try! Swift Tokyo 2019の復習 #tryswiftconf
平日に戻ったら復習の機会もなくなるのでできるだけスライドとかで復習していきます。ここに書いた以外にも素晴らしいセッションがたくさんありましたが、会場で理解が追いつかなかったもの、あまりちゃんと聞けなかったものを中心に。
Keypath入門 - Introduction to Swift Keypaths
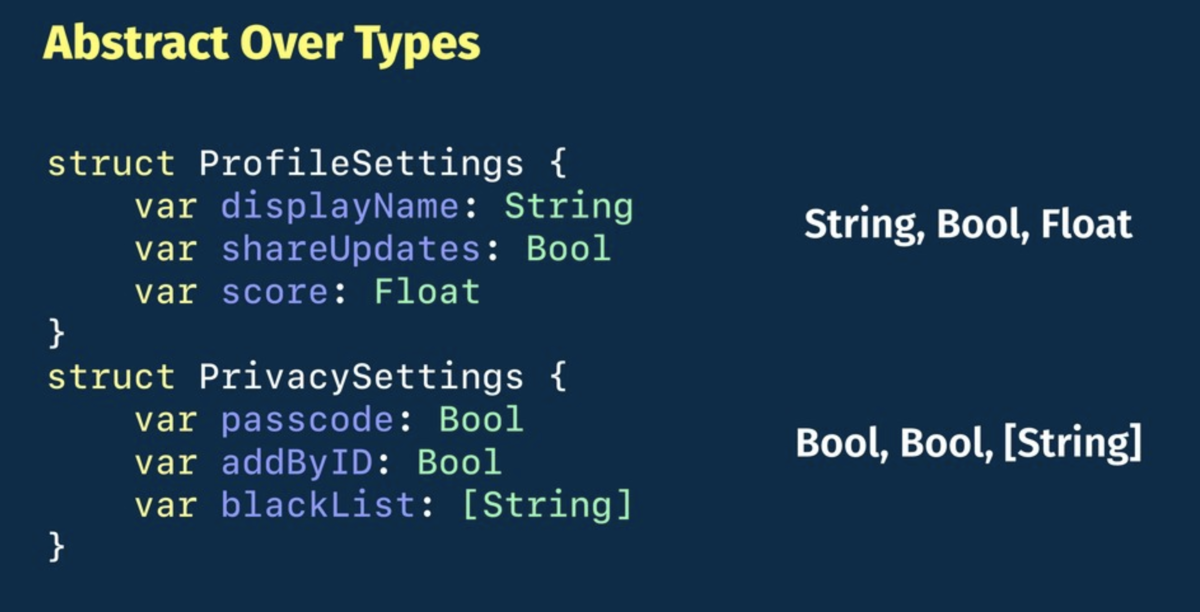
SwiftのKeyPathを使って型の抽象化を行う話。例として、以下のような全然違う要素を持つStructを抽象化するのはProtocolだとできないけど、KeyPathを使えばできるよ、と。

こういうStructがあるとして、
struct User { var username: String } var player = User(username: "マリオ")
で、Swiftのキーパスではこんな感じでUserの持つusernameにアクセスできる。
player[keyPath: \User.username] = "リンク"
(この書式、全く知らなかった)
こんな感じで変数に格納することもできる。
let nameKeyPath = \User.username player[keyPath: nameKeyPath] = "ルイージ"
で、キーパスには色々種類があるという話と、
- KeyPath<Root, Value>
- WritableKeyPath<Root, Value>
- ReferenceWritableKeyPath<Root, Value>
- PartialKeyPath
- AnyKeyPath
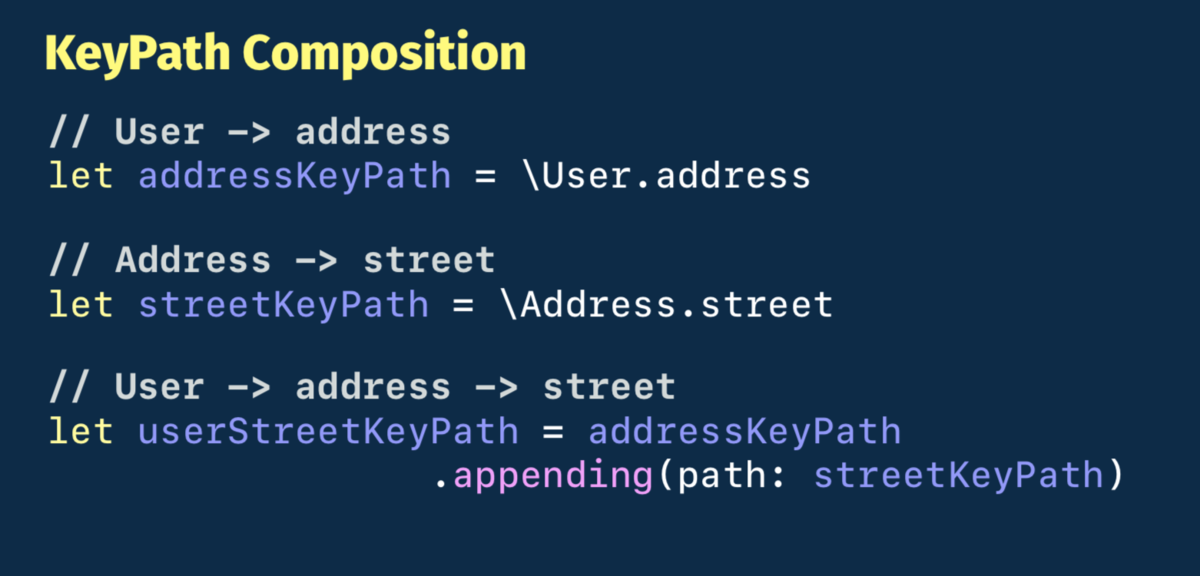
合成できるという話があって、

これらの性質を使って、冒頭に挙げたSettingsを表す要素の全然違うStructをどう抽象化するか、という具体例について説明される。
あとKeyPathはHashableなのでDictionaryのキーにも使えますよ、とか。
Swiftにおける音の成形
スライドはGitHubにある。
このセッションは音の基礎から始まって、で、iOSではどうやるの?というところでCore Audioは難しいからAudioKit使おう、という流れ。
音声処理は興味がある。が、あんまり「音楽」の文脈では興味がなくて、どっちかというと「現実世界をセンシングする」という文脈で興味がある。このセッションは音楽寄りの話なのでそういう意味では僕の興味にストライクではなかったが、AudioKitがディレイやリバーブのような基本的な処理だけじゃなくてAKMoogLadderみたいなかなりアプリケーションよりのところまで含んでいるというのは知見だった。
試しにAudioKitのプロジェクトでvoiceでクラス群をフィルタしてみると、SamplerVoiceとかSynthVoiceとか興味深いクラスがあるし、MIDI系の実装も充実している。あとAudioKitのリポジトリはAudioKitというアカウントにあって、
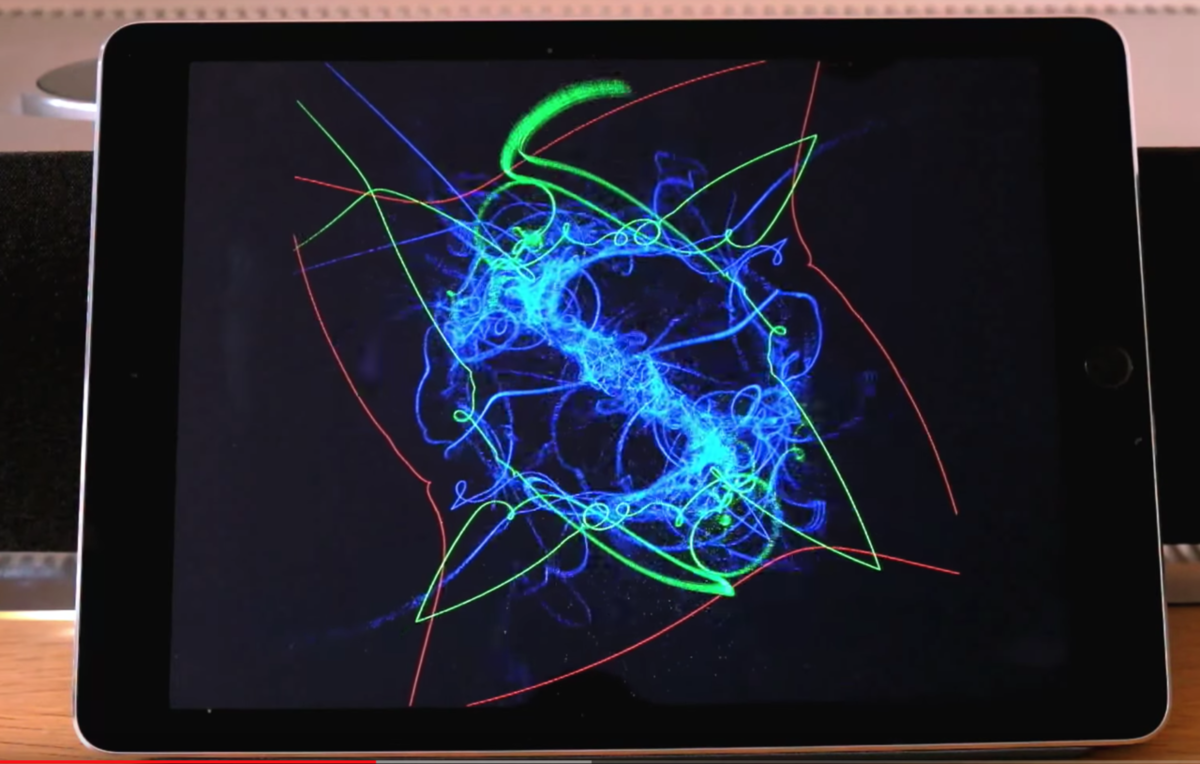
サンプルとか、音をパーティクルでビジュアライズするプロジェクトもある。
Metalを使用。あとでちゃんとコードを読んでみようと思う。

