フリーランスのお仕事まとめ2018年5月〜8月
前回の実績まとめ記事以降(5月〜8月いっぱいまで)の4ヶ月間にやったお仕事のまとめ。
Fyusion
5月GW以降の約3週間はサンフランシスコでFyusionの仕事1。新しい画像処理機能の開発と、既存の画像処理パイプラインをMetalで最適化する仕事をやってました。
WWDC/AltConf参加
6月頭、WWDCはチケット外れてしまったので会場には入れなかったのですが、10日間ほどサンノゼ近辺に宿を取り、AltConfに出たり、カフェでセッション動画を見て勉強したり、ということをやっていました2。
ドローン利用アプリ
ドローンを利用した屋根点検サービスを提供しているスタートアップ「CLUE」のアプリ開発をお手伝いしました(しています)。
CLUE社はドローンを飛ばせるように都内に専用の場所を借りていて、飛行ライセンスを持った人がテストしています。ドローンは興味がありつつもボーッとしているうちに規制されてしまい乗り遅れてしまっていたので、こうしてしっかりビジネスをやっているところに声をかけていただけたのは幸運でした。

(都内某所で飛行テスト)
とはいえスケジュールが立て込んでいたのであまり多くはお手伝いできていないのが実情。issue対応やちょっとした機能開発しかできていません。もっとがっつりドローンと向かい合いたいところです。
中国でのファームウェア実装のヘルプ
7月のある日、昔一緒にお仕事させていただいたプロダクトデザイナーの方より「ある制作会社に発注したアプリができてこなくて、そろそろ生産に入るデバイスのファームのテストが全くできていない、助けてほしい」という旨の電話が来て、急遽当該デバイスとアプリ間で行うBLE通信の全要件を確認できるテストアプリをつくり、その週には深センまで飛んで中国側のファームウェアエンジニアとテーブルを囲んでがっつりテスト&デバッグ作業をやる、というお仕事でした。テストアプリ開発2日、深セン2日の合計4日間。

(工場とオフィスのある建物)

(泊まったホテルより)

(作業の様子)
動作確認するための通信相手(iOSアプリ)が提供されない状況で実装されたファームですから、最初の確認では繋がることすらできない(接続のための仕様のすりあわせがうまくいっていない)状況でした。そこから、合計4人日でひと通りの機能が動作するところまで持っていったので、なかなか良い貢献ができたと思っています。
Swift Island参加
オランダの「テッセル島」で開催されたカンファレンスに参加。詳細は以前ブログに書きました。
カンファレンス自体は3日間なのですが、初めて行くオランダなのでトータル2週間滞在しました。
BLEプロト
海外から来たお仕事。BLEを利用したコミュニケーション機能の開発。要件ヒアリングから、実装、納品用にiPhone2台で動作させる動画を撮るところまでさくっと5時間でやって、5時間分だけ請求、すぐにPaypalで支払われた超特急案件でした。
上述のオランダ滞在中にやった案件で、僕からすれば海外旅行中のスキマ時間で対応可能/ひさびさのBLE案件で自分の古いコードベースをアップデートする良い機会/手離れが良いetc...というメリットがあり、先方もたったの5時間(当初あちらのメンバーが「調査」だけで何日かかけていた)の料金で済み、win-win案件だったと思います。
Metal、デプス、ARKitを使ったエフェクト実装
こちらも海外から来たお仕事。「こういうエフェクトをつくりたい」という打診があり、もともとのコードベースがARKit(フェイストラッキング使用)+Metalレンダリングだったので、エフェクトもMetalで実装しました。やっていくうちにデプス(深度)も利用することになり、ここで初めてデプスを扱った経験がiOSDCでの発表やiOS-Depth-Samplerの実装のきっかけになりました。これもオランダ滞在中にリモートで請けて完了させたお仕事。
Core MLを使った写真の自動分類機能
「まごチャンネル」という子供写真の共有サービスで、アプリ起動時にバックグラウンドで解析処理が走り、自分で選択しなくても子供が写っている写真だけを自動で抽出してくれる(→すぐにアップロードできる)、という機能を実装しました。

モデル自体は社内の機械学習エンジニアの方がつくったもので、それをCore MLで使えるように変換するところから、iOSアプリに解析機能とUIを実装するところまでを担当しました3。
まごチャンネル(チカク社)はその後もアプリ改善等で継続してお手伝いしています。
Core NFCを使ったゲームアプリ
これも前回記事からの継続。非常勤メンバーとして関わっているブルーパドル社でのお仕事で、Core NFCを使ったゲームアプリをつくっています。こちらはアプリ実装をゼロからまるっと担当。
いろいろ発散させて遊んでみるというフェーズから、今は仕様を収束させ、11月末の公開に向けて動いているところです。すでに一度はApp Storeの審査にも通っています。乞うご期待。
ちなみにこの期間、ブルーパドルではコードコーヒーというのもクラウドファンディングで出しました(僕は飲みながら感想言うだけのお仕事)。
プログラム言語のコーヒー「CODE COFFEE」を作りました!CやPythonなど8言語あります。個人的おすすめはもちろんSwiftです!クラウドファンディングでのご支援よろしくお願いしますーhttps://t.co/FEN1mygIG0
— Shuichi Tsutsumi (@shu223) 2018年6月28日
Bluetoothモジュールの機能調査
とあるBluetoothモジュールの評価ボードを使って、(iOSアプリと連携して)何ができるのか、どう実装するのか、といったところ調査し、プロトタイプをつくる、というお仕事。ボード購入や問い合わせ待ちで間が空いたりしつつ、今も継続しています。
アプリ側はまだしも、ハードウェア側は「勘」が効かないので、問題解決にいちいち手こずります。このへん、慣れ親しんだiOSばかりやってる自分には良い刺激になっています。
技術顧問
こちらも前回から引き続き。事業計画に沿って、キーとなる技術のフィージビリティ調査(検証のための実装も含む)を行ったりしています。
その他
MIT訪問
ボストン/ケンブリッジに5日間の旅程で行き、MITのMedia Labを見学させていただきました。ラボも良かったし、MITのキャンパスも、ケンブリッジという街の雰囲気も良かった。いまはまだリアルには考えられないですが、何か研究テーマを決めてこういう環境で2年か3年探求するってのは楽しいだろうなぁ、と。
書籍の執筆
「iOS 12 Programming」の章を2つ書きました。これについてはアーリーアクセス、あるいはベータ版が公開されたらまた別途記事を書きます。
iOSDC登壇
8月最終週はお客さん仕事を止め、ほぼフルタイムでこれに取り組んでいました。現存するデプス関連APIをすべて棚卸しして、それぞれ動作確認サンプルつくって、という素材集めでまず時間がかかり、集めた素材をどう調理しようかという発表の構成フェーズもまた時間がかかりまして、結局iOSDCの自分の発表前夜までこねくり回してました。工数かかってるのでぜひ見てやってください。
おかげさまでベストトーク賞3位を受賞しまして、さらにこのとき作ったサンプルを再構成して新作OSS(後述)も出せたし、本にも書けた4ので、調査や推敲にかけた時間は報われたかなと。
OSS活動
デプス(深度)をiOSで扱う方法を網羅したサンプルコード集「iOS-Depth-Sampler」をGitHubで公開しました。
デプス(深度)をiOSで扱う方法を網羅したサンプルコード集「iOS-Depth-Sampler」を公開しました - その後のその後
Trendingのデイリー最高2位ぐらい、ウィークリーでも10位以内にランクインしてました。iOS 7〜10のSamplerシリーズは軒並み3000スター以上を獲得していたことを考えるとだいぶひっそりとしたものですが、「iOSにおけるデプス」という切り口でこれだけ横断的にまとまった技術情報は英語でも存在しなかった5ので、世界に貢献するいい仕事ができたなと自己満足しています。

