iOSのカスタム画面遷移64種類を試せるサンプルコードを公開しました
リポジトリだけつくって、ずっと放置してた 「iOS のカスタム画面遷移ギャラリーアプリ」 にやっと手をつけて、64種類 を試せるようにして公開しました。
https://github.com/shu223/AnimatedTransitionGallery
なぜつくったのか
iOS 7 から UIViewControllerAnimatedTransitioning および UIViewControllerTransitioningDelegate プロトコルが追加され、カスタム画面遷移(トランジションエフェクト)が格段に実装しやすくなりましたが、結局のところ実際のアニメーション部分は自分で実装する必要があります。
で、カスタム画面遷移は UIViewController の実装とは切り離せるようにAPIが設計されていて、使い回しやすい ので、こうして一カ所にまとまっていてすぐに試せて見比べられたら便利かも、ということでつくりました。
使い方
git clone した後、 git submodule してください。
$ git clone https://github.com/shu223/AnimatedTransitionGallery $ cd AnimatedTransitionGallery/ $ git submodule update --init --recursive
あとは TTMAnimatedTransitionGallery プロジェクトを開いてビルドすればOKです。
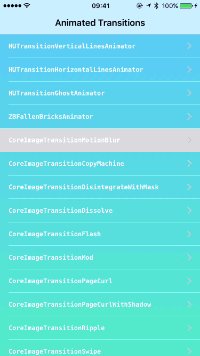
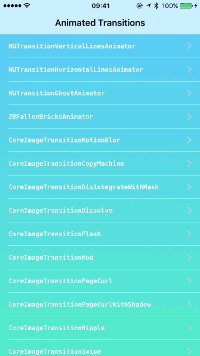
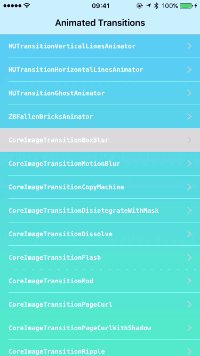
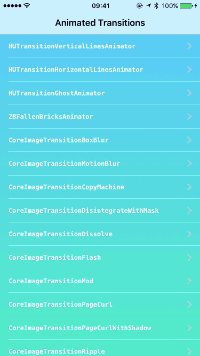
利用可能なカスタム画面遷移一覧
(2015.12.22更新)
- HUTransitionVerticalLinesAnimator
- HUTransitionHorizontalLinesAnimator
- HUTransitionGhostAnimator
- ZBFallenBricksAnimator
- CoreImageTransitionBoxBlur
- CoreImageTransitionMotionBlur
- CoreImageTransitionCopyMachine
- CoreImageTransitionDisintegrateWithMask
- CoreImageTransitionDissolve
- CoreImageTransitionFlash
- CoreImageTransitionMod
- CoreImageTransitionPageCurl
- CoreImageTransitionPageCurlWithShadow
- CoreImageTransitionRipple
- CoreImageTransitionSwipe
- ATCAnimatedTransitioningFade
- ATCAnimatedTransitioningBounce
- ATCAnimatedTransitioningSquish
- ATCAnimatedTransitioningFloat
- LCZoomTransition
- ADBackFadeTransition
- ADCarrouselTransition
- ADCrossTransition
- ADCubeTransition
- ADFadeTransition
- ADFlipTransition
- ADFoldTransition
- ADGhostTransition
- ADGlueTransition
- ADModernPushTransition
- ADPushRotateTransition
- ADScaleTransition
- ADSlideTransition