(iPhoneでも普通に動いた)
PixarのようなグラフィックをSwiftで実現する
レイトレーシングの話。iOS 12でMetalに追加されたレイトレーシングの話かと思いきや、
シンプルなレイトレーサーをSwiftで自前実装する、という話だった。めちゃくちゃいい。自分で実装するというのは理解度が全然違う。
コードはGitHubにある。
"Pete Shirley"という人の書籍を参考に書いたコードらしい。
Much of the code is derived from Pete Shirley's Ray Tracing Minibooks, with a few added extras.
で、このリポジトリ、Swiftのファイルが2つとビルドスクリプトしか入ってない。Xcodeプロジェクトはなく、コマンドからビルドして各フレームの画像をppmで出力し、それらをffmpegに食わせてmp4として吐き出すというもののようだ。
中身を見ると、Metalを使ってないどころか、SceneKitもCore ImageもCore Graphicsも使ってない。Foundationだけ。
#tryswiftconf で出てきたSwiftでのレイトレーシング実装、MetalやSceneKitどころか他のグラフィックス系APIも使ってなくて、Foundationしか使ってない。2つのSwiftファイルがあるだけ。これだけであんな表現ができるのか。。 https://t.co/X8XK5LJW1a
— Shuichi Tsutsumi (@shu223) March 23, 2019
(ということをツイートしたら、レイトレーシングという(iOS界隈では)ニッチな話題にもかかわらず結構な反響があった)
次のようなアルゴリズムらしい。
- Line sphere intersection
- Path tracing
- Lamberian scattering
- Fresnel equations
- Schlick approximation
- Perlin noise
- Rodrigues rotation formula
これはたぶんコードを読むだけでは何やってるかわからないやつだ。。まぁそれぞれのアルゴリズムの日本語名を調べて、何をやってるのか(中身の詳細はブラックボックスでもいいので)理解する、ぐらいのことはやりたい。
SwiftSyntax で便利を実現する基礎
SwiftSyntaxというSwiftの公式ライブラリがあって、それを使って構文解析したり、コードの一部を書き換えたり(修正コードを生成)する方法の紹介。
めっちゃわかりやすいけど、会場ではボーッとしてて(スライドが日本語だったのでそこが気になって回想モードに入ってしまった)、『SwiftSyntaxは公式ライブラリである』というところを聞き逃してしまい、構文解析がどのように行われるかを解説しているのか、Swiftのコンパイラ実装の一部を取り出してツールとして利用するような話をしているのか、みたいに理解の迷子になってしまった。プレゼンを聞くときは冒頭は絶対に聞き逃してはいけない。。
Swift type metadata
SwiftのType metadataを通じてSwiftのランタイムを理解しよう、というセッション。
let metatype: Int.Type = Int.self
このInt.Typeは「メタタイプ(Metatype)」と呼ばれる型で、クラスや構造体、列挙型、プロトコル等、型を表すための型。{型名}.selfでこのメタタイプを型自体から取得できる。
で、このセッションの主役である"type metadata"は、Swiftランタイムにおいて型の情報を表すデータで、Metatypeはtype metadataへのポインタである、とのこと。
これを用いて、Method swizzlingも可能になる。
class Animal { func bar() { print("bar") } func foo() { print("foo") } } struct ClassMetadata { ... // VTable var barRef: FunctionRef var fooRef: FunctionRef } let metadata = unsafeBitCast( Animal.self, to: UnsafeMutablePointer<ClassMetadata>.self ) let bar = withUnsafeMutablePointer(to: &metadata.pointee.barRef) { $0 } let foo = withUnsafeMutablePointer(to: &metadata.pointee.fooRef) { $0 } bar.pointee = foo.pointee let animal = Animal() animal.bar() // foo
これを利用したOSSがStubKitで、
Decodableに準拠している任意のクラスや構造体を1行で初期化できるようにしてくれる、というものらしい。
import StubKit // Codable struct struct User: Codable { let id: Int let name: String let sex: Sex } let stubUser = try Stub.make(User.self) // User(id: 1234, name: "This is Stub String", sex: .female)
便利そう。
通常の開発ではあまり見ることのない言語の「内部」を読み解き、さらに実用面での使いどころを考え、OSSにまで落とし込む(しかもかなり普遍性がある)という一連の所業は見習いたい。
ポートレートモードを自作しよう / Making Portrait mode yourself
深度情報が付属しない2D画像、しかも現実世界の写真だけじゃなくてたとえばマンガやアニメの画像も背景をぼかしたりしたい、という試み。
深度推定の機械学習モデル使うのかなと思ったが、違った。それだと期待した性能が出ない(機械学習なので、学習させたシーンの背景しか分離できない)ので、"GrabCut"なるアルゴリズムを採用したとのこと。
LTなのでアルゴリズムの詳細説明はなくサッと次のスライドに行ってしまったので、帰ってググってみたところ、2004年の論文で提案されたアルゴリズムのようだった。
try! Swiftの当該セッションの実装コードを見ると、OpenCVにそのものズバリな関数が用意されていて、それを使っているようだった。
cv::grabCut(sourceMat, maskMat, rectangle, bgModel, fgModel, iterationCount, cv::GC_INIT_WITH_RECT);
これはいいことを知った。デュアルカメラやTrueDepthがハイエンドiPhoneに限定されたスペックである以上、iOSが13になろうと14になろうとデプス取得手段がないデバイスで撮影された画像への対処は必要で、こういう手段もある、というのは知れてよかった。
OpenCVの公式サイトに色々とドキュメントがある。
画像処理界隈ではよく知られたアルゴリズムのようで、"grabcut opencv"でググると日本語情報もたくさん出てくる。
つづく
復習したいセッションのリストはまだまだあるので、つづきます。
「iOS 12 Programming」のCore ML 2の章で勉強になったことのメモ
遅ればせながら、私も執筆に参加した「iOS 12 Programming」を読んでいます1。で、sonsonさん執筆のCore ML 2の章がめちゃくちゃ勉強になったのでメモ。
Core MLのカスタムレイヤー
iOS 11.2から、Core MLがサポートしていないニューラルネットワークのレイヤーを、開発者が独自にコードを書いてカスタムレイヤーとして使えるようになったようです。
Core ML Toolsでmlmodelに変換する際に、convertメソッドの引数にカスタムレイヤー名と、カスタムレイヤーをハンドリングするためのcallback関数をdictionaryで渡し、iOS側ではMLCustomLayerプロトコルに準拠する形でそのカスタムレイヤーの処理を実装します。
これだけだと全然よくわからないと思うのですが、書籍にはサンプルつきで具体的に丁寧に解説されているので、詳細はぜひ書籍を読んでみてください。
カスタムレイヤーがどう役立つのか
僕は機械学習は素人なので、基本的にCoreMLを案件で使う際には、誰か機械学習の専門家が別にいて、その人がTensorFlowなりで学習したモデルをiOSに組み込むという座組になることがほとんどです。ので、自分でCoreMLがサポートしてないレイヤーを使ったモデルを自分で構築することはないのですが、「iOS側ではこういう手段もある」ということを知っていて機械学習屋さんに可能性を提示できるという点でこれは重要情報だなと。
実際にこれまでの実案件の中で「Core MLではこのネットワークはサポートされてないんだよね〜」ということを機械学習屋さんが言っていたことはあった(僕は具体的にはよくわかってない)ので、そこで「カスタムレイヤーでそこだけSwiftで実装するという手段もありますよ」という提案ができるのは大きいと思います。
Accelerate, Metalの利用
さらに、カスタムレイヤーを実装する際に、Acclerateフレームワーク(SIMD命令を利用)を使う実装、およびMetal(GPUを利用)を使う実装も示されているのが興味深かったです。
Core MLは内部的にはAcclerate/Metal(GPU)を利用しているというのはWWDCの資料等で見てきましたが、これまではそこは完全にブラックボックスで、開発者が実際にMetalのコードを書くことはありませんでした。カスタムレイヤーの登場によって、またMetalを自分で書く場面が増えたということで、「Metal入門」著者としては嬉しい限りです2。
ニューラルネットワークの圧縮
Core ML 2で追加された、ニューラルネットワークの情報量を圧縮する、つまりmlmodelファイルのサイズを小さくする機能についての解説があります。仕組みから解説されています。
Create MLを使って画像認識モデルをつくる場合は転移学習を使うことで比較的軽量にモデルがつくれますが、そうじゃないタイプのモデルの場合、ファイルサイズは結構大きくなりがちです。アプリのファイルサイズは10年前程ではないにしろ、やはり機械学習モデル導入の障壁のひとつとなりうるところですので、こうした手段を知っておくことは必要でしょう。
まとめ
「iOS 12 Programming」のCore ML 2の章で勉強になった点についてまとめました。他にもCreate MLについての解説もあります。気になった方はぜひPEAKのサイトで目次・無料サンプルをチェックしてみてください。(直販のみです、Amazonでは買えません)
[書評]日本語初の「モバイルアプリ開発者向け」機械学習・ディープラーニング解説書
「iPhone/Androidアプリ開発者のための機械学習・深層学習 実践入門」をご恵贈いただきました。機械学習関連の技術書は数あれど、モバイルアプリ開発者向けを謳ったものは日本語では初だと思います。
ボーンデジタル (2019-01-26)
売り上げランキング: 171,507
モバイル向けというとCore ML/ML Kit等の学習済みモデルを活用するフレームワークやツール群を想起しますが、本書ではCreate ML、Turi Create、TensorFlow、Cloud AutoMLといったモデル作成側についても解説されています。
また目次を見るとわかりますが、機械学習/ディープラーニングの定番である画像分類タスク以外に、類似画像検索、画風変換、活動分類、テキスト分類といったタスクのサンプルも登場します。

