iOS7で採用されたフラットデザインっぽいUIを、現行iOS(〜6.x)で実装する際に役立つOSSをまとめました。後半ではiOS7っぽく下のビューをブラーかけて半透過表示するライブラリや、パララックス表示するライブラリも紹介しています。
* English version of this article
※(2013年7月17日追記)9点追加し、カテゴリ毎に分類しました。
総合
FlatUIKit
フラットデザインなUIコンポーネント詰め合わせ。ソースをみると、ほとんどのコンポーネントが該当するUIKitコンポーネントのカテゴリやサブクラスとしてつくってあって、使いやすそうです。




iPhone Flat Design UI
フラットデザインのサンプル集的なXcodeプロジェクト。コンポーネント化されて使い回せるわけではありませんが、こう設定すればこういう見た目にできるのか、という参考になります。


スイッチ
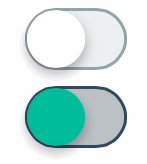
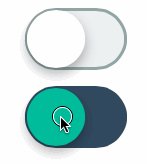
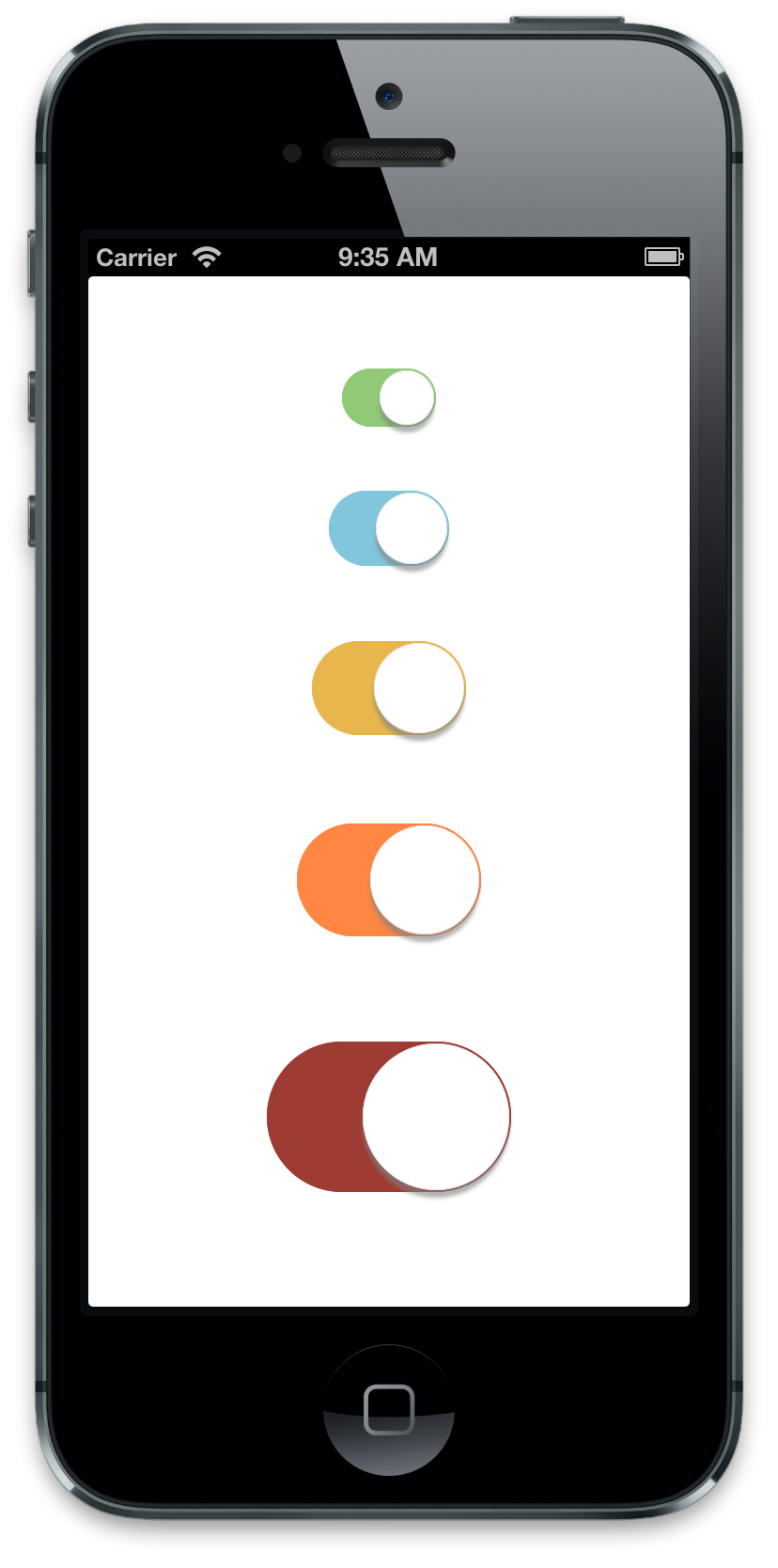
SevenSwitch
iOS7のUISwitchの見た目をかなり忠実に実現したコンポーネント。切り替え時のアニメーションにこだわりを感じます。UISwitchのサブクラスではなく、UIControlのサブクラスとして実装されています。


