ARKitの解説書を個人出版しました #技術書典 #技術書典5
ARKitの解説書「実践ARKit」を本日よりBOOTHにて販売開始しました!ARKit 2.0 (iOS 12)・Xcode 10・Swift 4.2対応、全119ページ(製本版は92ページ)。サンプルコードはGitHubよりダウンロード可能です。
なお、明日開催される技術書典5では製本版+電子版セットで2000円で販売する予定です。だいぶお得です。サークル名は「堤and北」、配置は「う65」です。
書籍の紹介
本書は、作りながら学ぶネイティブARKitアプリケーション開発の実践入門書です。
はじめの一歩として3行で書ける最小実装のARから始めて、平面を検出する方法、その平面に仮想オブジェクトを設置する方法、そしてその仮想オブジェクトとインタラクションできるようにする方法・・・と、読み進めるにつれて「作りながら」引き出しが増えていき、最終的にはARKitを用いたメジャーや、空間に絵や文字を描くといった、ARKitならではのアプリケーションの実装ができるよう構成しています。
全92ページ。ARKit 2.0 (iOS 12), Xcode 10, Swift 4.2対応。サンプルコードはGitHubよりダウンロード可能です。

目次
第1章 入門編その1 - 最小実装で体験してみる
- 1.1 手順1:プロジェクトの準備
- 1.2 手順2:ViewControllerの実装
- 1.3 基本クラスの解説
第2章 入門編その2 - 水平面を検出する
- 2.1 水平面を検出するためのコンフィギュレーション
- 2.2 平面検出に関するイベントをフックする - ARSessionDelegate
- 2.3 平面検出に関するイベントをフックする - ARSCNViewDelegate
- 2.4 検出した平面を可視化する
第3章 入門編その3 - 検出した水平面に仮想オブジェクトを置く
- 3.1 3Dモデルを読み込む
- 3.2 仮想オブジェクトとして検出した平面に置く
第4章 ARKit 開発に必須の機能
- 4.1 トラッキング状態を監視する
- 4.2 デバッグオプションを利用する
- 4.3 トラッキング状態をリセットする / 検出済みアンカーを削除する
第5章 平面検出の基礎
- 5.1 垂直平面の検出
- 5.2 検出した平面のアラインメントを判別する
- 5.3 平面ジオメトリの取得
- ARPlaneGeometry と ARSCNPlaneGeometry
第6章 AR 空間におけるインタラクションを実現する
- 6.1 ヒットテスト(当たり判定)を行う
- 6.2 デバイスの移動に対するインタラクション
第7章 AR 体験の永続化と共有
- 7.1 ARWorldMap
- 7.2 ワールドマップを取得する
- 7.3 ワールドマップを永続化・共有する
- 7.4 ワールドマップからセッションを復元する
- 7.5 ワールドマップ取得タイミング
第8章 フェイストラッキング
- 8.1 フェイストラッキングを開始する - ARFaceTrackingConfiguration
- 8.2 検出した顔のアンカーを取得する - ARFaceAnchor
- 8.3 顔の動きを可視化する
- ブレンドシェイプでアニ文字風3Dアバター
第9章 特徴点を利用する
- 9.1 特徴点を可視化する
- 9.2 フレームに含まれる特徴点群データ
- 9.3 ワールドマップに含まれる特徴点群データ
第10章 デプスを利用する
- 10.1 ARFrameからデプスデータを取得する
- 10.2 デプスを取得可能なコンフィギュレーション
第11章 ビデオフォーマット
- 11.1 ARConfiguration.VideoFormat
- 11.2 ビデオフォーマットを指定する
- 11.3 使用可能なビデオフォーマット
- 現行デバイスで使用可能なビデオフォーマット一覧
- ビデオフォーマットはどう使い分けるのか?
第12章 アプリケーション実装例1: 現実空間の長さを測る
- 12.1 ARKitにおける座標と現実のスケール
- 12.2 現実空間における二点間の距離
第13章 アプリケーション実装例2: 空中に絵や文字を描く
- 13.1 スクリーンの中心座標をワールド座標に変換する
- 13.2 頂点座標の配列から、線としてのカスタムジオメトリを構成する
- 13.3 その他の実装のポイント
第14章 アプリケーション実装例3: Core ML + Vision + ARKit
- 14.1 CoreML・Vision・ARKit連携のポイント
第 15 章 Metal + ARKit
- 15.1 その1-マテリアルをMetalで描画する
- 15.2 その2-Metalによるカスタムレンダリング
対象読者
「実践入門書」を謳っている通り、実践を主眼に据えつつあくまでARKit入門者向けです。すでに現場でゴリゴリに触ってる人には物足りないかもしれません。また本書はネイティブiOSアプリ開発の話で、Unityを使ったARKitアプリの開発については書いてないです。
あと、全面的にリライトしたりARKit 2.0対応したりしてますが、「iOS 11 Progamming」で執筆を担当したARKitの章を土台としてますので、そちらを既にご購入の方には重複する部分が多くなってしまうかと思います。目次をよくご確認いただき、ご検討ください。
表紙の話
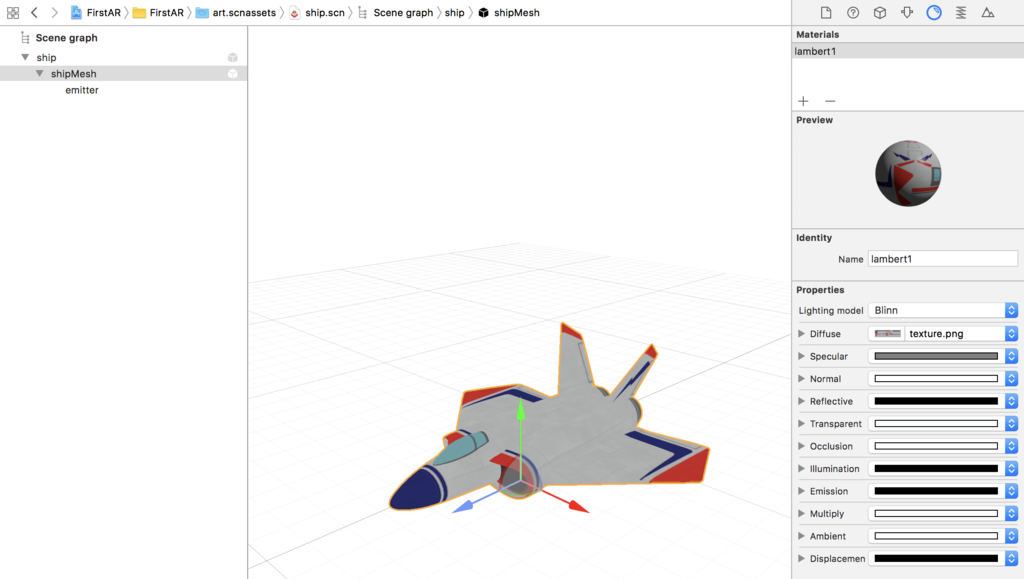
もともとあった表紙の構想は、ARKitにとって象徴的なシンボルである(と僕は思っている)「あの」飛行機の3Dモデル"ship.scn"を「ちょっと浮いた感じで真ん中あたりにプリントする」(+タイトル)というシンプルなものでした。