引っ越し
家族構成が変化することを見越して、8月頭に、4年半住んだ6アパートから引っ越しました。フリーランス、しかも前年度の確定申告実績がない7という社会的信用力の低さから、審査は多少難航しました。
妻の希望を優先して目黒区から新宿区になり、ほとんどのお客さんのオフィスから遠ざかってしまった(以前はほぼ自転車移動で済んでいた)のですが、場所や環境が変わればいろいろと新展開が始まるもので、マイナス面よりプラス面の方が遥かに多いです。引っ越しは面倒だけど定期的にやるものだなと。
おわりに
5月〜8月末までのお仕事をまとめました。
というのも、9月1日(iOSDCの登壇日の朝!)に娘が生まれ、働き方がガラッと変わったからです。いや、変わった、というよりいったん仕事ができなくなりました。諸事情で日中の育児は僕が担当することになっているのですが、赤ちゃんが寝てくれている時間しか仕事ができない(いつ起きて泣き出すかは赤ちゃん次第)ので、稼働可能な時間が読めない → お客さん仕事は入れられない、という。
9月は「iOS 12 Programming」の執筆の続きと、技術書典5向けの執筆があったのでそれでも良かったのですが、僕はお客さんのところにいって顔を合わせてコミュニケーションしながら仕事をするスタイルを本当に楽しんでいたので、そういった働き方ができないのはかなり苦しいですし、そもそもこのままだと収入が止まってしまいます(片働きです)。今のところ平日はベビーシッターさんを呼んだりしていますが、そうすると1日2万円、20人日で40万円(実際は8時間ではカバーできないのでもっと)かかる計算になってしまうし、保育園は認可外ですらすぐには入れない、という悩ましい状況です。
本記事でまとめた「それ以前」のお仕事を振り返ると、あらためて自分はよいお仕事・会社・機会に恵まれているなと思います。いまはまだ完全には仕事に復帰できていない状況ですが、どうにかポジティブに育児も仕事も幸せにこなせるよう画策していく所存です。
技術書でご飯は食べられるのか? #技術書典
昨日開催された技術書典5にて、新刊「実践ARKit」と既刊「Metal入門」という2冊の技術書を販売してきました。これまで商業出版も含め何度か技術書を書いてきて、「技術書に儲けを期待してはいけない」1と思い込んできましたが、昨日一日の売り上げは約46万円(詳細は後述)。もしかしたら技術書を書くこと自体でそれなりに稼げる時代が来つつあるのかもしれない・・・と考えを改めました。