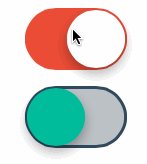
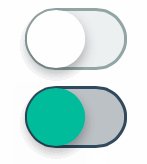
MBSwitch
こちらも切り替え時のアニメーションにこだわりが感じられます。
- OFF border color
- ON tint color
- OFF fill color
- thumb tint color
を別々に設定できます。
色
UIColor+MLPFlatColors for iOS
フラットUI向けにデザインされた20色をUIColorで利用できるようにしたカテゴリ。

色名(メソッド名)を忘れてもXcodeのコード補完で取り出しやすいように、各色は "flatXXXX" と命名されています。
+ (UIColor *)flatRedColor; + (UIColor *)flatDarkRedColor; + (UIColor *)flatGreenColor; + (UIColor *)flatDarkGreenColor; // etc...
また、ランダムに色を生成するメソッドも備えていて、モック作成時等、配色で迷いたくないときに便利そうです。
+ (UIColor *)randomFlatColor; + (UIColor *)randomFlatLightColor; + (UIColor *)randomFlatDarkColor;
CocoaFlatUIColor
フラットデザインでよく利用されるカラーを20色揃えたカラーサンプルサイト『Flat UI Colors』の色をUIColorで利用できるようにしたカテゴリ。
こちらも MLPFlatColors と同様に、デザイナーがいないモック段階等でさくっとフラットUI風にしたい場合に配色で悩む手間が省けて便利そうです。
(参考記事)
ボタン
その他
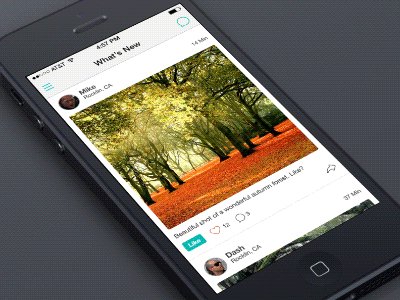
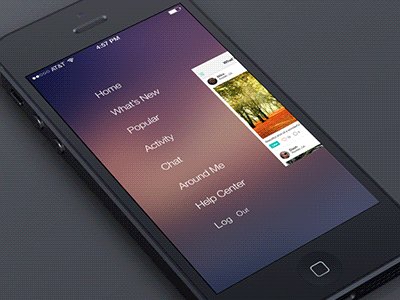
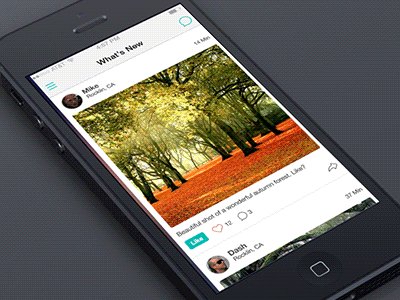
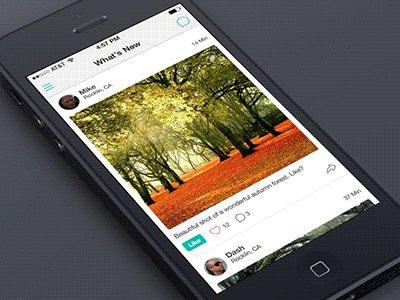
RESideMenu
iOS7スタイルのサイドメニュー。

DribbbleのこちらのUIにインスパイアされたとのことです。(下記インスパイア元の画像と比べると、細かい動きがあまりしっかり再現されていない。。)

FlatWebView
UIWebViewの後ろのドロップシャドウをなくしたUIWebViewサブクラス。実装をみると、subviewsを辿ってUIImageViewをhiddenにしているようです。

おまけ1:iOS7ぽいビューを実現するUIライブラリ
おまけ2:フラットUIデザイン素材
Free iOS 7 UI Kit
Start designing iOS 7 apps today with this comprehensive GUI kit for Photoshop. Absolutely every element you see is 100% vector and completely editable!