(ship.scn。XcodeのARKitテンプレートに同梱されている)
が、そういう特殊加工をするには部数が足りない(しかもかなり高い)ことがわかり断念。
で、次になんとなく思いついたのが、ship.scnを手書きスケッチ風にしてオライ◯ー的表紙として仕上げることでした。
何度かバージョンアップして、今に至ります。

(左から、Beta 1、Beta 2、RC1)

(入稿版)
「Metal入門」製本版も復活します
技術書典4では完売御礼だった「Metal入門」も第2刷として製本版を販売します。マイナーアップデートでSwift 4.2, iOS 12, Xcode 10対応しております。こちらも技術書典のみ製本版+電子版セットで2000円です。興味あればぜひともこの機会に。

(製本版はマットな表紙とほどほどな厚みが手に馴染む、最高な仕上がりとなっております)
電子版はBOOTHでも販売しております。
こちらの記事に評判をまとめています。
関連記事
デプス(深度)をiOSで扱う方法を網羅したサンプルコード集「iOS-Depth-Sampler」を公開しました
iOSにおけるデプス(深度)関連APIの実装方法を示すサンプル集「iOS-Depth-Sampler」をオープンソースで公開しました。
ソースコードは GitHub に置いてあるので、ご自由にご活用ください。Swift 4.2です。
今のところ6つのサンプル(後述)が入っています。本記事のタイトル「網羅した」は少し大げさですが、撮影済みの写真からデプスを取得する方法から、リアルタイムに取得する方法、ARKitで取得する方法、フロント/リアカメラ、Disparity / Depth / Portrait Matteといったタイプと相互変換、デプスを利用した背景合成や3D空間へのマッピングといったサンプルも備えています。

(2次元の写真をデプスを利用して3D空間へマッピング)
今後iOSにデプス関連の機能が追加されるたびに、サンプルも追加していく予定です。
利用可能なデバイス
デュアルカメラもしくはTrueDepthカメラを持つデバイスを使用してください。 7 Plus, 8 Plus, X, XS, XRをお持ちの方はぜひビルドして遊んでみてください。リア(Dual Camera)とフロント(TrueDepth Camera)でそれぞれサポートしている機能が全然違うので、X or XSが理想です。
利用方法
git cloneしてXcode 10でビルドしてiOS 12端末 1 にインストール
以上です。Metalを使用しているのでシミュレータでは動作しない点、ご注意ください。
サンプル一覧
Real-time Depth
リアルタイムにカメラから深度情報を取得し、可視化するサンプルです。

Real-time Dpeth Mask
リアルタイムにカメラから取得した深度情報をマスクとして使用し、背景合成を行うサンプルです。

Depth from Camera Roll
カメラロールにある撮影済みの写真から深度情報を取り出し、可視化するサンプルです。標準のカメラアプリのポートレートモードで撮影した写真を利用できます。

Portrait Matte
Portrait Matte (Portrait Effect Matte)を使用し、背景を除去するサンプルです。ポートレートモードで「人間を撮影」した写真を利用できます。要iOS 12。

カメラはフロント・リアどちらもOKです。
ARKit Depth
ARKitで深度情報を取得し、可視化するサンプルです。

現状、ARKitではARFaceTrackingConfiguration使用時のみ(つまりフェイストラッキングARのときだけ)この方法で(※後で貼るスライド内で説明しています)深度情報を取得できます。
2D image in 3D space
写真(2D)を深度をz値として3D空間にマッピングするサンプルです。