(技術書典5。自分のブースからの光景)
自分の書籍の中身やイベントがめちゃくちゃ楽しかったという話は本記事ではいったん置いておいて、そんな「お金」の面について具体的な数字、気付きなどを書いておきたいと思います。
1日の売り上げ詳細
実践ARKitとMetal入門、どちらも製本版+電子版のセットで2000円で販売しました。どっちが何冊売れたかはちゃんと数えてないのですが、だいたい3:1ぐらいでARKitのほうが多かった感じです。
で、現地で約36万円売れて、Web(BOOTH)でも同日に10万円程度を売り上げました2。
印刷代は合計で11.5万円ぐらいで、BOOTHは手数料が3.6%、ダウンロードコード発行代が約1万円(コンカ)。粗利だけで33万円という感じです。
この金額の意味するところ
とはいえ技術書典での1日と同じ水準で売れ続けるわけはなく、これからは電子版を中心にポツポツ売れるだけなので、実際のところ「ご飯を食べるタネ」としてはまだまだ心もとないかもしれません。
しかし、この金額は僕にとっては非常に大きな意味を持ちます。
というのも、いままでにちゃんと「本屋に並ぶ技術書」も書かせていただきましたが(いわゆる商業出版)、印税率は8%で、共著だとそこから折半なので、たとえば4000円の本を買ってもらって1冊あたり160円。初版2000部のぶんはもらえるので32万円。これが何ヶ月かフルタイムで執筆してのトータルの収益3だったのです。
また別の話ですが、僕はGitHubでいろいろとOSSを公開していて、合計で約23,000スターを獲得しています。もちろんスター数が絶対的な価値を持つわけではありませんが、しかしソースコードを公開してエンジニアコミュニティに多少なりとも貢献をしているとはいえると思います。
そんなGitHub、paypal.meのお布施リンクを置いてみてはいますが、いまのところトータル収益はゼロ円です。
それとはまた別に、Qiitaでは21,000コントリビューション以上ありますが、もちろんここからの収益はありません。
それとカンファレンスでの登壇は、(略)
つまり何がいいたいかというと、いままで技術情報の発信というのは基本的に無報酬、お金とは違うところに意味を見出しつつ、稼ぎはそれ自体ではなく別のところで得るしかなかった、ということです。
それが、今回の技術書典5では、技術情報発信(ここでは書籍)自体でそれなりの稼ぎがあったので、これはエポックメイキングだなと。
というわけで個人的にすごく楽しくなってきたので、今後の動き方を考えるためにも、今回の技術書典5を振り返って(売り上げの観点から)「やってよかった」と思うことを書いておきたいと思います。
やってよかったこと
前日からBOOTHで販売開始
今回の実践ARKitは、技術書典の前日にはBOOTHで電子書籍版の販売を開始し、告知しました。
あと、当日会場での「開封の儀」をツイートしたりと、タイムラインからでも会場の温度感が伝わるようにしました。
「実践ARKit」開封の儀。大満足の仕上がりです。 #う65 #技術書典5 #技術書典 pic.twitter.com/DaZK8kKYIG
— Shuichi Tsutsumi (@shu223) 2018年10月8日
東京の池袋で1日だけ開催された技術書典。非常に盛り上がったとはいえ、東京以外にお住まいの方々にとってはこのためだけに来るというのはハードルが高いと思います。
- 遠方の多くの人は技術書典に来れない
- しかし注目はしている=熱気は届いている
というわけで、タイムライン見てて、なんかツイートとか流れてきて「いいな〜買いたいな〜」と思ったそのときにネットで買えるなら買ってしまうのではないでしょうか。「電子版は後日用意します」は思っている以上に大きな機会損失かもしれません。
印刷代の割増を恐れずギリギリまで書く
どんな時間管理術や仕事術を弄したところで、結局一番捗るのは締切間際、というのが現実かと思います。締切間際のあの集中力と決断力はプライスレスです。
ギリギリまで粘ると印刷代の割増料金がかかるといっても1日で5%程度、元の印刷代を仮に40,000円とすると、たかだか2,000円です。たったの2,000円で締切間際の集中力ブーストがもう1日分買えるなら買うしかない、と判断しまして、入稿を10%割り増し(2日延長)の10/4(技術書典は10/8開催)に行いました。この2日の作業で本のクオリティは50%はアップしたと思います。
安売りしない
前回の「Metal入門」は、技術書典初参加で、まったく空気感もわからず、「自分のとこだけ売れなかったら寂しいなー」と日和って1,200円という価格設定にしました。しかしこのMetal入門、いまでも日本語では唯一のMetalのまとまった情報源で、非常にニッチな本なので、いくら安かろうがいらない人はいらないし、欲しい人は高くても買うという類のものです。なんせ代わりがないので。数は出ないけど高くても売れる、ニッチというのは弱みでもあり強みでもあるのです。
今回の新刊のテーマであるARKitはもうちょいメジャーで、同フレームワークを扱った書籍は商業・同人共にいくつか出てますが、しかしネイティブでのARKit開発(Unityではなく)を扱っていて、著者にしっかりとしたiOSのバックグラウンドがあり、体系立てて構成も練られている、となるとやはり商業出版含め代わりはないかなと思っています。
そんなわけで、「製本版+電子版とのセットで2000円」と、技術書典としては少し高めの水準の価格設定にしました4。結果的にはちゃんと売れて、合計としても前回の2倍という売り上げになったので、これでよかったのかなと思います。
売れ残りを恐れず刷る
「完売の誘惑」というのはあって、やっぱり早々に売り切って「完売しました!」とツイートして、他のブースまわったりしたい、というのはあります。
また普通の小売業にとって在庫を抱えるというのはリスクを伴うことだと思います。単純にうちの場合、余った本の箱を家に送ろうものなら奥さんに間違いなく迷惑がられます。
しかし今回、技術書典会場に【BOOTH倉庫に無料発送できる窓口】という窓口が設置され、
10/8(月・祝) #技術書典5 会場にて、サークル様の多めに持ち込んだ作品を【BOOTH倉庫に無料発送できる窓口】を設置します🙌
— BOOTH公式@容量追加機能リリース! (@booth_pm) 2018年10月1日
倉庫への「保管申込」を済ませ、梱包した荷物に「保管ID・品番」を明記し「荷物作業スペース」へお持ちください!
会場でスマホからも申込み可!https://t.co/tS021S3KDa pic.twitter.com/pcTAnYY1l5
もはや売れ残りを恐れる理由はなくなりました。在庫が多すぎると保管料が1000円かかるとのことですが、送る物品のサイズ・重量・管理コストを考えれば、気にするべくもないめちゃくちゃリーズナブルな価格だと思います。
というわけで僕は当初の予定より1.5倍ほど多めに刷りました。もはや売れ残りすら楽しみになって、早くBOOTHの在庫に反映されないかなーと心待ちにしています。
おわりに
「やってよかったこと」を書いてみましたが、当たり前すぎますかね。。
とにかく、「技術の発信」でも収入が得られる時代が到来しつつあることが嬉しいです。お客さんの課題に対して技術力をふるう「案件」も好きですが、その仕込みフェーズ自体でも稼げるとなると、より自由に生きるための選択肢が増えたような、そんなワクワク感があります。
技術書典6で書きたいネタも山程あります。引き続き勉強と発信を続けていきたい所存です。
ARKitの解説書を個人出版しました #技術書典 #技術書典5
ARKitの解説書「実践ARKit」を本日よりBOOTHにて販売開始しました!ARKit 2.0 (iOS 12)・Xcode 10・Swift 4.2対応、全119ページ(製本版は92ページ)。サンプルコードはGitHubよりダウンロード可能です。
なお、明日開催される技術書典5では製本版+電子版セットで2000円で販売する予定です。だいぶお得です。サークル名は「堤and北」、配置は「う65」です。
書籍の紹介
本書は、作りながら学ぶネイティブARKitアプリケーション開発の実践入門書です。
はじめの一歩として3行で書ける最小実装のARから始めて、平面を検出する方法、その平面に仮想オブジェクトを設置する方法、そしてその仮想オブジェクトとインタラクションできるようにする方法・・・と、読み進めるにつれて「作りながら」引き出しが増えていき、最終的にはARKitを用いたメジャーや、空間に絵や文字を描くといった、ARKitならではのアプリケーションの実装ができるよう構成しています。
全92ページ。ARKit 2.0 (iOS 12), Xcode 10, Swift 4.2対応。サンプルコードはGitHubよりダウンロード可能です。