目次
- 1-1 機械学習の概要
- 1-2 Core ML
- 1-3 Create ML
- 1-4 Turi Create
- 1-5 ML Kit
- 1-6 Cloud AutoML
- 1-7 TensorFlow
第2章 Core ML - 基本
- 2-1 画像分類(画像)
- 2-2 画像分類(カメラ映像)
- 2-3 類似画像検索
- 2-4 物体検出
- 2-5 画風変換
- 2-6 活動分類
- 2-7 テキスト分類
第3章 Core ML - Vision・Natural Language
第4章 Create ML
- 4-1 画像分類
- 4-2 テキスト分類
- 4-3 分類
- 4-4 回帰
第5章 Turi Create - タスクベース
- 5-1 Pythonの開発環境
- 5-2 Jupyter Notebook
- 5-3 画像分類
- 5-4 類似画像検索
- 5-5 物体検出
- 5-6 画風変換
- 5-7 活動分類
- 5-8 テキスト分類
- 5-9 レコメンド
第6章 Turi Create - アルゴリズムベース
- 6-1 分類
- 6-2 回帰
- 6-3 クラスタリング
- 6-4 グラフ分析
- 6-5 テキスト分析
第7章 ML Kit
- 7-1 ML Kitの準備
- 7-2 画像分類(画像)
- 7-3 画像分類(カメラ映像)
- 7-4 顔検出
- 7-5 バーコード検出
- 7-6 ランドマーク認識
- 7-7 テキスト認識
- 7-8 カスタムモデル
第8章 Cloud AutoML
第9章 TensorFlow
- 9-1 画像分類
- 9-2 テキスト分類
- 9-3 過学習と未学習
- 9-4 FrozenGraphDefへの変換
- 9-5 mlmodelファイルへの変換
- 9-6 tfliteファイルへの変換
個人的な読み方
iOSもAndroidもやる、本書に出てくるフレームワークは全部知っておきたい、という方は通読する読み方もありかと思うのですが、私はiOS専業でやっているので、基本的にはiOSに関連しそうなところをつまんで読んでいこうと思います。Core MLやVisionやCreate MLは一通り触っているのですが、Turi Createでモデルをつくるところからはほとんどやったことがない(画風変換だけはつくってみたことがある)ので、
- Turi Createで画像分類以外のタスクのモデルを一通りつくってみる
- 類似画像検索, 物体検出, 画風変換, 活動分類, テキスト分類, レコメンド
- → Core MLで動かしてみる
という感じで読んでいこうかなと。
あと、TensorFlowの章の以下の項は、実務上で必要になったことがあるので、必ず読んでおこうと思います。
- FrozenGraphDefへの変換
- tfliteファイルへの変換
前者はmlmodelファイルへの変換に必要で、後者は実際のお仕事でLiteじゃないモデルが提供され、変換ができるのか、どれぐらい大変なのかわからないのでそのまま従来のTFバイナリと一緒にアプリに組み込んで使った、ということがあったので、把握しておきたいなと。
p25 表1-1-1 各フレームワークがどういうモデルを扱うか、どのプラットフォームから使えるかetc.の一覧も興味深かったです。ML KitはTensorFlow Liteモデルを使うというのは知らなかったですし、Cloud AutoMLはAPI経由で推論を行うということで、結局どちらもiOSからも使えることになります。
まとめ
日本語初の「モバイルアプリ開発者向け」機械学習・ディープラーニング解説書、「iPhone/Androidアプリ開発者のための機械学習・深層学習 実践入門」をご紹介しました!
機械学習がホットな分野なのは間違いありませんが、for モバイルとなるとまだまだ始まったばかりという感じです。興味のある方はぜひ本書をチェックしてみてください。
ボーンデジタル (2019-01-26)
売り上げランキング: 171,507
参考:iOS×機械学習の記事
- Core ML+Visionを用いた物体認識の最小実装 - Qiita
- iOSの機械学習フレームワークの比較 - Core ML / Metal Performance Shaders (MPSCNN) / BNNS - Qiita
- iOSのMPSCNNに渡すモデルパラメータのフォーマット / TensorFlowからの書き出し - Qiita
- iOSのMetalで畳み込みニューラルネットワーク - MPSCNNを用いた手書き数字認識の実装 - Qiita
- ドラッグ&ドロップで機械学習のモデルがつくれる「Create ML」の使い方 #WWDC18
- Visionなしで、Core ML単体で使う - Qiita
- Core MLの公式配布モデル6種の比較 - Qiita
- TensorFlowで作ったモデルをCore MLで利用する
- TensorFlowをiOSで動かしてみる
- TensorFlow for iOS のモデルについて - Qiita
- TensorFlowの学習済みモデルを拾ってきてiOSで利用する - Qiita
フリーランスのお仕事まとめ2018年9月〜12月
前回の実績まとめ以降の9月〜12月の4ヶ月間にやったお仕事のまとめ。
ハイライト
- 「アナログデジタルボドゲ」がついにリリース
- 「機械学習×iOS」案件が増えてきた
- 採用コンサルや新規の技術顧問契約等、新展開も色々と
- 本の執筆×2
- インタビューしていただきました×3
- Voicyはじめました
- 娘が生まれました
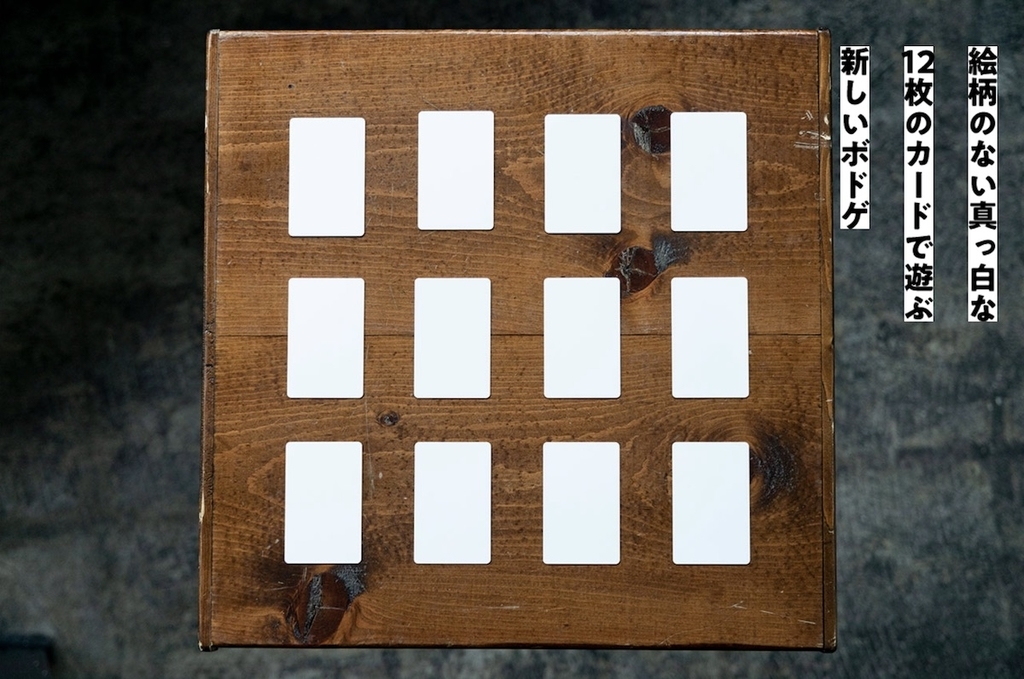
Core NFCを利用したボドゲ「アナログデジタルボドゲ」

