iOSDCで「深度(デプス)」について話しました #iosdc
8/30〜9/2の4日間、900人規模で開催されたカンファレンスiOSDC 2018にて、「Depth in Depth」というタイトルで、iOSにおける深度データにまつわる諸々について30分の枠でお話させていただきました。
タイトルの"in Depth"というのはWWDCのセッションや海外技術書等ではアドバンスト的な技術解説でよく用いられるタイトルですが、本セッションの難度としてはどちらかというと「デプス入門」の方が適切です。深度とは何か、どう嬉しいのか、どういうしくみで計測されてるのか、といった基礎から解説しておりますので深度についてまったく知らない方にも参考になるかと思います。1
またトーク内ではiOSのAPI面に関してはサラッと流し、深度の取り扱いについて本質的・汎用的な部分の解説や、デモに時間を割くようにつとめました。iOSのAPIの細かい話についてはトークよりもブログ記事の方が向いてると思うので、また別記事にでも書いていきます。
(2018.9.27追記)動画
iOSDC公式チャンネルに動画が公開されていました。
デモとかアニメーションを多用しているのでスライドよりも動画の方がおすすめです。
デモ
トーク内では全4回のデモを入れました。最初の人物切り抜きのデモに関しては@niwatako氏が動画をツイートしてくれていたので、貼らせていただきます。
#iosdc #a pic.twitter.com/aXVskm72ot
— にわタコ (@niwatako) 2018年9月1日
客席に座っていた人に壇上に出てもらい、その場で撮影を行い、深度による切り抜きを行う、というデモです。壇上に上がってもらったのは仲のいいPEAKS永野さんですが、仕込みではなく、本当に彼を撮影し、切り抜きを試したのはこのときが初です。2
その他セッション中のツイートはこちらにまとめられています:
サンプルコード
ひとつのアプリケーションとして整理して公開する予定です。が、後述する理由もありなかなか時間がとれていません。なんとかiOS 12が出るまでには。。
自分にプレッシャーをかける意味でティザーリポジトリだけつくっておきました。
ここにpushする予定なので気になるみなさまはwatchしておいてください。公開後も、iOSにおける深度データ取り扱いに関するサンプルはここに追加していく予定です。
(2018.9.18追記)サンプル公開しました!
iOSDCの思い出
子供が生まれました!
なんと登壇日の朝、娘が生まれました。

登壇の前夜、臨月の妻から破水の連絡がきて、病院に直行しました。助産師さんによると時間がかかりそうとのことだったのでもしかすると発表は辞退するかも3、というタイミングだったのですが、徹夜のお産ののち(僕は手を握っていただけ)朝9時に生まれ、もろもろ見届けたのち無事午後イチの登壇にも間に合ったという。さっそく親孝行な子です👶
今週は仕事を基本的には休ませてもらって(緊急のものはリモートで対応)、妻とてんやわんやしながら初の子育てに励んでいます。
ベストトーク賞3位!
なんと、「Depth in Depth」で、ベストトーク賞3位をいただきました。