AR occlusion
[WIP] An occlusion sample on ARKit using depth.
そもそもデプスって?
「デプスって何?」「何が嬉しいの?」「どういう仕組みで計測してるの?」といったところは拙スライドもご参照ください。
デモやアニメーションを交えているので、動画の方がおすすめです。
付録: iOSで深度データにアクセスする方法のまとめ(書きかけ)
Qiitaにでも書こうとまとめてたのですが、途中になってるので、ここに一旦おいておきます。
PHAssetから深度マップ画像を生成
requestContentEditingInput(with: nil) { (contentEditingInput, info) in guard let url = contentEditingInput?.fullSizeImageURL else { fatalError() } let depthImage = CIImage(contentsOf: url, options: [CIImageOption.auxiliaryDisparity : true])! ... }
深度データを持つPHAssetだけを取得する
let resultCollections = PHAssetCollection.fetchAssetCollections( with: .smartAlbum, subtype: .smartAlbumDepthEffect, options: nil) var assets: [PHAsset] = [] resultCollections.enumerateObjects({ collection, index, stop in let result = PHAsset.fetchAssets(in: collection, options: nil) result.enumerateObjects({ asset, index, stop in assets.append(asset) }) })
PHAssetが持つ深度データからAVDepthData生成
アセットのURLを指定して、CGImageSourceを作成する。
guard let source = CGImageSourceCreateWithURL(url as CFURL, nil) else { fatalError() }
CGImageSourceCopyAuxiliaryDataInfoAtIndexを使用する
let info = CGImageSourceCopyAuxiliaryDataInfoAtIndex(source, 0, kCGImageAuxiliaryDataTypeDisparity) as? [String : AnyObject]
let info = CGImageSourceCopyAuxiliaryDataInfoAtIndex(source, 0, kCGImageAuxiliaryDataTypeDepth) as? [String : AnyObject]
ここで得られる辞書型データは次のような情報を持っている。
- the depth data (CFDataRef) - (kCGImageAuxiliaryDataInfoData),
- the depth data description (CFDictionary) - (kCGImageAuxiliaryDataInfoDataDescription)
- metadata (CGImageMetadataRef) - (kCGImageAuxiliaryDataInfoMetadata)
この辞書型データをそのままAVDepthDataのイニシャライザに渡せる。
let depthData = try! AVDepthData(fromDictionaryRepresentation: info)
CGImageSourceCopyPropertiesから深度に関する情報を取得する
以下のように辿って深度に関する情報を得ることもできる。
guard let sourceProperties = CGImageSourceCopyProperties(source, nil) as? [String: AnyObject] else { fatalError() } guard let fileContentsProperties = sourceProperties[String(kCGImagePropertyFileContentsDictionary)] as? [String : AnyObject] else { fatalError() } guard let images = fileContentsProperties[String(kCGImagePropertyImages)] as? [AnyObject] else { return nil } for imageProperties in images { guard let auxiliaryDataProperties = imageProperties[String(kCGImagePropertyAuxiliaryData)] as? [[String : AnyObject]] else { continue } ... }
こういう情報が取れる。
["Width": 576, "AuxiliaryDataType": kCGImageAuxiliaryDataTypeDisparity, "Height": 768]
とはいえ深度マップのデータそのものは入っていない。
AVCaptureSynchronizedDataCollectionからデータを取り出す
AVCaptureDataOutputSynchronizerDelegateのdidOutputメソッドの第2引数からAVCaptureSynchronizedDataCollectionオブジェクトが得られる。
func dataOutputSynchronizer(_ synchronizer: AVCaptureDataOutputSynchronizer, didOutput synchronizedDataCollection: AVCaptureSynchronizedDataCollection) { if let syncedDepthData = synchronizedDataCollection.synchronizedData(for: depthDataOutput) as? AVCaptureSynchronizedDepthData, !syncedDepthData.depthDataWasDropped { let depthData = syncedDepthData.depthData ... } if let syncedVideoData = synchronizedDataCollection.synchronizedData(for: videoDataOutput) as? AVCaptureSynchronizedSampleBufferData, !syncedVideoData.sampleBufferWasDropped { let videoSampleBuffer = syncedVideoData.sampleBuffer ... } }
iOS 12のPortrait Matte
let info = CGImageSourceCopyAuxiliaryDataInfoAtIndex(self, 0, kCGImageAuxiliaryDataTypePortraitEffectsMatte) as? [String : AnyObject]
let matte = try! AVPortraitEffectsMatte(fromDictionaryRepresentation: info)
iOSDCで「深度(デプス)」について話しました #iosdc
8/30〜9/2の4日間、900人規模で開催されたカンファレンスiOSDC 2018にて、「Depth in Depth」というタイトルで、iOSにおける深度データにまつわる諸々について30分の枠でお話させていただきました。
タイトルの"in Depth"というのはWWDCのセッションや海外技術書等ではアドバンスト的な技術解説でよく用いられるタイトルですが、本セッションの難度としてはどちらかというと「デプス入門」の方が適切です。深度とは何か、どう嬉しいのか、どういうしくみで計測されてるのか、といった基礎から解説しておりますので深度についてまったく知らない方にも参考になるかと思います。1
またトーク内ではiOSのAPI面に関してはサラッと流し、深度の取り扱いについて本質的・汎用的な部分の解説や、デモに時間を割くようにつとめました。iOSのAPIの細かい話についてはトークよりもブログ記事の方が向いてると思うので、また別記事にでも書いていきます。
(2018.9.27追記)動画
iOSDC公式チャンネルに動画が公開されていました。
デモとかアニメーションを多用しているのでスライドよりも動画の方がおすすめです。
デモ
トーク内では全4回のデモを入れました。最初の人物切り抜きのデモに関しては@niwatako氏が動画をツイートしてくれていたので、貼らせていただきます。
#iosdc #a pic.twitter.com/aXVskm72ot
— にわタコ (@niwatako) 2018年9月1日
客席に座っていた人に壇上に出てもらい、その場で撮影を行い、深度による切り抜きを行う、というデモです。壇上に上がってもらったのは仲のいいPEAKS永野さんですが、仕込みではなく、本当に彼を撮影し、切り抜きを試したのはこのときが初です。2
その他セッション中のツイートはこちらにまとめられています:
サンプルコード
ひとつのアプリケーションとして整理して公開する予定です。が、後述する理由もありなかなか時間がとれていません。なんとかiOS 12が出るまでには。。
自分にプレッシャーをかける意味でティザーリポジトリだけつくっておきました。
ここにpushする予定なので気になるみなさまはwatchしておいてください。公開後も、iOSにおける深度データ取り扱いに関するサンプルはここに追加していく予定です。
(2018.9.18追記)サンプル公開しました!
iOSDCの思い出
子供が生まれました!
なんと登壇日の朝、娘が生まれました。