非常勤メンバーとして参加しているブルーパドル社でのお仕事。以前から水面下で開発していたアナログ+デジタルなボードゲーム、その名も「アナログデジタルボドゲ」がついにリリースされました1。アプリ実装をまるっと担当してます。
あれこれ制約が多く今のところ使いみちがないと言われがちなCore NFCですが、それをゲームで実用するというのは世界でも珍しいのではと。
開発中は作っては遊び、遊んでは作って、というサイクルで、完全に楽しかったです。
機械学習×iOS
機械学習×iOSはCoreML登場以前から模索していたもののなかなか仕事に繋げられないでいたのですが、ここにきて実ってきました。前回書いたまごチャンネルの「子どもファインダー」は機械学習で子供が写っている写真を自動選別する機能でしたが、今回はそれとは別に新案件が2つ。
TensorFlowモデルをiOSで動かすための実装
作業は完了しているのですが、機能リリースがまだなのでアプリ名やどういう機能かは控えておきます。TensorFlow(以下TF)で学習させたモデルがあって、そのモデルを用いた推論処理とOpenCVの処理を組み合わせたC++のコードがあり、それを既存のiOSプロジェクトに組み込む、というミッションでした。
TFのモデルを使うだけであれば以前別の案件でやったようにCore MLモデルに変換してiOSで用いる、という選択肢もあるのですが、今回の場合はOpenCVと組み合わせてトータルな処理を構成しているのと、そのC++コードは今後も継続的にアップデートされるであろうことから、(少々詳細になりすぎているので中略)つまり何が言いたいかというと、
- TFはサンプルレベルながらも多少触ったりコードを読んだりしていた
- Fyusion社でR&Dチームが書いたC++コードをiOSに組み込む仕事をよくやっていた
- Core MLやiOSのGPUまわりについて知見・経験がある
- Courseraで機械学習の基礎だけは学んでいた
等々が絡んでいて、点と点が繋がって線になっているなぁ、と感じたのでした。
機械学習を利用した機能のSDK化
上とは別の会社で、機械学習で実現しようとしていることも全然違います。ここでのお仕事は、既にiOSで動いているCoreMLモデルがあり、その機能をSDK化するというものでした。モデル追加しやすいように内部で抽象化したり、利用側が使いやすいようなAPI設計にしたり、テスト書いたり。公開が楽しみです。
継続的なお手伝い
ドローン利用アプリ
ドローンを利用した屋根点検サービスを提供しているスタートアップ「CLUE」を継続してお手伝いしています。同社はドローンを飛ばせる「ラボ」を都内に持っているのですが、子供が生まれてから外出が難しくなったので、リモートでも可能な(つまりドローン実機が不要な)部分でお手伝いしています。
まごチャンネル
テレビにHDMIケーブルを繋ぐだけの写真・動画サービス「まごチャンネル」を提供しているチカク社を継続してお手伝いしています。細かいUIUXや機能改善等。
技術顧問(継続)
こちらも前回から引き続き。事業計画に沿って、キーとなる技術のフィージビリティ調査(検証のための実装も含む)を行ったりしています。そろそろ新展開がありそうです。
Metal関連
Metalでのフィルタ実装
顔のパーツとかメガネとか背景とかはそのままに、肌だけ平滑化するMetalフィルタを実装。海外案件。
Metalで美肌フィルター書いた。顔のパーツとかメガネとか背景とかはそのままに、肌だけ平滑化する、昨今のフロントカメラ系SNSでは必須なやつ。 pic.twitter.com/SQtJWiG2Ft
— Shuichi Tsutsumi (@shu223) 2018年11月21日
かなり前に同じようなフィルタのシェーダを書いたことがあり(GPUImageにプルリク送ってマージされた)、そのときの知見が役立ちました。
新展開
採用コンサル
こちらも継続的にお手伝いしている会社で、技術面では「Bluetoothモジュールの機能調査」をやっていてNDA的に書けないことしかないのですが、同社のエンジニア採用コンサルもさせていただきました。同社のWantedly採用ページについてエンジニア目線からどのへんがポイントとなるか、あるいはポイントとならないか(クリックしない/読むのをやめる)、といったところを指摘し、僕ならこう書く、というのを書いて解説したりもしました。
記事には書いたことないですが、基本的には手を動かして(コードを書く)お手伝いを軸としつつ、継続する中でこういった採用面でお手伝いすることはちょくちょくあります。(エンジニア募集方法について一緒に検討したり、面接したり、候補者についてコメントしたり、人を紹介したり)
技術顧問(新規)
12月後半から開始しました。(僕の個人的なイメージですが)「技術顧問」は設計とか技術選定とかチーム開発手法とかの比較的大きい枠組みでの技術的アドバイスが求められることが多いと思っていて、僕はそういうところの知見やスキルが特に秀でているわけではないので基本的に技術顧問的ポジションには向いていないと言っているのですが、ここはスタートアップというより、アーティストチームのようなところで、僕自身ずっとファンでもあったし、求められている内容も期待に応えられそうだと感じたので、二つ返事でお受けしました。
ポッドキャスト(Voicy)開始
『技術の小難しい話はおいておいて、「生き様」に焦点をあてていろんなエンジニアにお話を伺う』というコンセプトでPodcastをはじめました。とはいえPodcastアプリで探しても出てこなくて、Voicyというアプリ/Webサイトで聴けます。
ソフトウェアエンジニアという職業は今や売り手市場で、パソコンとネットがあればどこでも仕事ができ、国や言語を超えて通用し、ブログやオープンソースで発信することでプレゼンスも向上しやすく、「生き方の選択肢が多い」職業のひとつです。エンジニアにもそうでないみなさまにも、人生の可能性を感じてワクワクしていただけるような内容にしたいと思っています。
執筆
「実践ARKit」執筆&技術書典5
【つくりながら学ぶ実践入門書】というコンセプトで、ARKitの入門書「実践ARKit」を個人で出版しました。
Boothにて販売しています。
10月の「技術書典5」で販売してきました。
「iOS 12 Programming」執筆
PEAKS刊行の「iOS 12 Programming」で、「ARKit」の章と「デプス」の章の執筆を担当しました。
詳細はこちら:
インタビュー&講演
Qiita:Zineでの対談(フリーナンス広告記事)
フリーランス向け保険その名も「フリーナンス」について、座談会形式でお話を伺いました。広告記事ですが提灯記事にはしたくないです、ってことで『僕にはちょっと当てはまらないかな?』とかかなり正直に話してるので興味のある方はぜひ。
エンジニアHubインタビュー
OSSを軸にしたあのインタビューシリーズに出させていただきました!iOS Samplerシリーズを始めたきっかけや、どういうことを考えてコードを公開しているか、といった話をしています。
よく「ブログを書いたほうがいいとは思いつつも、書く時間がない」と聞きますが、それは僕からすれば「仕事をしたけど請求書を書く時間がない」と言っているのと同じように感じます。「今月は時間がないから、100万円分の請求書を出しませんでした」っていう人は絶対にいないでしょう(笑)。それと同じ感覚で、面白い仕事を経験したり、新しい技術を身に付けたらそのことを世に発信するのは、僕にとっては明確に実益を伴うことなんです。僕はブログを書くために仕事を断ってでも時間を確保することもあります。
キズナシッターインタビュー
ベビーシッターでいつもお世話になっている「キズナシッター」さんにインタビューしていただきました。うちの👼も同席しました。(隣りにいるのはよく来てくださっているシッターの岩見さん)
フェンリル社で講演
アプリ開発等で有名なフェンリル社にお招きいただき、「エンジニアという仕事を楽しみ続けるためのキャリア戦略」というテーマで講演させていただきました。フェンリルさんに許可をいただいたので、その講演内でつかった約60ページのスライド資料をnoteにまとめました。
エンジニアを楽しみ「続ける」というところがポイントで、世の中の変化も激しいし自分も飽きたり慣れたり状況や心境が変わったりする中でどうやって楽しみ「続ける」よう工夫しているのか、というのを実体験を多く交えつつ話しています。
「昔は楽しかったんだけど最近はどうも惰性でやってるかも」とか、「若くて優秀な人にはもうかなわないなぁ」という感じの方々には共感していただける部分があるかもしれないのでぜひ見てみてください。
おわりに - 育児と両立するための試行錯誤
9/1に娘が生まれ、働き方がそれまでとはガラッと変わりました。育児のために外出すらままならなくなりいったんほぼすべてのフリーランス案件を止め、収入が激減。軽く絶望感すらありました。
これは上のキズナシッターのインタビューからの引用なのですが、
僕はエンジニアで、自分の仕事を楽しんでいて、僕の技術を必要としてくれている会社がたくさんあるのに、赤ちゃんを抱っこしていると働けない、という状況がすごく苦しかったんです。そんな状況を、僕よりも赤ちゃんを上手にあやせるベビーシッターさん達に助けてもらうようになって、本当に救われた気がしました。
というわけで、今は週5でシッターさんに来ていただいてます。僕も奥さんも忙しいときは週末にも来てもらうことがあって、11月は(ちゃんと計算してないですが)たぶん40万円以上(!)2かかっています。
とんでもない金額ですね。×12すると恐ろしいですが、認可どころか認可外保育園でも入れないし、片働きなので僕が赤ちゃんを抱っこしてる限り我が家の収入はゼロになるのだから仕方ないです。
しかし全然悲観的な話ではなくて、「お金で解決できるところはそうしよう」と開き直ってシッターさんに毎日来てもらうようにしてからの10月・11月と、僕のフリーランスとしての売り上げは逆に過去最高になっています。
なぜかというとシンプルな話で、僕が何をしている間も常にベビーシッターさんの時給(約2000円)がかかっているので「もったいない精神」が働いて、移動や飲み会を極限まで減らすようになり、代わりにその間も仕事するようになったからです。(ちなみに受けている仕事はどれもおもしろいので全く苦ではありません)
いや、もともと自分の時給が◯◯円だから、「今こうして飲み会に行っている間も△△円かかっている」という認識はあったつもりなんですよ。でもそういう「機会損失」は実際に自分の財布や口座からお金が出ていくわけじゃないので、行動に影響を与える程ではなかった。そこがシッターさんに時給を払うことで可視化/具現化されて、やっと自分の行動を変えるに至ったと。これはエポックメイキングな気付きでした。
そんなわけで、いろんな新しい体験をしたり気付きを得たりしつつ、楽しくやっております。
-
11月末に開催された「ゲームマーケット2018」で限定100個だけ販売したのですが、さくっと初日のお昼ぐらいには売り切れてしまいました。クラウドファンディング準備中です。↩
「iOS 12 Programming」のARKitとデプスの章を執筆しました
12月17日、共著で執筆したiOSの技術書「iOS 12 Programming」の一般販売が開始されました!
私は「ARKit」と「デプス」1の章の執筆を担当しました。担当章の詳細については後述します。
中身が良いのはもちろんなのですが、とにかく表紙のデザインがすごく良くて、自分が過去に執筆で関わった書籍では一番のお気に入りです。マットな質感と色合いが好きで、ついつい手にとってしまいます。モノとしての技術書が好き、という方はぜひ製本版をおすすめします!