1位tarunonさんの「MicroViewControllerで無限にスケールするiOS開発」、2位Kuniwakさんの 「iOS アプリの開発速度を70%高速化したデバッグノウハウ」という、超評判になっていたトークに続いての順位なので、まったくもって信じられない気持ちでした。
僕は勉強会やカンファレンスには多く登壇していますが、トーク力に関してはまったく自信がなく4、こういうプレゼンでの賞をもらうのは初めてなのでめちゃくちゃ嬉しかったです。
全体の感想
日本のiOSエンジニアが集まるお祭りとして最高なiOSDCですが、今年は前述のような状況もあってセッションもあまり聞きに行けず、懇親会にも出られず、さらにその後の打ち上げでもゆっくりできず、という感じでした。が、それでも少しでも参加して「お祭り」の空気を吸えたし、発表ドリブンで深度まわりにも勉強できたし、出産と重なったけど無事登壇できたし、賞までいただけて、今年もiOSDCは楽しかったなと。来年もたぶん生活は落ち着いてはないですが、どうにか参加したい所存です。
素晴らしいカンファレンスを開催してくださった運営チームのみなさま、スポンサーのみなさま、参加者のみなさま、スピーカーのみなさま、発表練習やスライド作成のもくもく会につきあってくれたみなさま、どうもありがとうございました!
ARKit 2.0の画像トラッキングとARKit 1.5の画像検出の違い
ARKit 2.0では、「画像トラッキング」という新機能が加わりました。既知の2次元画像を検出・トラッキングできるので、ポスター等の現実世界に存在する2D画像を基盤にしてAR体験を開始することができるようになる、というものです。これを聞いて「あれ、その機能、既になかったっけ」と思った方もいたのではないでしょうか。
その既視感はある意味では正しく、ARKit 1.5で既に「画像検出」という機能が追加されています。
では、これらはどう違うのでしょうか?ARKit 1.5の画像検出機能を強化したものが2.0の画像トラッキングで、リプレースされたのでしょうか。それとも別々の機能として共存しているのでしょうか。
結論としては後者で、それぞれ強みを持つ別々の機能として共存しています。
コンフィギュレーションの違い
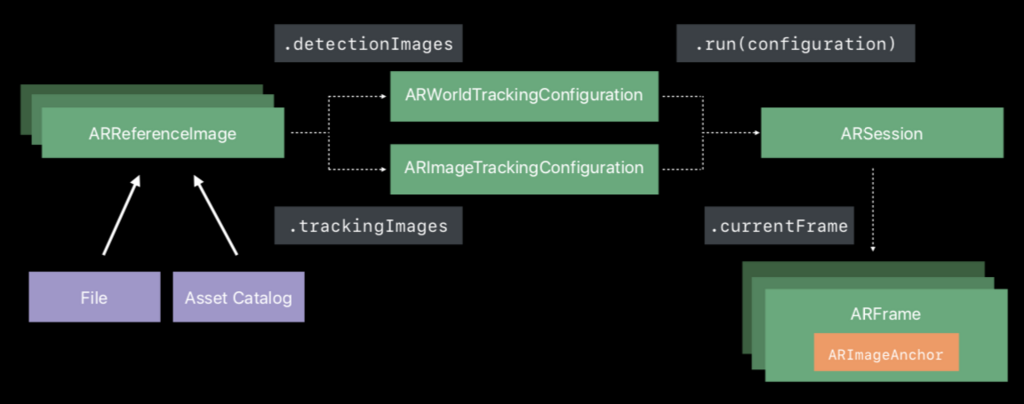
まず実装面でみると、ARKit 1.5で搭載された画像検出は、検出対象とするリファレンス画像をARKit 1.0から存在するコンフィギュレーションであるARWorldTrackingConfiguration(平面検出を行うのもこれ)の検出対象の一種として指定することで実装します。
let configuration = ARWorldTrackingConfiguration() configuration.detectionImages = [referenceImage]
一方ARKit 2.0で追加された画像トラッキングは、新たなコンフィギュレーションARImageTrackingConfigurationを使用します。
let configuration = ARImageTrackingConfiguration() configuration.trackingImages = [referenceImage]
どちらの実装もリファレンス画像のセットをコンフィギュレーションのプロパティに渡すところは共通で、コンフィギュレーションだけが違っています。

実は、ここに両者の違いが大きく表れています。
ARWorldTrackingConfigurationは、現実世界を検出するコンフィギュレーションです。現実世界の面(Surface)を検出し、そこにある画像やオブジェクトも検出します。
一方でARImageTrackingConfigurationは、既知の2D画像だけをトラッキングします。その周囲の面は検出しません。
パフォーマンスの違い
上のコンフィギュレーションの違いにより、パフォーマンスに大きな差が出てきます。ARWorldTrackingConfigurationはカメラに映る世界の面を全て見ているのでパフォーマンスコストが高く、対象画像は静止している必要があります。
一方でARImageTrackingConfigurationは対象画像しか見ないので60fpsでその画像の位置と向きを推定します。そして対象画像が移動しても追従します。
また、同じ理由から、一度に復数の対象画像を検出する場合も、ARImageTrackingConfigurationの方がよりより多くの画像をより確実に処理できます。
実際に同じデバイスで両コンフィギュレーションによる画像検出/トラッキングを試してみると(NDA期間中につきスクリーンキャプチャ動画は載せられませんが)、次のような結果になりました。
ARWorldTrackingConfigurationtrackingStateがnormalになるまでが遅い- 検出した画像の位置・向きの更新が遅い
ARImageTrackingConfiguration- 一瞬で
trackingStateがnormalになる - 検出した画像の位置・向きを毎フレーム正確に追従する
- 一瞬で
それぞれのユースケース
画像への追従性、パフォーマンス面だけで見ると画像トラッキングの方が圧倒的に利点がありそうですが、こちらはワールド自体は見ていないので、たとえばその対象画像がカメラの視野から外れた場合に、その画像に仮想コンテンツを固定し続けることができません。一方で(ARWorldTrackingConfiguration)の画像検出では、対象画像が見えなくなった後でもワールド空間におけるそのコンテンツの位置を追跡し続けることができます。
画像検出は、美術館の絵画や映画のポスターのような静的画像にARコンテンツを連携させるようなケースに適しているとされ、また画像トラッキングは、卓上でのカードゲームやボードゲームのように移動する物体上の画像に対してARコンテンツを連携させるようなケースに適しているとされています。1
iOS 12のPortrait Matteがすごい/ #iOSDC 2018で登壇します
iOS 12の新機能"Portrait Matte"(ポートレート・マット)の概要と、実装方法を紹介します。1