登壇の前夜、臨月の妻から破水の連絡がきて、病院に直行しました。助産師さんによると時間がかかりそうとのことだったのでもしかすると発表は辞退するかも3、というタイミングだったのですが、徹夜のお産ののち(僕は手を握っていただけ)朝9時に生まれ、もろもろ見届けたのち無事午後イチの登壇にも間に合ったという。さっそく親孝行な子です👶
今週は仕事を基本的には休ませてもらって(緊急のものはリモートで対応)、妻とてんやわんやしながら初の子育てに励んでいます。
ベストトーク賞3位!
なんと、「Depth in Depth」で、ベストトーク賞3位をいただきました。

1位tarunonさんの「MicroViewControllerで無限にスケールするiOS開発」、2位Kuniwakさんの 「iOS アプリの開発速度を70%高速化したデバッグノウハウ」という、超評判になっていたトークに続いての順位なので、まったくもって信じられない気持ちでした。
僕は勉強会やカンファレンスには多く登壇していますが、トーク力に関してはまったく自信がなく4、こういうプレゼンでの賞をもらうのは初めてなのでめちゃくちゃ嬉しかったです。
全体の感想
日本のiOSエンジニアが集まるお祭りとして最高なiOSDCですが、今年は前述のような状況もあってセッションもあまり聞きに行けず、懇親会にも出られず、さらにその後の打ち上げでもゆっくりできず、という感じでした。が、それでも少しでも参加して「お祭り」の空気を吸えたし、発表ドリブンで深度まわりにも勉強できたし、出産と重なったけど無事登壇できたし、賞までいただけて、今年もiOSDCは楽しかったなと。来年もたぶん生活は落ち着いてはないですが、どうにか参加したい所存です。
素晴らしいカンファレンスを開催してくださった運営チームのみなさま、スポンサーのみなさま、参加者のみなさま、スピーカーのみなさま、発表練習やスライド作成のもくもく会につきあってくれたみなさま、どうもありがとうございました!
ARKit 2.0の画像トラッキングとARKit 1.5の画像検出の違い
ARKit 2.0では、「画像トラッキング」という新機能が加わりました。既知の2次元画像を検出・トラッキングできるので、ポスター等の現実世界に存在する2D画像を基盤にしてAR体験を開始することができるようになる、というものです。これを聞いて「あれ、その機能、既になかったっけ」と思った方もいたのではないでしょうか。
その既視感はある意味では正しく、ARKit 1.5で既に「画像検出」という機能が追加されています。
では、これらはどう違うのでしょうか?ARKit 1.5の画像検出機能を強化したものが2.0の画像トラッキングで、リプレースされたのでしょうか。それとも別々の機能として共存しているのでしょうか。
結論としては後者で、それぞれ強みを持つ別々の機能として共存しています。
コンフィギュレーションの違い
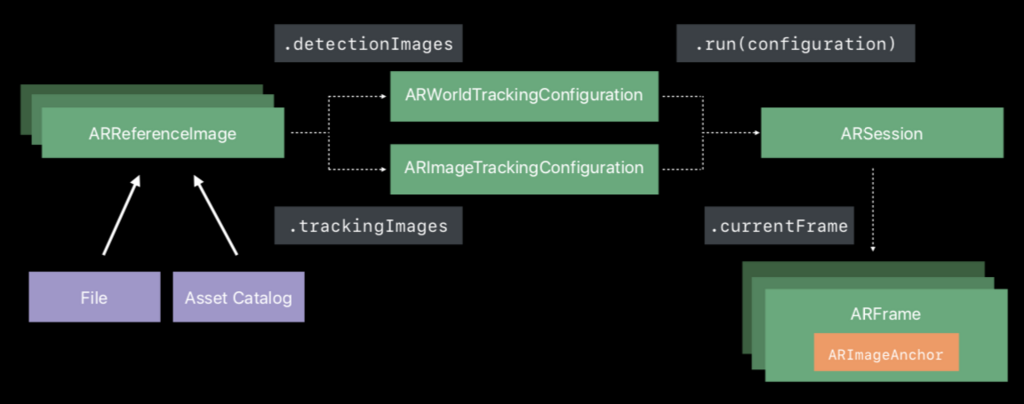
まず実装面でみると、ARKit 1.5で搭載された画像検出は、検出対象とするリファレンス画像をARKit 1.0から存在するコンフィギュレーションであるARWorldTrackingConfiguration(平面検出を行うのもこれ)の検出対象の一種として指定することで実装します。
let configuration = ARWorldTrackingConfiguration() configuration.detectionImages = [referenceImage]
一方ARKit 2.0で追加された画像トラッキングは、新たなコンフィギュレーションARImageTrackingConfigurationを使用します。
let configuration = ARImageTrackingConfiguration() configuration.trackingImages = [referenceImage]
どちらの実装もリファレンス画像のセットをコンフィギュレーションのプロパティに渡すところは共通で、コンフィギュレーションだけが違っています。