今のところAmazonでは売ってなくて、PEAKS社のサイトより購入できます。
以下、担当した章の紹介です。
第4章: ARKit
ARKit 2.0の新機能だけではなく、ARKit 1.5で追加された機能、さらにARKit 1.0の中でも前著「iOS 11 Programming」執筆以降に追加発表されたフェイストラッキング 2 等の機能も網羅しています。
- 4.1 はじめに - 4.2 垂直平面の検出 - 4.2.1 検出する平面のタイプを指定する - 4.2.2 検出した平面のアラインメントを判別する - 4.3 平面ジオメトリの取得 - 4.3.1 ARPlaneGeometry - 4.3.2 ARSCNPlaneGeometry - 4.3.3 ARPlaneAnchorのgeometryプロパティ - 4.3.4 実装 - 4.4 画像検出 - 4.4.1 ARWorldTrackingConfiguration の detectionImages プロパティ - 4.4.2 ARReferenceImage - 4.4.3 ARImageAnchor - 4.4.4 実装 - 画像検出のパフォーマンス - 4.5 画像トラッキング - 4.5.1 ARImageTrackingConfiguration - 4.5.2 実装 - 4.5.3 画像トラッキングと画像検出の違い - 4.5.4 ワールドトラッキングコンフィギュレーションで画像トラッキング - 4.6 フェイストラッキング - 4.6.1 ARFaceTrackingConfiguration - 4.6.2 ARFaceAnchor - 4.6.3 ARFaceGeometry - 4.6.4 ARSCNFaceGeometry - 4.6.5 実装 - 4.7 3D物体検出 - 4.7.1 ARReferenceObject - 4.7.2 detectionObjects - 4.7.3 ARObjectAnchor - 4.7.4 実装 - 4.7.5 3D 物体スキャンの公式サンプルと独自実装について - 4.8 AR体験の永続化と共有 - 4.8.1 ARWorldMap - 4.8.2 ワールドマップの取得 - 4.8.3 ワールドマップからの復元/initialWorldMap - 4.8.4 ワールドマップのアーカイブ/アンアーカイブ - 4.8.5 ワールドマップ取得タイミング - 4.9 ビデオフォーマット - 4.9.1 ARConfiguration.VideoFormat - 4.9.2 videoFormat - 4.9.3 supportedVideoFormats - 4.10 USDZの利用 - 4.10.1 USDZファイルからMDLAssetを初期化する - 4.10.2 MDLAssetからSCNSceneを初期化する
なお、基礎から順序立ててARKitについて学びたい方は「iOS 11 Programming」の第2章を参照してください(後述)。
第5章: デプス
デプス(深度)が取得可能になったのはiOS 11から、つまり比較的最近のことです。 従来のカメラやGPSが、デジタルの世界と我々が生きる現実世界を繋ぐ重要な役割を担い、 アプリ開発者に多くの創造性を与えてくれたのと同様に、 モバイル端末で「奥行き」がわかるようになったというのはアプリ開発の次元がひとつ増えたようなものです。
そんなデプスですが、登場して間もないということもあり、日本語での情報はまだほとんどありません。 そこで本章ではデプスについて、iOS 12で追加されたAPIの解説だけでなく、 基礎から応用まで順序立てて30ページにわたって解説しています。
- 5.1 はじめに - 5.2 デプスとは? - 5.3 Disparity(視差)とDepth(深度) - 5.4 AVDepthData - 5.5 iOSにおけるデプス取得方法 - 5.6 デプス取得方法1:撮影済み写真から取得 - 5.6.1 CGImageSourceオブジェクトを作成する - デプスデータをもつ PHAsset だけを取得する - 5.6.2 CGImageSource から Auxiliary データを取得する - 5.6.3 Auxiliary データから AVDepthData を初期化する - デプスマップをCIImageとして取得する - 5.7 デプス取得方法2:カメラからリアルタイムに取得 - 5.7.1 デプスが取れるタイプの AVCaptureDevice を使用する - 5.7.2 デプスが取れるフォーマットを指定する - 5.7.3 セッションの出力に AVCaptureDepthDataOutput を追加する - 5.7.4 AVCaptureDepthDataOutputDelegate を実装し、AVDepthData を取得する - 5.7.5 AVCaptureDataOutputSynchronizer で出力を同期させる - 5.8 デプス取得方法3:ARKitから取得 - 5.9 デプス応用1:背景合成 - 5.9.1 背景合成とは - 5.9.2 CIBlendWithMask - 5.9.3 デプスデータの加工 - 5.10 デプス応用2:2D写真を3D空間に描画する - 5.11 PortraitEffectsMatte - 5.11.1 AVPortraitEffectsMatte - 5.11.2 PortraitEffectsMatteの取得方法 - 5.11.3 PortraitEffectsMatteの取得条件/制約
iOSにおけるデプスについてこれだけ網羅的に、しかもフレームワークを横断して解説している書籍は英語圏を含めても存在しないのではと思っています。たぶんiOS 13が出ても14が出てもデプスについて詳しく書かれた日本語解説書は出てこないので、「デプスやるならiOS 12 Programming」と末永くご愛読いただけるといいなぁと思っております。