深度マップとセグメンテーション
昨今のiPhoneではデュアルカメラ(iPhone 7Plus, 8 Plus, Xの背面に搭載)、あるいはTrueDepthカメラ(iPhone Xの前面に搭載)から深度マップを作成し、奥行きを知ることができるようになっています。
深度マップは、
- AR表現における回り込み(オクルージョン)
- モノや人物の背景を差し替える 2
といった用途に用いられます。
どちらの例も要は人物やモノの「領域」を検出して分割する(セグメンテーション)ところがキーで、深度マップはそのセグメンテーションにおけるマスクとして有用なわけです。

(撮影した画像(左)と深度マップ(右))
iOS 12の新機能 "Portrait Matte"
深度マップ関連APIはiOS 11から追加されたわけですが、iOS 12では新たに"Portrait Matte"なる新機能が追加されました。"Portrait Effect Matte"とも呼ばれます。

(従来の深度マップ(左)とPortrait Matte(右))
聞き慣れない用語ですが、たぶんApple独自用語です。WWDC18の"Creating Photo and Video Effects Using Depth"から、「Portrait Matteとはなにか」という説明をしている部分を引用してみます。
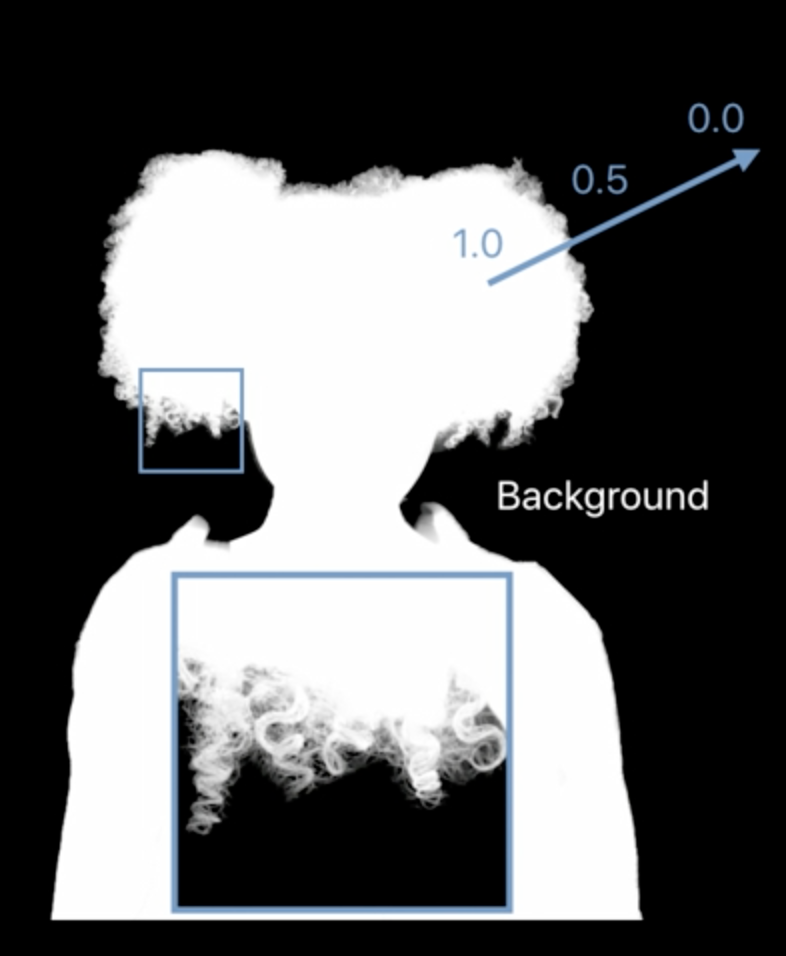
so what is a portrait matte? A portrait matte is a segmentation from foreground to background and what this means precisely is that you have a mask which is 1.
0 in the background and you get soft and continuous values in between.
つまり、背景と前景の分離に用いるセグメンテーションに特化したフォーマットで、
とスッパリ分かれており、輪郭部分の髪の毛のような詳細もその間の連続値で表現される、というもののようです。