目次
第1章 入門編その1 - 最小実装で体験してみる
- 1.1 手順1:プロジェクトの準備
- 1.2 手順2:ViewControllerの実装
- 1.3 基本クラスの解説
第2章 入門編その2 - 水平面を検出する
- 2.1 水平面を検出するためのコンフィギュレーション
- 2.2 平面検出に関するイベントをフックする - ARSessionDelegate
- 2.3 平面検出に関するイベントをフックする - ARSCNViewDelegate
- 2.4 検出した平面を可視化する
第3章 入門編その3 - 検出した水平面に仮想オブジェクトを置く
- 3.1 3Dモデルを読み込む
- 3.2 仮想オブジェクトとして検出した平面に置く
第4章 ARKit 開発に必須の機能
- 4.1 トラッキング状態を監視する
- 4.2 デバッグオプションを利用する
- 4.3 トラッキング状態をリセットする / 検出済みアンカーを削除する
第5章 平面検出の基礎
- 5.1 垂直平面の検出
- 5.2 検出した平面のアラインメントを判別する
- 5.3 平面ジオメトリの取得
- ARPlaneGeometry と ARSCNPlaneGeometry
第6章 AR 空間におけるインタラクションを実現する
- 6.1 ヒットテスト(当たり判定)を行う
- 6.2 デバイスの移動に対するインタラクション
第7章 AR 体験の永続化と共有
- 7.1 ARWorldMap
- 7.2 ワールドマップを取得する
- 7.3 ワールドマップを永続化・共有する
- 7.4 ワールドマップからセッションを復元する
- 7.5 ワールドマップ取得タイミング
第8章 フェイストラッキング
- 8.1 フェイストラッキングを開始する - ARFaceTrackingConfiguration
- 8.2 検出した顔のアンカーを取得する - ARFaceAnchor
- 8.3 顔の動きを可視化する
- ブレンドシェイプでアニ文字風3Dアバター
第9章 特徴点を利用する
- 9.1 特徴点を可視化する
- 9.2 フレームに含まれる特徴点群データ
- 9.3 ワールドマップに含まれる特徴点群データ
第10章 デプスを利用する
- 10.1 ARFrameからデプスデータを取得する
- 10.2 デプスを取得可能なコンフィギュレーション
第11章 ビデオフォーマット
- 11.1 ARConfiguration.VideoFormat
- 11.2 ビデオフォーマットを指定する
- 11.3 使用可能なビデオフォーマット
- 現行デバイスで使用可能なビデオフォーマット一覧
- ビデオフォーマットはどう使い分けるのか?
第12章 アプリケーション実装例1: 現実空間の長さを測る
- 12.1 ARKitにおける座標と現実のスケール
- 12.2 現実空間における二点間の距離
第13章 アプリケーション実装例2: 空中に絵や文字を描く
- 13.1 スクリーンの中心座標をワールド座標に変換する
- 13.2 頂点座標の配列から、線としてのカスタムジオメトリを構成する
- 13.3 その他の実装のポイント
第14章 アプリケーション実装例3: Core ML + Vision + ARKit
- 14.1 CoreML・Vision・ARKit連携のポイント
第 15 章 Metal + ARKit
- 15.1 その1-マテリアルをMetalで描画する
- 15.2 その2-Metalによるカスタムレンダリング
対象読者
「実践入門書」を謳っている通り、実践を主眼に据えつつあくまでARKit入門者向けです。すでに現場でゴリゴリに触ってる人には物足りないかもしれません。また本書はネイティブiOSアプリ開発の話で、Unityを使ったARKitアプリの開発については書いてないです。
あと、全面的にリライトしたりARKit 2.0対応したりしてますが、「iOS 11 Progamming」で執筆を担当したARKitの章を土台としてますので、そちらを既にご購入の方には重複する部分が多くなってしまうかと思います。目次をよくご確認いただき、ご検討ください。
表紙の話
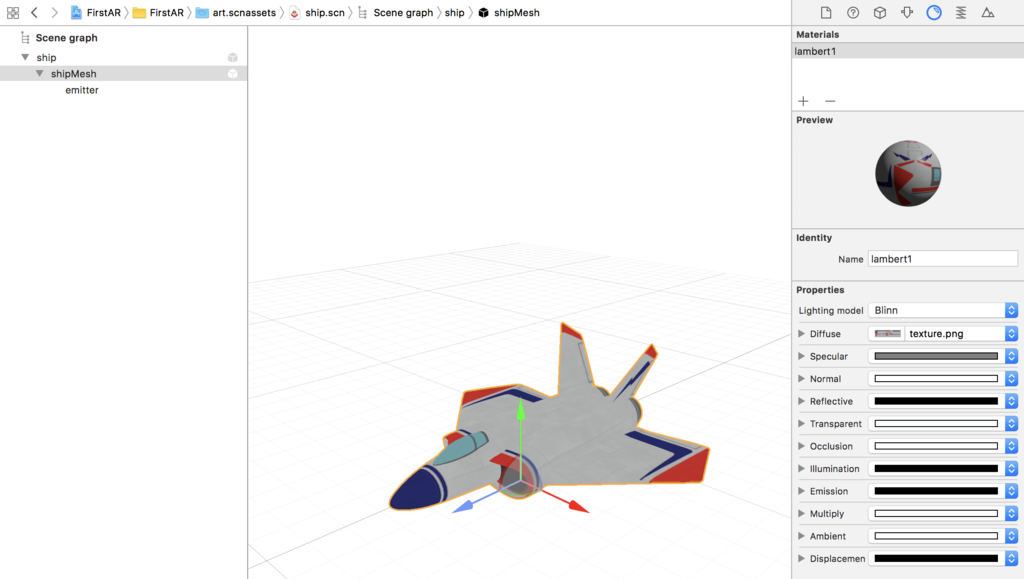
もともとあった表紙の構想は、ARKitにとって象徴的なシンボルである(と僕は思っている)「あの」飛行機の3Dモデル"ship.scn"を「ちょっと浮いた感じで真ん中あたりにプリントする」(+タイトル)というシンプルなものでした。

(ship.scn。XcodeのARKitテンプレートに同梱されている)
が、そういう特殊加工をするには部数が足りない(しかもかなり高い)ことがわかり断念。
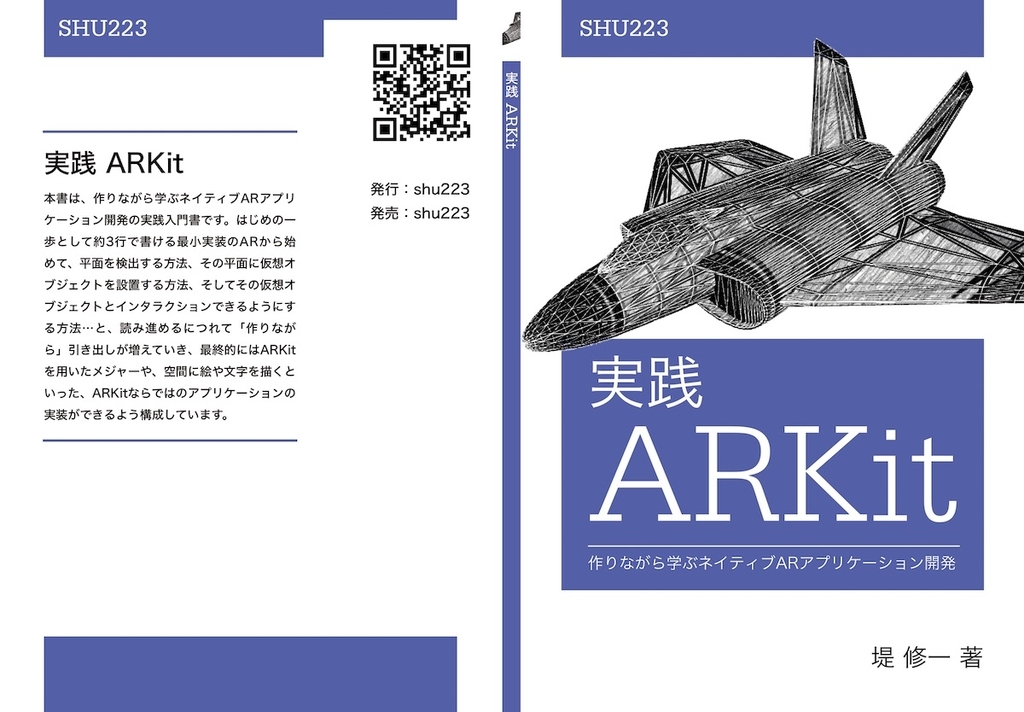
で、次になんとなく思いついたのが、ship.scnを手書きスケッチ風にしてオライ◯ー的表紙として仕上げることでした。
何度かバージョンアップして、今に至ります。