- ADSwapTransition
- ADSwipeFadeTransition
- ADSwipeTransition
- ADZoomTransition
- CECardsAnimationController
- CECrossfadeAnimationController
- CECubeAnimationController
- CEExplodeAnimationController
- CEFlipAnimationController
- CEFoldAnimationController
- CENatGeoAnimationController
- CEPortalAnimationController
- CETurnAnimationController
- KWTransitionStyleNameRotateFromTop
- KWTransitionStyleNameFadeBackOver
- KWTransitionStyleNameBounceIn
- KWTransitionStyleNameDropOut
- KWTransitionStyleNameStepBackScroll
- KWTransitionStyleNameStepBackSwipe
- KWTransitionStyleNameUp
- KWTransitionStyleNamePushUp
- KWTransitionStyleNameFall
- KWTransitionStyleNameSink
- DMAlphaTransition
- DMScaleTransition
- DMSlideTransition
- HFAnimator
- HFDynamicAnimator
- BouncePresentTransition
- FlipTransition
- ShrinkDismissTransition
たくさん集めてみての所感
とりあえず集めてみたものの、正直なところどれも「新しいAPIが追加されたのでつくってみた」感が強く、OSSとして完成度の高いものは(まだ)あまりないと感じました。
サンプルとしてはインパクトがあっても、クセが強すぎるものは使いづらいですし、本格的にアプリをつくる場合、アニメーションや演出の類いはやはり細かいチューニングをする必要がでてくるものですが、今回追加したOSSはカスタマイズ性に欠けるものがほとんどです。
また「遷移後の後片付け」がちゃんとされてないものもたくさんあります(遷移後にビューが元の状態に戻らないとか)。
とはいえ同じく iOS 7 で追加された snapshotViewAfterScreenUpdates やresizableSnapshotViewFromRect:〜 をうまく利用しているものや、CATransform3D で三次元的なエフェクトを使っているものもあり、自分が実装する際の参考やたたき台として便利だとは思うので、ぜひ一度ビルドしてお試しいただければと思います。
(2015.12.12追記)Core Image Transitions
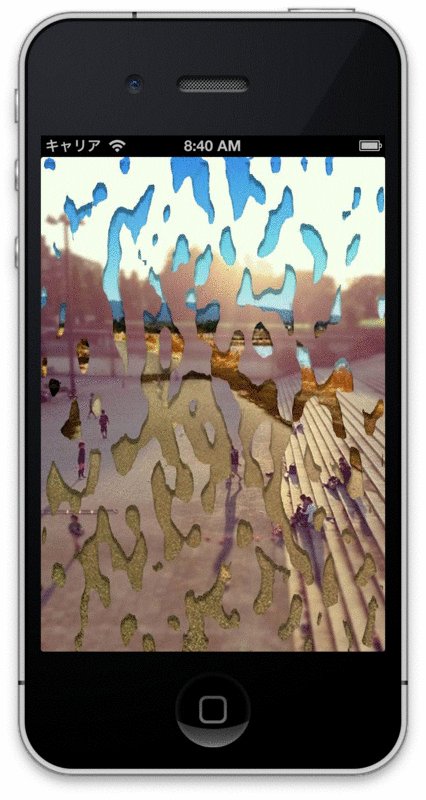
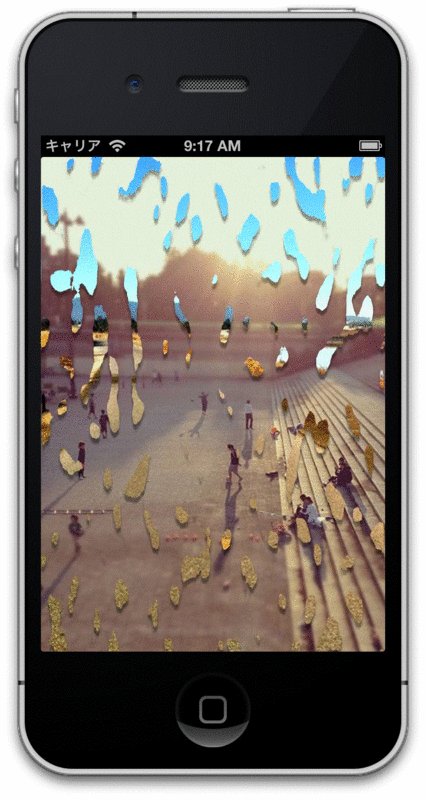
Core Image を利用したカスタムトランジションエフェクトクラスを作成し、本サンプルにも11種類の実装例を追加しました。

上のgifのようなエフェクトは、実際のところクセがありすぎて使いづらいのですが、下記のような

(モーションブラー)

(ボックスブラー)
等は、比較的いろいろなアプリで使い回しが効くのでは、と思います。
実装解説は下記記事にあります。
参考
iOS7のカスタム画面遷移については、下記書籍に詳しい解説があります。
インプレスジャパン
売り上げランキング: 1,885
iOS6.x以下でのカスタム画面遷移については、拙著に実装方法としくみの解説を書きました。
Core Image を使用したトランジションエフェクト、なんてのもあります。こちらも拙著に詳細あり。