実は、ここに両者の違いが大きく表れています。
ARWorldTrackingConfigurationは、現実世界を検出するコンフィギュレーションです。現実世界の面(Surface)を検出し、そこにある画像やオブジェクトも検出します。
一方でARImageTrackingConfigurationは、既知の2D画像だけをトラッキングします。その周囲の面は検出しません。
パフォーマンスの違い
上のコンフィギュレーションの違いにより、パフォーマンスに大きな差が出てきます。ARWorldTrackingConfigurationはカメラに映る世界の面を全て見ているのでパフォーマンスコストが高く、対象画像は静止している必要があります。
一方でARImageTrackingConfigurationは対象画像しか見ないので60fpsでその画像の位置と向きを推定します。そして対象画像が移動しても追従します。
また、同じ理由から、一度に復数の対象画像を検出する場合も、ARImageTrackingConfigurationの方がよりより多くの画像をより確実に処理できます。
実際に同じデバイスで両コンフィギュレーションによる画像検出/トラッキングを試してみると(NDA期間中につきスクリーンキャプチャ動画は載せられませんが)、次のような結果になりました。
ARWorldTrackingConfigurationtrackingStateがnormalになるまでが遅い- 検出した画像の位置・向きの更新が遅い
ARImageTrackingConfiguration- 一瞬で
trackingStateがnormalになる - 検出した画像の位置・向きを毎フレーム正確に追従する
- 一瞬で
それぞれのユースケース
画像への追従性、パフォーマンス面だけで見ると画像トラッキングの方が圧倒的に利点がありそうですが、こちらはワールド自体は見ていないので、たとえばその対象画像がカメラの視野から外れた場合に、その画像に仮想コンテンツを固定し続けることができません。一方で(ARWorldTrackingConfiguration)の画像検出では、対象画像が見えなくなった後でもワールド空間におけるそのコンテンツの位置を追跡し続けることができます。
画像検出は、美術館の絵画や映画のポスターのような静的画像にARコンテンツを連携させるようなケースに適しているとされ、また画像トラッキングは、卓上でのカードゲームやボードゲームのように移動する物体上の画像に対してARコンテンツを連携させるようなケースに適しているとされています。1
iOS 12のPortrait Matteがすごい/ #iOSDC 2018で登壇します
iOS 12の新機能"Portrait Matte"(ポートレート・マット)の概要と、実装方法を紹介します。1

深度マップとセグメンテーション
昨今のiPhoneではデュアルカメラ(iPhone 7Plus, 8 Plus, Xの背面に搭載)、あるいはTrueDepthカメラ(iPhone Xの前面に搭載)から深度マップを作成し、奥行きを知ることができるようになっています。
深度マップは、
- AR表現における回り込み(オクルージョン)
- モノや人物の背景を差し替える 2
といった用途に用いられます。
どちらの例も要は人物やモノの「領域」を検出して分割する(セグメンテーション)ところがキーで、深度マップはそのセグメンテーションにおけるマスクとして有用なわけです。

(撮影した画像(左)と深度マップ(右))
iOS 12の新機能 "Portrait Matte"
深度マップ関連APIはiOS 11から追加されたわけですが、iOS 12では新たに"Portrait Matte"なる新機能が追加されました。"Portrait Effect Matte"とも呼ばれます。

(従来の深度マップ(左)とPortrait Matte(右))
聞き慣れない用語ですが、たぶんApple独自用語です。WWDC18の"Creating Photo and Video Effects Using Depth"から、「Portrait Matteとはなにか」という説明をしている部分を引用してみます。
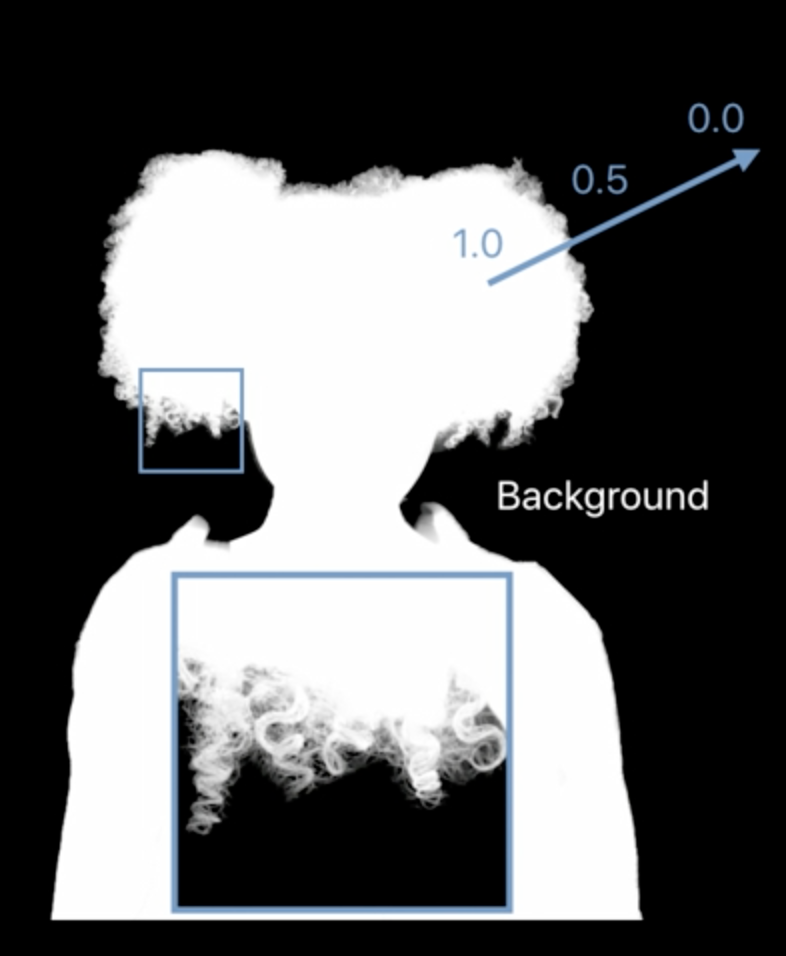
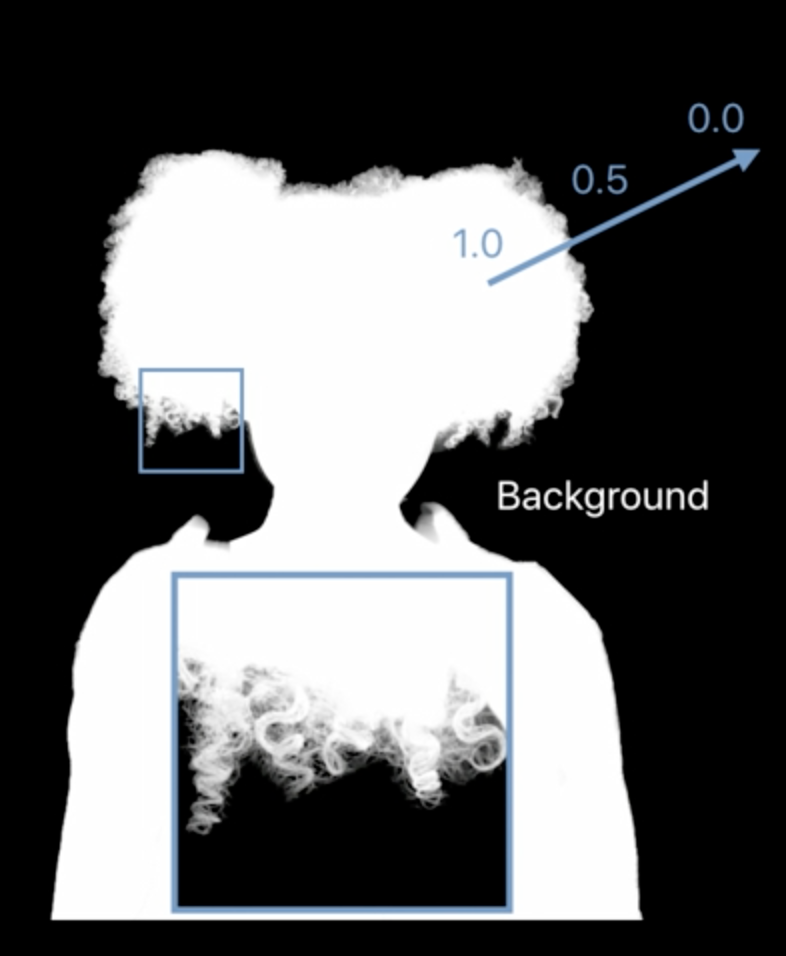
so what is a portrait matte? A portrait matte is a segmentation from foreground to background and what this means precisely is that you have a mask which is 1.
0 in the background and you get soft and continuous values in between.
つまり、背景と前景の分離に用いるセグメンテーションに特化したフォーマットで、
とスッパリ分かれており、輪郭部分の髪の毛のような詳細もその間の連続値で表現される、というもののようです。