(左から、Beta 1、Beta 2、RC1)

(入稿版)
「Metal入門」製本版も復活します
技術書典4では完売御礼だった「Metal入門」も第2刷として製本版を販売します。マイナーアップデートでSwift 4.2, iOS 12, Xcode 10対応しております。こちらも技術書典のみ製本版+電子版セットで2000円です。興味あればぜひともこの機会に。

(製本版はマットな表紙とほどほどな厚みが手に馴染む、最高な仕上がりとなっております)
電子版はBOOTHでも販売しております。
こちらの記事に評判をまとめています。
関連記事
デプス(深度)をiOSで扱う方法を網羅したサンプルコード集「iOS-Depth-Sampler」を公開しました
iOSにおけるデプス(深度)関連APIの実装方法を示すサンプル集「iOS-Depth-Sampler」をオープンソースで公開しました。
ソースコードは GitHub に置いてあるので、ご自由にご活用ください。Swift 4.2です。
今のところ6つのサンプル(後述)が入っています。本記事のタイトル「網羅した」は少し大げさですが、撮影済みの写真からデプスを取得する方法から、リアルタイムに取得する方法、ARKitで取得する方法、フロント/リアカメラ、Disparity / Depth / Portrait Matteといったタイプと相互変換、デプスを利用した背景合成や3D空間へのマッピングといったサンプルも備えています。

(2次元の写真をデプスを利用して3D空間へマッピング)
今後iOSにデプス関連の機能が追加されるたびに、サンプルも追加していく予定です。
利用可能なデバイス
デュアルカメラもしくはTrueDepthカメラを持つデバイスを使用してください。 7 Plus, 8 Plus, X, XS, XRをお持ちの方はぜひビルドして遊んでみてください。リア(Dual Camera)とフロント(TrueDepth Camera)でそれぞれサポートしている機能が全然違うので、X or XSが理想です。
利用方法
git cloneしてXcode 10でビルドしてiOS 12端末 1 にインストール
以上です。Metalを使用しているのでシミュレータでは動作しない点、ご注意ください。
サンプル一覧
Real-time Depth
リアルタイムにカメラから深度情報を取得し、可視化するサンプルです。

Real-time Dpeth Mask
リアルタイムにカメラから取得した深度情報をマスクとして使用し、背景合成を行うサンプルです。

Depth from Camera Roll
カメラロールにある撮影済みの写真から深度情報を取り出し、可視化するサンプルです。標準のカメラアプリのポートレートモードで撮影した写真を利用できます。

Portrait Matte
Portrait Matte (Portrait Effect Matte)を使用し、背景を除去するサンプルです。ポートレートモードで「人間を撮影」した写真を利用できます。要iOS 12。

カメラはフロント・リアどちらもOKです。
ARKit Depth
ARKitで深度情報を取得し、可視化するサンプルです。

現状、ARKitではARFaceTrackingConfiguration使用時のみ(つまりフェイストラッキングARのときだけ)この方法で(※後で貼るスライド内で説明しています)深度情報を取得できます。
2D image in 3D space
写真(2D)を深度をz値として3D空間にマッピングするサンプルです。