(PortraitEffectsMatteで背景切り抜き)

(2D写真を3D空間に描画)
全体のPR
本書の目次全体は次のようになっております。
- 第1章 Siri Shortcuts ( @cockscomb 加藤 尋樹)
- 第2章 Notifications ( @justin999_ 佐藤 紘一)
- 第3章 Password AutoFillとAuthentication Services( @_ishkawa 石川 洋資)
- 第4章 ARKit( @shu223 堤 修一)
- 第5章 デプス( @shu223 堤 修一)
- 第6章 Core ML 2, Create ML( @sonson_twit 吉田 悠一)
- 第7章 Swift 4.0からSwift 4.2へのアップデート( @ikesyo 池田 翔)
- 第8章 Xcode 10の新機能( @hatakenokakashi 佐藤剛士)
- 第9章 Mojaveの新機能( @tamadeveloper 大榎一司)
- 第10章 tvOS 12の新機能( @tokorom 所 友太)
いかがでしょうか。ここで僕が声を大にして言いたいことは(iOS 11のときも言ってますが)、
本書はiOS 13, 14, 15...が登場しても価値を持ち続ける
ということです。今後もiOSやSwiftの入門本は多く出てくると思いますが、本書が扱っているような項目について同様の詳細度で解説する書籍はそうそう現れないでしょう。というわけで、ひとつでも興味のある項目があれば、ぜひご検討ください。
「iOS 11 Programming」も併せてどうぞ
なお、ついでに言わせていただきますと、同じ理由でiOS 11本も今でも「買い」です。
もう一度改めて目次を見てください。
- 第2章 ARKit - 第3章 Core ML - 第4章 Swift 4の新機能とアップデート - 第5章 Xcode 9 の新機能 - 第6章 Drag and Drop - 第7章 FilesとDocument Based Application - 第8章 レイアウト関連の新機能及び変更点 - 第9章 Core NFC - 第10章 PDF Kit - 第11章 SiriKit - 第12章 HomeKit入門とiOS 11のアップデート - 第13章 Metal - 第14章 Audio関連アップデート
私が担当したARKitの章、こちらはiOS 12本で書いた内容と一切の重複はありません。iOS 11本のARKitの章では、3行で実現できるARKitのはじめの一歩から、水平面の検出・仮想オブジェクトの設置・インタラクションといった重要な基礎機能の解説、そして現実世界の長さを測るメジャーアプリや空中に絵や文字を描くお絵かきアプリといった応用アプリケーションの実装方法を解説しています。iOS 12が登場した今でも古びない内容ですので、ARKitの実装を基礎から学びたい方はぜひご検討ください。
また同じく私が担当したMetalの章、こちらもiOS 11の新機能だけではなく、基礎からじっくり順序立てて解説しています。OpenGLやDirectXでGPUに近いレイヤでのグラフィックスプログラミングに親しんで「いない」人達にはMetalはかなりとっつきにくいと思うのですが、そういう方達にとってのわかりやすさにおいては英語の情報ソース含めても随一なのではないかなと勝手に自負しております。
他にもたとえばHomeKitの章。長らく謎に包まれていたHomeKit、対応デバイスもなかなか登場しなかった当然それについて書かれた書籍もありませんでした。そしてポツポツとデバイスが出揃ってきた今、満を持しての所さんによる56ページに及ぶ入門~実践の解説!他の章に用がなくてもHomeKitに興味がある人はこれだけで本書を購入する価値があると思います。
他にもこの本以外では詳細な解説はなかなか出ないんじゃないか、と思われる項目がたくさんあります。しかも、著書やカンファレンスでの講演に定評のある著者陣による執筆です。たまーに見かける、APIリファレンスを翻訳しただけのような、あるいはさわりをちょろっと解説しただけみたいな章はひとつもありません。それぞれが興味深く読めて、ちゃんと頭に入ってきて、実際の現場で役立つように各著者によって噛み砕かれ、再構成されています。
というわけで今でもその価値は色あせてないと思うので、興味のあるトピックがあればぜひiOS 11 Programmingもご検討ください。
まとめ
ついに一般販売が開始された書籍「iOS 12 Programming」について執筆者の立場から紹介させていただきました。ちょっと気になってきた、というみなさま。PEAKSのサイトに無料サンプルもあるので、ぜひぜひチェックしてみてください。
何卒よろしくお願いいたします。
-
実はクラウドファンディングで購入者を募った時点ではMetalのiOS 12の新機能について書く予定だったのですが、執筆段階でデプスの章に変更させていただきました。Metalの章を楽しみにしていたクラウドファンディング支援者の方々には申し訳なかったのですが、デプスもまたiOSアプリ開発の新しい可能性を切り拓くものなので、いまこのタイミングで体系だった解説を書くことの意義は大きいと考え、この決断に至りました。この変更については支援者にはメールでベータリリース時お知らせしています。↩
-
フェイストラッキングはARKit 1.0に属する機能ですが、ARKitが初めて発表されたWWDC 2017の時点ではまだ隠されており、2017年秋にiPhone X発表と同時にAPIが公開されました。↩
技術書の著者になるためにやったこと
この記事はカヤックOBが綴るアドベントカレンダー「ex-KAYAC Advent Calendar 2018」の4日目の記事となります。
2010年: いつか技術書を書いてみたい
プログラマになる前、「本の書く」というのは自分とは関係ない「どこか遠い世界の話」のように思っていました。しかしプログラマになってカヤックに入ってみると、なんとまぁ、書籍執筆経験のある人の多いこと。 本を書くことが「現実的な憧れ」に変わりました。
しかし、自分は30過ぎてプログラマデビューしたばかりの、技術力も経験もない、うだつの上がらないプログラマ。 有名でもないし、本の執筆が舞い込むようなインパクトのある実績も特にありません。 いつかは自分も、とは思うものの、それは「いつか」でしかありませんでした。
2011年: 会社の広報に「本を書きたいです」とメール
ある日ふとこう考えるようになりました。自分に技術書の著者になるほどのネームバリューがないからこそ、技術界隈でも名の知れている会社の看板の力を借りるべきなんじゃないの、と。
そうとなったら善は急げ、ということで、今の自分にも書けそうな企画として(当時まだあまり出揃っていなかった)iOS関連のライブラリカタログ本的な企画を考え、会社の広報にメールしました。本を書きたいので、出版社に繋げてもらえませんか、と。
(当時メールを出す前に書いた下書きの抜粋)
今期、技術書を書いてどこかの出版社に寄稿したいと考えています。 で、今自分が考えているようなことが可能性があるのかどうか、 カヤックでの出版に数々携わっている◯◯さんにまずは相談してみようということでメールしてみました。 【考えている内容】 オープンソースのiOS用フレームワーク/ライブラリ/カテゴリ/サンプルコードを紹介する (注:カテゴリというのはObjective-Cの機能で、既存のクラスを拡張することができるものです) 【紙面のイメージ】(添付画像) ・見開き2ページで1つずつライブラリを紹介していくイメージです ・UI/アニメーション/通信/メディア(音声とか画像とか動画とか)/データベース とかで分類 ・紹介内容は、どんなライブラリか、そのライブラリを使用することによってどんなメリットがあるか、中身のソースコードについての解説等 ・ライセンスや対応iOSバージョン、必要なフレームワークについても記述 【この本の価値】 ・Objective-Cはライブラリやクラスの流用がしやすいわりにまとまったライブラリ情報は少なく、車輪の再開発が目立つ。 ・gitHubやappleのdev center、個人サイトなど所在がバラバラなので、なかなか検索だけでオンタイムに欲しいライブラリやサンプルコードを見つけることはできない。 ・githubやappleのdev centerは、サンプルを実行したスクリーンショットがないのでビルドしてみるまで実際にどういうコードなのかわからない。特にUIライブラリとかならスクショ見るまで有用性が判断できない。本ならパラパラとめくってよさげなのをさがすことができる。・そのプロジェクト自体に価値はなくても、中のひとつのクラスが有用だったりもする。そういうのは探そうと思って探せるものではない ・少なくとも日本語ではまだこういう本はない(知る限りでは英語でもない) 【ターゲット】 ・中級者以上のiOSアプリケーション開発者
ビジュアルがあったほうが伝わるだろう、と考え、本の紙面アイデアも添付しました。もちろん自分で紙面デザインをするような高度なスキルは持ち合わせていないので、こちらの書籍をベースに「プレビュー.app」で線や文字を切り貼りして作成しました。