True Depthな前面カメラからだけではなく、背面カメラからも取得できるようです。
It is available for both the front and the rear facing camera.
ただし、静止画のみ(動画では取得不可)かつ人間が写っている場合だけ取得可能です。
It is available to you with portrait still images and at the moment only when there are people in the scene.
Portrait Matteの取得方法
Portrait Matteの取得方法は従来の深度データ(AVDepthData)の取得方法と非常に似ています。
CGImageSourceを作成したら、CGImageSourceCopyAuxiliaryDataInfoAtIndexでkCGImageAuxiliaryDataTypePortraitEffectsMatteを指定してAuxiliaryデータを取得すれば、
guard let info = CGImageSourceCopyAuxiliaryDataInfoAtIndex(source, 0, kCGImageAuxiliaryDataTypePortraitEffectsMatte) as? [String : AnyObject] else { return }
それをそのままAVPortraitEffectsMatteのイニシャライザに渡せます。
let matte = AVPortraitEffectsMatte(fromDictionaryRepresentation: info)
AVPortraitEffectsMatteはCVPixelBuffer型のmattingImageプロパティを持っており、そこからセグメンテーション用のマスクとしてCore ImageなりMetalなりで用いることができます。
var mattingImage: CVPixelBuffer { get }
iOSDCでiOSにおける深度データの諸々について話します
"Depth in Depth"というタイトルで、iOSDC 2018で登壇します。
Depth in Depth by 堤 修一 | プロポーザル | iOSDC Japan 2018 - fortee.jp
概要:
原始のiPhoneからカメラは搭載されていましたが、深度センサが搭載されたのは比較的最近のことです。カメラやGPSが、デジタルの世界と我々が生きる現実世界を繋ぐ重要な役割を担い、アプリ開発者に多くの創造性を与えてくれたのと同様に、「奥行き」がわかるようになったというのはアプリ開発の次元がひとつ増えたようなものです。本トークではiOSでの深度の扱いについて、取得方法だけではなく、細かいパラメータの意味やMetalでの処理まで詳解します。
まだ発表内容を遂行しているところですが、発表のゴールとしては次のようなものを考えています。
- iOSで取得できる深度データにも種類があること、またそれぞれどういうものなのかがわかる
- 深度データ取得の(ハードウェア的な)しくみがわかる
- iOSにおける深度データを取得する実装方法がわかる
- 取得した深度データを使い、背景入れ替えや3Dマッピングといった応用実装ができる
ニッチな内容ですが、iOSの深度の取り扱いについてのまとまった話を日本語で聞けるレアな内容だとも思いますので、興味のある方はぜひ聞きに来てください!(上のリンクから⭐ボタンを押しておくとタイムテーブルに反映されます。たぶん)
オランダの小さな島で開催されたカンファレンス「Swift Island」に参加した話 #swiftisland2018
今月の初旬、「Swift Island 2018」というSwiftおよびiOSをテーマとするカンファレンスに参加してきました。テッセル島というオランダにある小さな島が会場で、