AR occlusion
[WIP] An occlusion sample on ARKit using depth.
そもそもデプスって?
「デプスって何?」「何が嬉しいの?」「どういう仕組みで計測してるの?」といったところは拙スライドもご参照ください。
デモやアニメーションを交えているので、動画の方がおすすめです。
付録: iOSで深度データにアクセスする方法のまとめ(書きかけ)
Qiitaにでも書こうとまとめてたのですが、途中になってるので、ここに一旦おいておきます。
PHAssetから深度マップ画像を生成
requestContentEditingInput(with: nil) { (contentEditingInput, info) in guard let url = contentEditingInput?.fullSizeImageURL else { fatalError() } let depthImage = CIImage(contentsOf: url, options: [CIImageOption.auxiliaryDisparity : true])! ... }
深度データを持つPHAssetだけを取得する
let resultCollections = PHAssetCollection.fetchAssetCollections( with: .smartAlbum, subtype: .smartAlbumDepthEffect, options: nil) var assets: [PHAsset] = [] resultCollections.enumerateObjects({ collection, index, stop in let result = PHAsset.fetchAssets(in: collection, options: nil) result.enumerateObjects({ asset, index, stop in assets.append(asset) }) })
PHAssetが持つ深度データからAVDepthData生成
アセットのURLを指定して、CGImageSourceを作成する。
guard let source = CGImageSourceCreateWithURL(url as CFURL, nil) else { fatalError() }
CGImageSourceCopyAuxiliaryDataInfoAtIndexを使用する
let info = CGImageSourceCopyAuxiliaryDataInfoAtIndex(source, 0, kCGImageAuxiliaryDataTypeDisparity) as? [String : AnyObject]
let info = CGImageSourceCopyAuxiliaryDataInfoAtIndex(source, 0, kCGImageAuxiliaryDataTypeDepth) as? [String : AnyObject]
ここで得られる辞書型データは次のような情報を持っている。
- the depth data (CFDataRef) - (kCGImageAuxiliaryDataInfoData),
- the depth data description (CFDictionary) - (kCGImageAuxiliaryDataInfoDataDescription)
- metadata (CGImageMetadataRef) - (kCGImageAuxiliaryDataInfoMetadata)
この辞書型データをそのままAVDepthDataのイニシャライザに渡せる。
let depthData = try! AVDepthData(fromDictionaryRepresentation: info)
CGImageSourceCopyPropertiesから深度に関する情報を取得する
以下のように辿って深度に関する情報を得ることもできる。
guard let sourceProperties = CGImageSourceCopyProperties(source, nil) as? [String: AnyObject] else { fatalError() } guard let fileContentsProperties = sourceProperties[String(kCGImagePropertyFileContentsDictionary)] as? [String : AnyObject] else { fatalError() } guard let images = fileContentsProperties[String(kCGImagePropertyImages)] as? [AnyObject] else { return nil } for imageProperties in images { guard let auxiliaryDataProperties = imageProperties[String(kCGImagePropertyAuxiliaryData)] as? [[String : AnyObject]] else { continue } ... }
こういう情報が取れる。
["Width": 576, "AuxiliaryDataType": kCGImageAuxiliaryDataTypeDisparity, "Height": 768]
とはいえ深度マップのデータそのものは入っていない。
AVCaptureSynchronizedDataCollectionからデータを取り出す
AVCaptureDataOutputSynchronizerDelegateのdidOutputメソッドの第2引数からAVCaptureSynchronizedDataCollectionオブジェクトが得られる。
func dataOutputSynchronizer(_ synchronizer: AVCaptureDataOutputSynchronizer, didOutput synchronizedDataCollection: AVCaptureSynchronizedDataCollection) { if let syncedDepthData = synchronizedDataCollection.synchronizedData(for: depthDataOutput) as? AVCaptureSynchronizedDepthData, !syncedDepthData.depthDataWasDropped { let depthData = syncedDepthData.depthData ... } if let syncedVideoData = synchronizedDataCollection.synchronizedData(for: videoDataOutput) as? AVCaptureSynchronizedSampleBufferData, !syncedVideoData.sampleBufferWasDropped { let videoSampleBuffer = syncedVideoData.sampleBuffer ... } }
iOS 12のPortrait Matte
let info = CGImageSourceCopyAuxiliaryDataInfoAtIndex(self, 0, kCGImageAuxiliaryDataTypePortraitEffectsMatte) as? [String : AnyObject]
let matte = try! AVPortraitEffectsMatte(fromDictionaryRepresentation: info)
iOSDCで「深度(デプス)」について話しました #iosdc
8/30〜9/2の4日間、900人規模で開催されたカンファレンスiOSDC 2018にて、「Depth in Depth」というタイトルで、iOSにおける深度データにまつわる諸々について30分の枠でお話させていただきました。
タイトルの"in Depth"というのはWWDCのセッションや海外技術書等ではアドバンスト的な技術解説でよく用いられるタイトルですが、本セッションの難度としてはどちらかというと「デプス入門」の方が適切です。深度とは何か、どう嬉しいのか、どういうしくみで計測されてるのか、といった基礎から解説しておりますので深度についてまったく知らない方にも参考になるかと思います。1
またトーク内ではiOSのAPI面に関してはサラッと流し、深度の取り扱いについて本質的・汎用的な部分の解説や、デモに時間を割くようにつとめました。iOSのAPIの細かい話についてはトークよりもブログ記事の方が向いてると思うので、また別記事にでも書いていきます。
(2018.9.27追記)動画
iOSDC公式チャンネルに動画が公開されていました。
デモとかアニメーションを多用しているのでスライドよりも動画の方がおすすめです。
デモ
トーク内では全4回のデモを入れました。最初の人物切り抜きのデモに関しては@niwatako氏が動画をツイートしてくれていたので、貼らせていただきます。
#iosdc #a pic.twitter.com/aXVskm72ot
— にわタコ (@niwatako) 2018年9月1日
客席に座っていた人に壇上に出てもらい、その場で撮影を行い、深度による切り抜きを行う、というデモです。壇上に上がってもらったのは仲のいいPEAKS永野さんですが、仕込みではなく、本当に彼を撮影し、切り抜きを試したのはこのときが初です。2
その他セッション中のツイートはこちらにまとめられています:
サンプルコード
ひとつのアプリケーションとして整理して公開する予定です。が、後述する理由もありなかなか時間がとれていません。なんとかiOS 12が出るまでには。。
自分にプレッシャーをかける意味でティザーリポジトリだけつくっておきました。
ここにpushする予定なので気になるみなさまはwatchしておいてください。公開後も、iOSにおける深度データ取り扱いに関するサンプルはここに追加していく予定です。
(2018.9.18追記)サンプル公開しました!
iOSDCの思い出
子供が生まれました!
なんと登壇日の朝、娘が生まれました。

登壇の前夜、臨月の妻から破水の連絡がきて、病院に直行しました。助産師さんによると時間がかかりそうとのことだったのでもしかすると発表は辞退するかも3、というタイミングだったのですが、徹夜のお産ののち(僕は手を握っていただけ)朝9時に生まれ、もろもろ見届けたのち無事午後イチの登壇にも間に合ったという。さっそく親孝行な子です👶
今週は仕事を基本的には休ませてもらって(緊急のものはリモートで対応)、妻とてんやわんやしながら初の子育てに励んでいます。
ベストトーク賞3位!
なんと、「Depth in Depth」で、ベストトーク賞3位をいただきました。

1位tarunonさんの「MicroViewControllerで無限にスケールするiOS開発」、2位Kuniwakさんの 「iOS アプリの開発速度を70%高速化したデバッグノウハウ」という、超評判になっていたトークに続いての順位なので、まったくもって信じられない気持ちでした。
僕は勉強会やカンファレンスには多く登壇していますが、トーク力に関してはまったく自信がなく4、こういうプレゼンでの賞をもらうのは初めてなのでめちゃくちゃ嬉しかったです。
全体の感想
日本のiOSエンジニアが集まるお祭りとして最高なiOSDCですが、今年は前述のような状況もあってセッションもあまり聞きに行けず、懇親会にも出られず、さらにその後の打ち上げでもゆっくりできず、という感じでした。が、それでも少しでも参加して「お祭り」の空気を吸えたし、発表ドリブンで深度まわりにも勉強できたし、出産と重なったけど無事登壇できたし、賞までいただけて、今年もiOSDCは楽しかったなと。来年もたぶん生活は落ち着いてはないですが、どうにか参加したい所存です。
素晴らしいカンファレンスを開催してくださった運営チームのみなさま、スポンサーのみなさま、参加者のみなさま、スピーカーのみなさま、発表練習やスライド作成のもくもく会につきあってくれたみなさま、どうもありがとうございました!
ARKit 2.0の画像トラッキングとARKit 1.5の画像検出の違い
ARKit 2.0では、「画像トラッキング」という新機能が加わりました。既知の2次元画像を検出・トラッキングできるので、ポスター等の現実世界に存在する2D画像を基盤にしてAR体験を開始することができるようになる、というものです。これを聞いて「あれ、その機能、既になかったっけ」と思った方もいたのではないでしょうか。
その既視感はある意味では正しく、ARKit 1.5で既に「画像検出」という機能が追加されています。
では、これらはどう違うのでしょうか?ARKit 1.5の画像検出機能を強化したものが2.0の画像トラッキングで、リプレースされたのでしょうか。それとも別々の機能として共存しているのでしょうか。
結論としては後者で、それぞれ強みを持つ別々の機能として共存しています。
コンフィギュレーションの違い
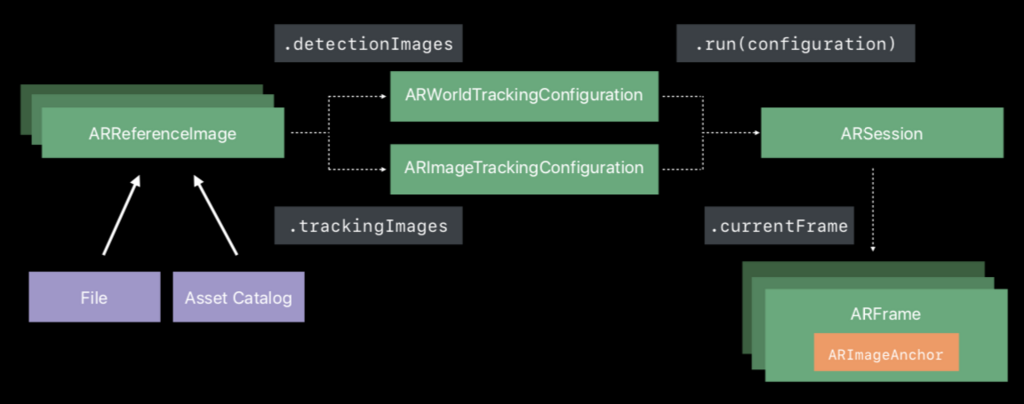
まず実装面でみると、ARKit 1.5で搭載された画像検出は、検出対象とするリファレンス画像をARKit 1.0から存在するコンフィギュレーションであるARWorldTrackingConfiguration(平面検出を行うのもこれ)の検出対象の一種として指定することで実装します。
let configuration = ARWorldTrackingConfiguration() configuration.detectionImages = [referenceImage]
一方ARKit 2.0で追加された画像トラッキングは、新たなコンフィギュレーションARImageTrackingConfigurationを使用します。
let configuration = ARImageTrackingConfiguration() configuration.trackingImages = [referenceImage]
どちらの実装もリファレンス画像のセットをコンフィギュレーションのプロパティに渡すところは共通で、コンフィギュレーションだけが違っています。