(当時作成した紙面アイデア画像)
2012年: Web連載開始
広報を宛先に、そしてiOSも書くエースエンジニア陣をCcに入れていたので、すぐに色々と意見をもらえました。いきなり紙の書籍の執筆は時間もかかるし書き上げる難易度も高いので、Web連載から始めるといいのでは、とのことで、これはまさにごもっとも。
そしてその広報の繋がりで、技術評論社(gihyo.jp)の方に会うことになりました。
先の書籍のアイデアを連載用に練り直し、全6回(各回毎に違うテーマを設定し、お役立ちライブラリを紹介する)の連載企画案をつくって会食の場に持っていきました。
無事「いいですね、やりましょう!」とご快諾いただき、連載決定。1回1回、通常業務を終えた後に何日も徹夜してめちゃくちゃがんばって調べまくっては書いてました。会社の看板ありきの連載なので原稿料は自分には入らないし、残業代が出るわけでもないのですが、「Web連載」という新しい実績を獲得できると思うとそれが十分な報酬でした。
2013年: 出版社から技術書を出版
連載とは別に、ブログでのアウトプットも続けていました。当時、ちょうどQiitaが出てきた頃で、自分が今までに書いた技術記事を100本まとめた記事を書いたらはてブのホットエントリー入りする程バズりました。
それを見た出版社の方より本を書きませんかと連絡をいただき、全力で書きたいですと答え、考えていた企画案を提示しました。このへんは先の連載での経験が大いに活きたところだと思います。
無事その案が出版社の企画会議で承認され、2013年5月吉日、晴れて自分も技術書の著者になることができたのでした。
まとめ
元カヤック陣で綴るアドベントカレンダーのネタとして何かためになる(かもしれない)思い出話でも、ということで、本の著者になりたいという憧れを、まだ自分の技術力や実績が物足りない頃からアクションを起こし、数年越しでかなえることができた、という経験談を書きました。
まぁ書いてみて思いましたが自分で企画書を書いて広報にメールしたことと、最後に出版社の方から声をかけていただいたこととは明確な因果関係はありません。出版社の方からの連絡は完全に「運」です。ただ、自分から手をあげてWeb連載を経験するとか、技術ブログを地道に書き続けるとか、そういった行動の積み重ねの延長線上にあることも確かかと思います。
紙面案の画像を見て、「こんなのでいいのかw」と思われた方も多いかも知れません。そう、一見自分には手の届かなそうなことでも、案外「こんなことでいいのか」程度の行動の積み重ねで実現できたりするものです。そういうことがこの経験談から伝わって、誰かの勇気になると嬉しいです。
フリーランスのお仕事まとめ2018年5月〜8月
前回の実績まとめ記事以降(5月〜8月いっぱいまで)の4ヶ月間にやったお仕事のまとめ。
Fyusion
5月GW以降の約3週間はサンフランシスコでFyusionの仕事1。新しい画像処理機能の開発と、既存の画像処理パイプラインをMetalで最適化する仕事をやってました。
WWDC/AltConf参加
6月頭、WWDCはチケット外れてしまったので会場には入れなかったのですが、10日間ほどサンノゼ近辺に宿を取り、AltConfに出たり、カフェでセッション動画を見て勉強したり、ということをやっていました2。
ドローン利用アプリ
ドローンを利用した屋根点検サービスを提供しているスタートアップ「CLUE」のアプリ開発をお手伝いしました(しています)。
CLUE社はドローンを飛ばせるように都内に専用の場所を借りていて、飛行ライセンスを持った人がテストしています。ドローンは興味がありつつもボーッとしているうちに規制されてしまい乗り遅れてしまっていたので、こうしてしっかりビジネスをやっているところに声をかけていただけたのは幸運でした。

(都内某所で飛行テスト)
とはいえスケジュールが立て込んでいたのであまり多くはお手伝いできていないのが実情。issue対応やちょっとした機能開発しかできていません。もっとがっつりドローンと向かい合いたいところです。
中国でのファームウェア実装のヘルプ
7月のある日、昔一緒にお仕事させていただいたプロダクトデザイナーの方より「ある制作会社に発注したアプリができてこなくて、そろそろ生産に入るデバイスのファームのテストが全くできていない、助けてほしい」という旨の電話が来て、急遽当該デバイスとアプリ間で行うBLE通信の全要件を確認できるテストアプリをつくり、その週には深センまで飛んで中国側のファームウェアエンジニアとテーブルを囲んでがっつりテスト&デバッグ作業をやる、というお仕事でした。テストアプリ開発2日、深セン2日の合計4日間。