- カンファレンス会場にバンガローがあり、基本的に全員がそこに泊まる
- 部屋は別々
- チケット代に宿代・食事代も含まれている
- よくある「スピーカーの話を聴く」聴講型ではなく、「全員が手を動かす」ワークショップ型
というフォーマットで、今までに参加したどのカンファレンスとも違った良さがありました。
ワークショップ主体の少人数制・合宿型カンファレンス
冒頭にもちらっと書きましたが、カンファレンス名に"Island"とあり、一見「島での開催」が本カンファレンス最大の特徴っぽい感じがしますが、実際に参加してみての感想としては、
- チケット販売枚数は最大50(ソールドアウトだったので、つまり参加者は50人)
- すべてのセッションが参加者10人ちょっとの少人数ワークショップ形式で、全員が手を動かす
という点が本カンファレンス最大の個性かつ特長であると感じました。日本のSwift/iOSカンファレンスであるtry! SwiftやiOSDCは800人とかの規模であることを考えると、50人というのは非常にコンパクトです。トータル3日も一緒にいれば、全員の顔ぐらいはなんとなく覚えられそうなレベル。
そして、午前1コマ、午後2コマの1日3コマ × 2日間のワークショップがあり、同じ1コマの時間帯に4つのワークショップが平行開催されていて、1つあたりのワークショップの参加者は12〜13人ほど。全員が手を動かします。
そして斬新だったのは同じワークショップは繰り返し開催される点で、このおかげで人数的にあぶれたり、参加したいワークショップがかぶったりしてても別のコマで参加できるので、基本的には出たいワークショップにはすべて参加することができました。
こういうワークショップベースのカンファレンスは今まで経験したことなかったのですが、やはり聴いてなんとなくわかって気になるのと、自分で実際に一度書いてみるのとでは全然「自分のものにした感」が違う、と感じました。
「(都市から多少隔離された)島での合宿型」という形式も、50人というグループの結束が高まる/非日常感によりいつもと違う分野で手を動かすぞという気持ちを盛り上げてくれる、といった相乗効果があったと思います。
どのレイヤで手を動かすのか
参加者全員が手を動かすといっても、その方法、レベル感は講師によって様々で、例を挙げると、
Swiftの新機能
-
- Turi Createを使ったモデルをトレーニングするコードがJupyter Notebook形式で用意されている
- それを順次実行して学習を回してみる(ここで各ステップについてちょっと解説が入る)
- できたCoreMLモデルをiOSに組み込む
Siri Shortcut
- 前で講師が解説 → さぁみんなもやってみよう
- を手頃なチャンクごとに繰り返す
- 書籍みたいなテキストが用意されていて、ついていけなければ復習もできる
Network, Natural Language
・・・と千差万別でした。どの講師の方のサンプル/教材も「どうやったらこのテーマをうまく学んでもらえるか」を考えて推敲してあるなぁと感心しました。

(Siri Shortcutのワークショップ)

(機械学習のワークショップ)
参加者同士のコミュニケーション
全員が基本的にはワークショップ開始前日に到着するのですが、その「前夜」にもう既に参加者同士の輪が出来始めていて、自分はそこに飛び込めず、「やばい、このままずっとぼっちで過ごすのか・・・」と一時不安にもなりましたが、朝・昼・晩と食事がついていて、大きなティピーテント内にいくつか置かれたテーブルで基本的には相席になるので、そこで絶対に話す機会はあるし、

ワークショップでも隣同士で話したり、Pub Quizといったチームで挑むイベントがあったりで、コミュニケーションのきっかけに困ることはありませんでした。

ちなみに他のヨーロッパの国々から来てる人はいたものの、飛行機で10時間以上かかるところからわざわざ来たという人はいなくて、ヨーロッパ外からの参加は僕だけだったかもしれません。そのあたりで珍しがってもらえたというのもコミュニケーションの一助になった気がします。
テッセル島
会場のテッセル島は首都アムステルダムからものすごく遠いというわけではないのですが、電車と船と予約制バスを乗り継いで行くので、なんだかんだで半日かかります。
人より羊が多いらしく、とにかく何もありません。

島での滞在中は自転車をレンタルして、朝とか夜とかにいろいろ周りました。灯台を目指してみたり、対岸の海の方に行ったり。


好みがあるとは思いますが、僕はこういうところをのんびりサイクリングするのは大好きだし、車もほとんど走ってないので会話もじっくりできて、最高でした。
アムステルダム
今回テッセルには4泊したのですが、オランダははじめてだったので、その前後でアムステルダムに合計6泊しました。
マリファナが合法、ビザが取りやすい、ぐらいの前知識しかなくて、僕はそれらに興味がなかったので、実はとくにワクワクすることもなく現地に赴いたのですが、行ってみれば移住したいと思ってしまうほどに気に入りました。
- アムステルダムは「運河が張り巡らされている港町」
- もともと海が近くて川が流れてる街が好きな自分にはどストライク。
- 運河をつなぐ橋の袂には大抵カフェがあってみんな屋外でビール飲んでる。

オランダ全体が自転車社会
気候も良い
- 暑すぎない、それでいてちゃんと暑い夏 1
- 毎日快晴(※これはたまたまそうだったのかもしれない)
まぁ、しばらく滞在しているといくつか好きではない面も見えてきましたが。。いずれ1ヶ月とかアパート借りて執筆やリモートワーク、みたいな感じでもうちょっと長めに過ごせたらいいなと思います。
お金の話
- チケット代+自転車レンタル+テッセル延泊+テッセル移動・・・合計€1000ぐらい 2
- 東京 <-> アムステルダム往復航空券・・・$1340 3
- アムステルダム6泊(3泊 + 1泊 + 2泊。全部Airbnb・・・合計$950ぐらい
- 後で気付いたが、1泊とか2泊ならアムステルダムの場合はホテルの方がお得。チェックインも楽だし。
- モバイルWi-Fiルータ、SIM・・・合計20,000円ぐらい
- 食費・・・数えてないが、それなりにかかってるはず
ユーロとドルと円が混じってますがざっくり35万〜40万円といった感じでしょうか。目を背けたくなる金額ですが、しかし、海外の知らない土地に行って、新しい人達と出会って・・・というのは自分にとって重要な人生の醍醐味で、ここをケチって何のために稼いでるのか、というところだし、新しい技術を学ぶきっかけというのは(腰が重い自分にとっては特に)いつでも価値あることなので、100%行ってよかったと思えます。4
まとめ
Swift Island 2018について書きました。要点をまとめると、
- 少人数・ワークショップ主体のカンファレンス形式がとてもよかった
- アムステルダムいいところだった
- お金はかかるけど、たまにはこうして海外カンファレンスに参加するのはいいものだ
といったところです。またチャンスがあれば参加したいと思います。