実は、ここに両者の違いが大きく表れています。
ARWorldTrackingConfigurationは、現実世界を検出するコンフィギュレーションです。現実世界の面(Surface)を検出し、そこにある画像やオブジェクトも検出します。
一方でARImageTrackingConfigurationは、既知の2D画像だけをトラッキングします。その周囲の面は検出しません。
パフォーマンスの違い
上のコンフィギュレーションの違いにより、パフォーマンスに大きな差が出てきます。ARWorldTrackingConfigurationはカメラに映る世界の面を全て見ているのでパフォーマンスコストが高く、対象画像は静止している必要があります。
一方でARImageTrackingConfigurationは対象画像しか見ないので60fpsでその画像の位置と向きを推定します。そして対象画像が移動しても追従します。
また、同じ理由から、一度に復数の対象画像を検出する場合も、ARImageTrackingConfigurationの方がよりより多くの画像をより確実に処理できます。
実際に同じデバイスで両コンフィギュレーションによる画像検出/トラッキングを試してみると(NDA期間中につきスクリーンキャプチャ動画は載せられませんが)、次のような結果になりました。
ARWorldTrackingConfigurationtrackingStateがnormalになるまでが遅い- 検出した画像の位置・向きの更新が遅い
ARImageTrackingConfiguration- 一瞬で
trackingStateがnormalになる - 検出した画像の位置・向きを毎フレーム正確に追従する
- 一瞬で
それぞれのユースケース
画像への追従性、パフォーマンス面だけで見ると画像トラッキングの方が圧倒的に利点がありそうですが、こちらはワールド自体は見ていないので、たとえばその対象画像がカメラの視野から外れた場合に、その画像に仮想コンテンツを固定し続けることができません。一方で(ARWorldTrackingConfiguration)の画像検出では、対象画像が見えなくなった後でもワールド空間におけるそのコンテンツの位置を追跡し続けることができます。
画像検出は、美術館の絵画や映画のポスターのような静的画像にARコンテンツを連携させるようなケースに適しているとされ、また画像トラッキングは、卓上でのカードゲームやボードゲームのように移動する物体上の画像に対してARコンテンツを連携させるようなケースに適しているとされています。1
iOS 12のPortrait Matteがすごい/ #iOSDC 2018で登壇します
iOS 12の新機能"Portrait Matte"(ポートレート・マット)の概要と、実装方法を紹介します。1

深度マップとセグメンテーション
昨今のiPhoneではデュアルカメラ(iPhone 7Plus, 8 Plus, Xの背面に搭載)、あるいはTrueDepthカメラ(iPhone Xの前面に搭載)から深度マップを作成し、奥行きを知ることができるようになっています。
深度マップは、
- AR表現における回り込み(オクルージョン)
- モノや人物の背景を差し替える 2
といった用途に用いられます。
どちらの例も要は人物やモノの「領域」を検出して分割する(セグメンテーション)ところがキーで、深度マップはそのセグメンテーションにおけるマスクとして有用なわけです。

(撮影した画像(左)と深度マップ(右))
iOS 12の新機能 "Portrait Matte"
深度マップ関連APIはiOS 11から追加されたわけですが、iOS 12では新たに"Portrait Matte"なる新機能が追加されました。"Portrait Effect Matte"とも呼ばれます。