(工場とオフィスのある建物)

(泊まったホテルより)

(作業の様子)
動作確認するための通信相手(iOSアプリ)が提供されない状況で実装されたファームですから、最初の確認では繋がることすらできない(接続のための仕様のすりあわせがうまくいっていない)状況でした。そこから、合計4人日でひと通りの機能が動作するところまで持っていったので、なかなか良い貢献ができたと思っています。
Swift Island参加
オランダの「テッセル島」で開催されたカンファレンスに参加。詳細は以前ブログに書きました。
カンファレンス自体は3日間なのですが、初めて行くオランダなのでトータル2週間滞在しました。
BLEプロト
海外から来たお仕事。BLEを利用したコミュニケーション機能の開発。要件ヒアリングから、実装、納品用にiPhone2台で動作させる動画を撮るところまでさくっと5時間でやって、5時間分だけ請求、すぐにPaypalで支払われた超特急案件でした。
上述のオランダ滞在中にやった案件で、僕からすれば海外旅行中のスキマ時間で対応可能/ひさびさのBLE案件で自分の古いコードベースをアップデートする良い機会/手離れが良いetc...というメリットがあり、先方もたったの5時間(当初あちらのメンバーが「調査」だけで何日かかけていた)の料金で済み、win-win案件だったと思います。
Metal、デプス、ARKitを使ったエフェクト実装
こちらも海外から来たお仕事。「こういうエフェクトをつくりたい」という打診があり、もともとのコードベースがARKit(フェイストラッキング使用)+Metalレンダリングだったので、エフェクトもMetalで実装しました。やっていくうちにデプス(深度)も利用することになり、ここで初めてデプスを扱った経験がiOSDCでの発表やiOS-Depth-Samplerの実装のきっかけになりました。これもオランダ滞在中にリモートで請けて完了させたお仕事。
Core MLを使った写真の自動分類機能
「まごチャンネル」という子供写真の共有サービスで、アプリ起動時にバックグラウンドで解析処理が走り、自分で選択しなくても子供が写っている写真だけを自動で抽出してくれる(→すぐにアップロードできる)、という機能を実装しました。

モデル自体は社内の機械学習エンジニアの方がつくったもので、それをCore MLで使えるように変換するところから、iOSアプリに解析機能とUIを実装するところまでを担当しました3。
まごチャンネル(チカク社)はその後もアプリ改善等で継続してお手伝いしています。
Core NFCを使ったゲームアプリ
これも前回記事からの継続。非常勤メンバーとして関わっているブルーパドル社でのお仕事で、Core NFCを使ったゲームアプリをつくっています。こちらはアプリ実装をゼロからまるっと担当。
いろいろ発散させて遊んでみるというフェーズから、今は仕様を収束させ、11月末の公開に向けて動いているところです。すでに一度はApp Storeの審査にも通っています。乞うご期待。
ちなみにこの期間、ブルーパドルではコードコーヒーというのもクラウドファンディングで出しました(僕は飲みながら感想言うだけのお仕事)。
プログラム言語のコーヒー「CODE COFFEE」を作りました!CやPythonなど8言語あります。個人的おすすめはもちろんSwiftです!クラウドファンディングでのご支援よろしくお願いしますーhttps://t.co/FEN1mygIG0
— Shuichi Tsutsumi (@shu223) 2018年6月28日
Bluetoothモジュールの機能調査
とあるBluetoothモジュールの評価ボードを使って、(iOSアプリと連携して)何ができるのか、どう実装するのか、といったところ調査し、プロトタイプをつくる、というお仕事。ボード購入や問い合わせ待ちで間が空いたりしつつ、今も継続しています。
アプリ側はまだしも、ハードウェア側は「勘」が効かないので、問題解決にいちいち手こずります。このへん、慣れ親しんだiOSばかりやってる自分には良い刺激になっています。
技術顧問
こちらも前回から引き続き。事業計画に沿って、キーとなる技術のフィージビリティ調査(検証のための実装も含む)を行ったりしています。
その他
MIT訪問
ボストン/ケンブリッジに5日間の旅程で行き、MITのMedia Labを見学させていただきました。ラボも良かったし、MITのキャンパスも、ケンブリッジという街の雰囲気も良かった。いまはまだリアルには考えられないですが、何か研究テーマを決めてこういう環境で2年か3年探求するってのは楽しいだろうなぁ、と。
書籍の執筆
「iOS 12 Programming」の章を2つ書きました。これについてはアーリーアクセス、あるいはベータ版が公開されたらまた別途記事を書きます。
iOSDC登壇
8月最終週はお客さん仕事を止め、ほぼフルタイムでこれに取り組んでいました。現存するデプス関連APIをすべて棚卸しして、それぞれ動作確認サンプルつくって、という素材集めでまず時間がかかり、集めた素材をどう調理しようかという発表の構成フェーズもまた時間がかかりまして、結局iOSDCの自分の発表前夜までこねくり回してました。工数かかってるのでぜひ見てやってください。
おかげさまでベストトーク賞3位を受賞しまして、さらにこのとき作ったサンプルを再構成して新作OSS(後述)も出せたし、本にも書けた4ので、調査や推敲にかけた時間は報われたかなと。
OSS活動
デプス(深度)をiOSで扱う方法を網羅したサンプルコード集「iOS-Depth-Sampler」をGitHubで公開しました。
デプス(深度)をiOSで扱う方法を網羅したサンプルコード集「iOS-Depth-Sampler」を公開しました - その後のその後
Trendingのデイリー最高2位ぐらい、ウィークリーでも10位以内にランクインしてました。iOS 7〜10のSamplerシリーズは軒並み3000スター以上を獲得していたことを考えるとだいぶひっそりとしたものですが、「iOSにおけるデプス」という切り口でこれだけ横断的にまとまった技術情報は英語でも存在しなかった5ので、世界に貢献するいい仕事ができたなと自己満足しています。

引っ越し
家族構成が変化することを見越して、8月頭に、4年半住んだ6アパートから引っ越しました。フリーランス、しかも前年度の確定申告実績がない7という社会的信用力の低さから、審査は多少難航しました。
妻の希望を優先して目黒区から新宿区になり、ほとんどのお客さんのオフィスから遠ざかってしまった(以前はほぼ自転車移動で済んでいた)のですが、場所や環境が変わればいろいろと新展開が始まるもので、マイナス面よりプラス面の方が遥かに多いです。引っ越しは面倒だけど定期的にやるものだなと。
おわりに
5月〜8月末までのお仕事をまとめました。
というのも、9月1日(iOSDCの登壇日の朝!)に娘が生まれ、働き方がガラッと変わったからです。いや、変わった、というよりいったん仕事ができなくなりました。諸事情で日中の育児は僕が担当することになっているのですが、赤ちゃんが寝てくれている時間しか仕事ができない(いつ起きて泣き出すかは赤ちゃん次第)ので、稼働可能な時間が読めない → お客さん仕事は入れられない、という。
9月は「iOS 12 Programming」の執筆の続きと、技術書典5向けの執筆があったのでそれでも良かったのですが、僕はお客さんのところにいって顔を合わせてコミュニケーションしながら仕事をするスタイルを本当に楽しんでいたので、そういった働き方ができないのはかなり苦しいですし、そもそもこのままだと収入が止まってしまいます(片働きです)。今のところ平日はベビーシッターさんを呼んだりしていますが、そうすると1日2万円、20人日で40万円(実際は8時間ではカバーできないのでもっと)かかる計算になってしまうし、保育園は認可外ですらすぐには入れない、という悩ましい状況です。
本記事でまとめた「それ以前」のお仕事を振り返ると、あらためて自分はよいお仕事・会社・機会に恵まれているなと思います。いまはまだ完全には仕事に復帰できていない状況ですが、どうにかポジティブに育児も仕事も幸せにこなせるよう画策していく所存です。