こちらもどうぞ:これまでの海外カンファレンス参加記事
[iOS 12]Network FrameworkでUDPソケット通信
iOS 12で新規追加されたNetwork Frameworkを使って、UDPによるソケット通信を実装してみました。
以前だとCFSocketというCore FoundationのクラスでC言語ベースで実装する必要があったところが、Networkフレームワークの登場によりSwiftでSwiftyに書けるようになります。
受信側の実装
NWListenerというクラスを使って、UDPのListenerを実装します。
// 定数 let networkType = "_networkplayground._udp." let networkDomain = "local"
private func startListener(name: String) { let udpParams = NWParameters.udp guard let listener = try! NWListener(parameters: udpParams) else { fatalError() } listener.service = NWListener.Service(name: name, type: networkType) let listnerQueue = DispatchQueue(label: "com.shu223.NetworkPlayground.listener") // 新しいコネクション受診時の処理 listener.newConnectionHandler = { [unowned self] (connection: NWConnection) in connection.start(queue: listnerQueue) self.receive(on: connection) } // Listener開始 listener.start(queue: listnerQueue) print("Start Listening as \(listener.service!.name)") } private func receive(on connection: NWConnection) { print("receive on connection: \(connection)") connection.receive { (data: Data?, contentContext: NWConnection.ContentContext?, aBool: Bool, error: NWError?) in if let data = data, let message = String(data: data, encoding: .utf8) { print("Received Message: \(message)") } if let error = error { print(error) } else { // エラーがなければこのメソッドを再帰的に呼ぶ self.receive(on: connection) } } }
送信側の実装
NWConnectionというクラスを利用して、UDPでデータ送信のための準備を行います。(Connectionとは言ってるものの、UDPなのでTCPとは違ってハンドシェイクを行っての接続の確立、みたいなことはしない)
private var connection: NWConnection! private func startConnection(to name: String) { let udpParams = NWParameters.udp // 送信先エンドポイント let endpoint = NWEndpoint.service(name: name, type: networkType, domain: networkDomain, interface: nil) connection = NWConnection(to: endpoint, using: udpParams) connection.stateUpdateHandler = { (state: NWConnection.State) in guard state != .ready else { return } print("connection is ready") // do something ... } // コネクション開始 let connectionQueue = DispatchQueue(label: "com.shu223.NetworkPlayground.sender") connection.start(queue: connectionQueue) } func send(message: String) { let data = message.data(using: .utf8) // 送信完了時の処理 let completion = NWConnection.SendCompletion.contentProcessed { (error: NWError?) in print("送信完了") } // 送信 connection.send(content: data, completion: completion) }
サービスを探索する
接続相手を見つけるため、Listenerがアドバタイズしているであろうサービス(NWListener.Service)を探索します。
初期化
let netServiceBrowser = NetServiceBrowser()
NetServiceBrowserDelegateを実装
- すべて
optional - とりいそぎ動作確認したいだけであれば、
netServiceBrowserWillSearch(_:)(探索スタートする前に呼ばれるのでちゃんと動いてることを確認できる)と、netServiceBrowser(_:didFind:moreComing:)(サービス発見したときに呼ばれる)を最低限実装しておけばOK
extension ViewController: NetServiceBrowserDelegate { // 探索スタートする前に呼ばれる func netServiceBrowserWillSearch(_ browser: NetServiceBrowser) { } // サービスを発見したら呼ばれる func netServiceBrowser(_ browser: NetServiceBrowser, didFind service: NetService, moreComing: Bool) { // 自分以外であれば送信開始 guard service.name != myName else { return } startConnection(to: service.name) } func netServiceBrowser(_ browser: NetServiceBrowser, didNotSearch errorDict: [String : NSNumber]) { } func netServiceBrowser(_ browser: NetServiceBrowser, didFindDomain domainString: String, moreComing: Bool) { } func netServiceBrowserDidStopSearch(_ browser: NetServiceBrowser) { } func netServiceBrowser(_ browser: NetServiceBrowser, didRemove service: NetService, moreComing: Bool) { } func netServiceBrowser(_ browser: NetServiceBrowser, didRemoveDomain domainString: String, moreComing: Bool) { } }
探索開始
netServiceBrowser.delegate = self netServiceBrowser.searchForServices(ofType: networkType, inDomain: networkDomain)
その他
受信・送信両方の機能を1つのアプリに持たせる
- つまりどちらもがListenerになり、どちらもが送信側になりうる
アプリ起動時に受信を開始
startListener(name: myName)
- 送信ボタン
@IBAction func sendBtnTapped(_ sender: UIButton) { send(message: "hoge") }
実行
以上で両デバイスで受信準備が完了し、相手を見つけて送信準備も完了(NWConnection.Stateが.ready)したら、送信ボタンを押すたびに相手にメッセージが飛ぶようになります。
Special Thanks
本実装はSwift Islandというカンファレンスでの Roy Marmelstein 氏のワークショップで学んだ実装を自分なりに咀嚼して(復習・覚書として)書き直したものです。
WWDC18の当該セッションもまだ見てなくて、たぶんワークショップに参加しなかったら自分では当面さわらなかったんじゃないかと思うフレームワークなのですが、こうして自分でやってみると(CF時代の不慣れなC言語による難しさ成分が取り除かれているため)意外と扱いやすいことがわかってよかったです。もうちょっとネットワークプロトコルの気持ちがわかりたいなと思ってた頃なので、引き続きさわっていきたい所存です。