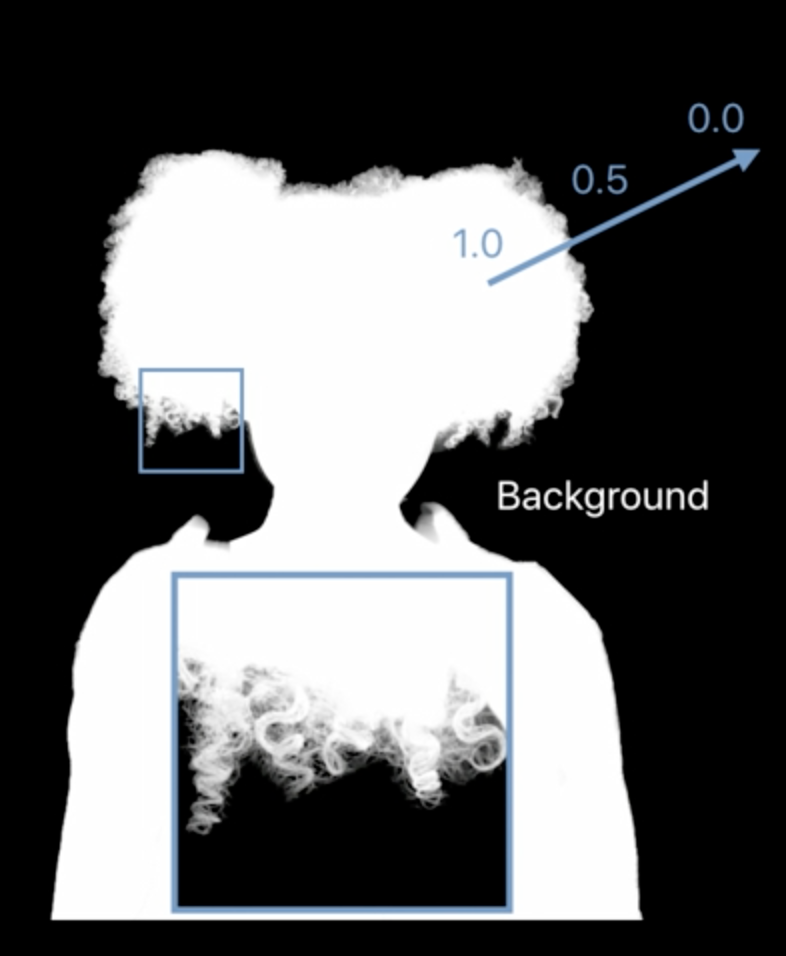
(従来の深度マップ(左)とPortrait Matte(右))
聞き慣れない用語ですが、たぶんApple独自用語です。WWDC18の"Creating Photo and Video Effects Using Depth"から、「Portrait Matteとはなにか」という説明をしている部分を引用してみます。
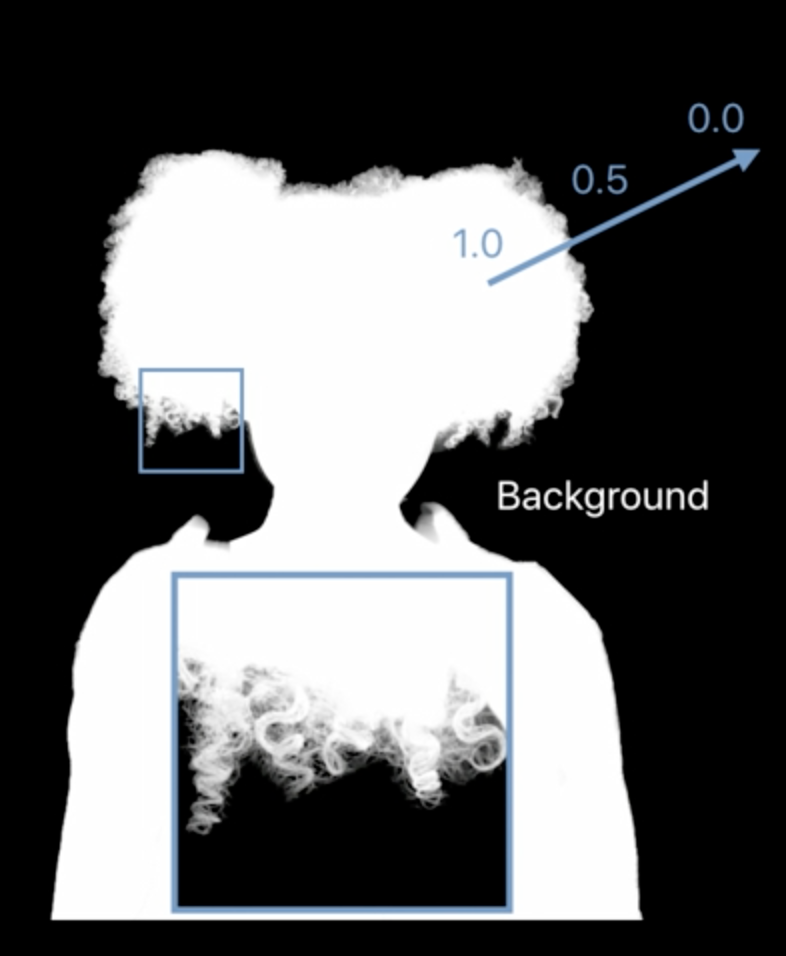
so what is a portrait matte? A portrait matte is a segmentation from foreground to background and what this means precisely is that you have a mask which is 1.
0 in the background and you get soft and continuous values in between.
つまり、背景と前景の分離に用いるセグメンテーションに特化したフォーマットで、
とスッパリ分かれており、輪郭部分の髪の毛のような詳細もその間の連続値で表現される、というもののようです。

True Depthな前面カメラからだけではなく、背面カメラからも取得できるようです。
It is available for both the front and the rear facing camera.
ただし、静止画のみ(動画では取得不可)かつ人間が写っている場合だけ取得可能です。
It is available to you with portrait still images and at the moment only when there are people in the scene.
Portrait Matteの取得方法
Portrait Matteの取得方法は従来の深度データ(AVDepthData)の取得方法と非常に似ています。
CGImageSourceを作成したら、CGImageSourceCopyAuxiliaryDataInfoAtIndexでkCGImageAuxiliaryDataTypePortraitEffectsMatteを指定してAuxiliaryデータを取得すれば、
guard let info = CGImageSourceCopyAuxiliaryDataInfoAtIndex(source, 0, kCGImageAuxiliaryDataTypePortraitEffectsMatte) as? [String : AnyObject] else { return }
それをそのままAVPortraitEffectsMatteのイニシャライザに渡せます。
let matte = AVPortraitEffectsMatte(fromDictionaryRepresentation: info)
AVPortraitEffectsMatteはCVPixelBuffer型のmattingImageプロパティを持っており、そこからセグメンテーション用のマスクとしてCore ImageなりMetalなりで用いることができます。
var mattingImage: CVPixelBuffer { get }
iOSDCでiOSにおける深度データの諸々について話します
"Depth in Depth"というタイトルで、iOSDC 2018で登壇します。
Depth in Depth by 堤 修一 | プロポーザル | iOSDC Japan 2018 - fortee.jp
概要:
原始のiPhoneからカメラは搭載されていましたが、深度センサが搭載されたのは比較的最近のことです。カメラやGPSが、デジタルの世界と我々が生きる現実世界を繋ぐ重要な役割を担い、アプリ開発者に多くの創造性を与えてくれたのと同様に、「奥行き」がわかるようになったというのはアプリ開発の次元がひとつ増えたようなものです。本トークではiOSでの深度の扱いについて、取得方法だけではなく、細かいパラメータの意味やMetalでの処理まで詳解します。
まだ発表内容を遂行しているところですが、発表のゴールとしては次のようなものを考えています。
- iOSで取得できる深度データにも種類があること、またそれぞれどういうものなのかがわかる
- 深度データ取得の(ハードウェア的な)しくみがわかる
- iOSにおける深度データを取得する実装方法がわかる
- 取得した深度データを使い、背景入れ替えや3Dマッピングといった応用実装ができる
ニッチな内容ですが、iOSの深度の取り扱いについてのまとまった話を日本語で聞けるレアな内容だとも思いますので、興味のある方はぜひ聞きに来てください!(上のリンクから⭐ボタンを押しておくとタイムテーブルに反映されます。たぶん)