先日の記事の冒頭でも書きましたが、UIKit でサクッと動いて触れるものを使る場合に、UIButton の見た目の選択肢が RoundRect ぐらいしかないのはなかなか辛いものがあります。
そんな場合に役立つ、「画像素材なしでいい感じのボタンをつくれるライブラリ」をいくつか紹介します。
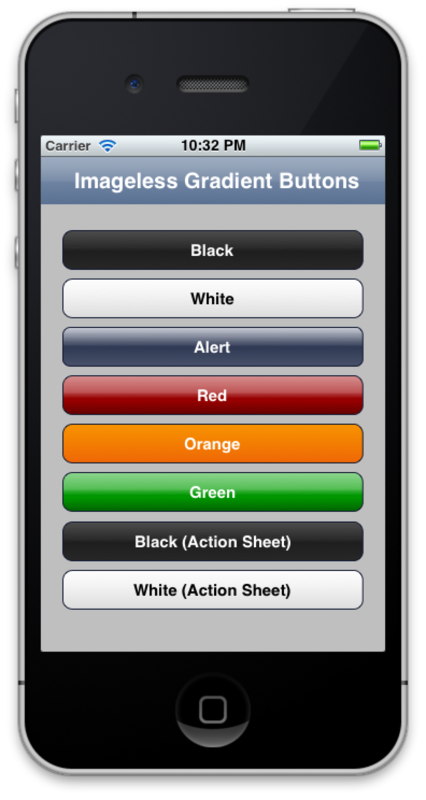
ひとつめは Imageless Gradient Buttons for iOS 。
それっぽいグラデーションのついたボタンを生成できます。
これの便利なところは、UIButton のカテゴリとして作られていて、導入しやすいこと。
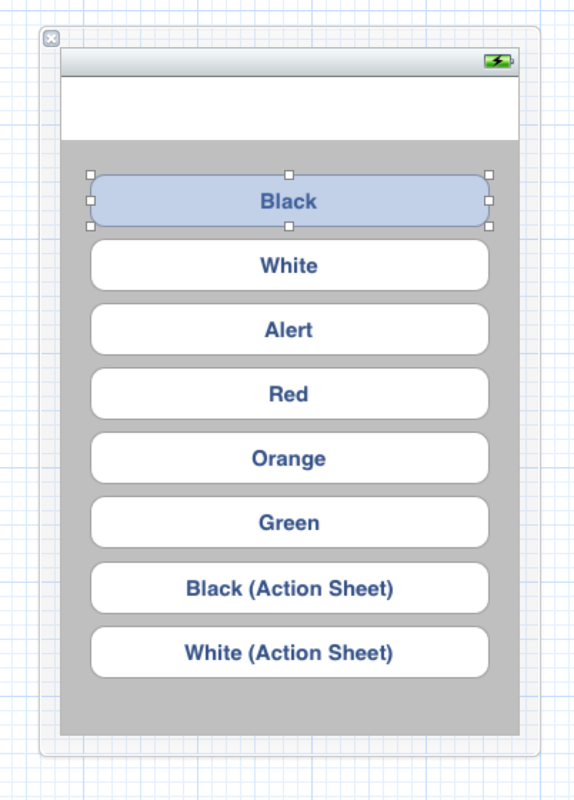
Interface Builder では普通に UIButton として作って、Class にはGradientButtonを指定し、
あとはコードの方でメソッドを一つ呼ぶだけ(!)です。
[blackButton useBlackStyle];
useXXXXStyle というメソッドは次のようなものが用意されています。
- (void)useAlertStyle; - (void)useRedDeleteStyle; - (void)useWhiteStyle; - (void)useBlackStyle; - (void)useWhiteActionSheetStyle; - (void)useBlackActionSheetStyle; - (void)useSimpleOrangeStyle; - (void)useGreenConfirmStyle;
特に何も指定しなければ(useXXXXStyleメソッドを呼ばなければ)、useWhiteStyle で描画されます。
すなわち、IBでクラスにGradientButtonを指定するだけで、コードは一切書かなくてもグラデーションのかかったボタンが生成される、ということです。
ダウンロードはこちらから。
http://code.google.com/p/iphonegradientbuttons/
ちなみに、google code のタイトルはiphonegradientbuttons (iPhone Gradient Buttons) となっています。