前回の記事で、Path や Facebook ライクなスライドメニューを実現するライブラリ7種類を比較し、ウォッチ数が多く最終更新日も比較的新しいことから、IIViewDeckController をチョイスしました。
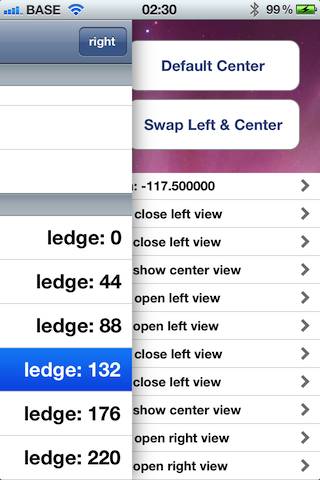
こんな感じのUIが作れます。
ARC対応もしてあり、スライドメニューも左側からだけでなく、右側からも出すことができます。
今回はそんな IIViewDeckController の実装方法を紹介します。
基本的な使い方
1. ソースコードをダウンロード
https://github.com/Inferis/ViewDeck
2. プロジェクトにファイルを追加
ViewDeck フォルダ(IIViewDeckController と、 WrapController が入っています)をプロジェクトに追加します。
3. AppDelegateでヘッダをインポート
#import "IIViewDeckController.h"
4. メインのビューコントローラを実装
メイン(真ん中)のビューを UIViewController サブクラスとして実装します。
まずは
#import "IIViewDeckController.h"
します。
これにより、IIViewDeckController.h に定義されている UIViewController の UIViewDeckItem カテゴリが利用できるようになり、IIViewDeckController 型の viewDeckController プロパティにアクセスできるようになります。
次に、左メニュー表示用、右メニュー表示用のボタンとアクションメソッドを実装しておきます。
たとえば左メニュー表示ボタンをナビゲーションバー上に置くのであれば、以下のように実装します。
self.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc] initWithTitle:@"left" style:UIBarButtonItemStyleBordered target:self.viewDeckController action:@selector(toggleLeftView)];
5. メニューのビューコントローラを実装
左側から出てくるメニュー、右側から出てくるメニューをそれぞれ UIViewController サブクラスとして実装します。
まずIIViewDeckController.hをインポートし、メニューをテーブルビューとして実装するのであれば、メニュー選択時の処理を次のように実装します。
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { [tableView deselectRowAtIndexPath:indexPath animated:YES]; [self.viewDeckController closeLeftViewBouncing:^(IIViewDeckController *controller) { // メインビュー側での処理等を行う }]; }
上記サンプルではメニューを閉じる処理に closeLeftViewBouncing: メソッドを用いています。
6. IIViewDeckControllerオブジェクト生成
4,5で実装したビューコントローラのオブジェクトを生成し、initWithCenterViewController:leftViewController:rightViewController: の引数に渡します。
IIViewDeckController* deckController = [[IIViewDeckController alloc] initWithCenterViewController:self.centerController leftViewController:self.leftController rightViewController:rightController];
メニューが左側のみ、右側のみでいい場合のメソッドも用意されているので、よしなにお選びください。
- (id)initWithCenterViewController:(UIViewController*)centerController leftViewController:(UIViewController*)leftController; - (id)initWithCenterViewController:(UIViewController*)centerController rightViewController:(UIViewController*)rightController;
7. 表示
あとは、いつも通り、
self.window.rootViewController = deckController; [self.window makeKeyAndVisible];
で、5で実装した IIViewDeckController オブジェクトを rootViewController に指定して表示すればOKです。
(IIViewDeckController は UIViewController のサブクラスとして実装されています)
補足など
上記手順の4では、メニューの出し入れのメソッドとして、最もシンプルな toggleLeftView メソッドを用いていますが、IIViewDeckController には他にも下記のようにメニュー出し入れ用APIが豊富に用意されています。
- (BOOL)toggleLeftView; - (BOOL)openLeftView; - (BOOL)closeLeftView; - (BOOL)toggleLeftViewAnimated:(BOOL)animated; - (BOOL)toggleLeftViewAnimated:(BOOL)animated completion:(void(^)(IIViewDeckController* controller))completed; - (BOOL)openLeftViewAnimated:(BOOL)animated; - (BOOL)openLeftViewAnimated:(BOOL)animated completion:(void(^)(IIViewDeckController* controller))completed; - (BOOL)openLeftViewBouncing:(void(^)(IIViewDeckController* controller))bounced; - (BOOL)openLeftViewBouncing:(void (^)(IIViewDeckController *))bounced completion:(void(^)(IIViewDeckController* controller))completed; - (BOOL)closeLeftViewAnimated:(BOOL)animated; - (BOOL)closeLeftViewAnimated:(BOOL)animated completion:(void(^)(IIViewDeckController* controller))completed; - (BOOL)closeLeftViewBouncing:(void(^)(IIViewDeckController* controller))bounced; - (BOOL)closeLeftViewBouncing:(void(^)(IIViewDeckController* controller))bounced completion:(void(^)(IIViewDeckController* controller))completed;