True Depthな前面カメラからだけではなく、背面カメラからも取得できるようです。
It is available for both the front and the rear facing camera.
ただし、静止画のみ(動画では取得不可)かつ人間が写っている場合だけ取得可能です。
It is available to you with portrait still images and at the moment only when there are people in the scene.
Portrait Matteの取得方法
Portrait Matteの取得方法は従来の深度データ(AVDepthData)の取得方法と非常に似ています。
CGImageSourceを作成したら、CGImageSourceCopyAuxiliaryDataInfoAtIndexでkCGImageAuxiliaryDataTypePortraitEffectsMatteを指定してAuxiliaryデータを取得すれば、
guard let info = CGImageSourceCopyAuxiliaryDataInfoAtIndex(source, 0, kCGImageAuxiliaryDataTypePortraitEffectsMatte) as? [String : AnyObject] else { return }
それをそのままAVPortraitEffectsMatteのイニシャライザに渡せます。
let matte = AVPortraitEffectsMatte(fromDictionaryRepresentation: info)
AVPortraitEffectsMatteはCVPixelBuffer型のmattingImageプロパティを持っており、そこからセグメンテーション用のマスクとしてCore ImageなりMetalなりで用いることができます。
var mattingImage: CVPixelBuffer { get }
iOSDCでiOSにおける深度データの諸々について話します
"Depth in Depth"というタイトルで、iOSDC 2018で登壇します。
Depth in Depth by 堤 修一 | プロポーザル | iOSDC Japan 2018 - fortee.jp
概要:
原始のiPhoneからカメラは搭載されていましたが、深度センサが搭載されたのは比較的最近のことです。カメラやGPSが、デジタルの世界と我々が生きる現実世界を繋ぐ重要な役割を担い、アプリ開発者に多くの創造性を与えてくれたのと同様に、「奥行き」がわかるようになったというのはアプリ開発の次元がひとつ増えたようなものです。本トークではiOSでの深度の扱いについて、取得方法だけではなく、細かいパラメータの意味やMetalでの処理まで詳解します。
まだ発表内容を遂行しているところですが、発表のゴールとしては次のようなものを考えています。
- iOSで取得できる深度データにも種類があること、またそれぞれどういうものなのかがわかる
- 深度データ取得の(ハードウェア的な)しくみがわかる
- iOSにおける深度データを取得する実装方法がわかる
- 取得した深度データを使い、背景入れ替えや3Dマッピングといった応用実装ができる
ニッチな内容ですが、iOSの深度の取り扱いについてのまとまった話を日本語で聞けるレアな内容だとも思いますので、興味のある方はぜひ聞きに来てください!(上のリンクから⭐ボタンを押しておくとタイムテーブルに反映されます。たぶん)
オランダの小さな島で開催されたカンファレンス「Swift Island」に参加した話 #swiftisland2018
今月の初旬、「Swift Island 2018」というSwiftおよびiOSをテーマとするカンファレンスに参加してきました。テッセル島というオランダにある小さな島が会場で、

- カンファレンス会場にバンガローがあり、基本的に全員がそこに泊まる
- 部屋は別々
- チケット代に宿代・食事代も含まれている
- よくある「スピーカーの話を聴く」聴講型ではなく、「全員が手を動かす」ワークショップ型
というフォーマットで、今までに参加したどのカンファレンスとも違った良さがありました。
ワークショップ主体の少人数制・合宿型カンファレンス
冒頭にもちらっと書きましたが、カンファレンス名に"Island"とあり、一見「島での開催」が本カンファレンス最大の特徴っぽい感じがしますが、実際に参加してみての感想としては、
- チケット販売枚数は最大50(ソールドアウトだったので、つまり参加者は50人)
- すべてのセッションが参加者10人ちょっとの少人数ワークショップ形式で、全員が手を動かす
という点が本カンファレンス最大の個性かつ特長であると感じました。日本のSwift/iOSカンファレンスであるtry! SwiftやiOSDCは800人とかの規模であることを考えると、50人というのは非常にコンパクトです。トータル3日も一緒にいれば、全員の顔ぐらいはなんとなく覚えられそうなレベル。
そして、午前1コマ、午後2コマの1日3コマ × 2日間のワークショップがあり、同じ1コマの時間帯に4つのワークショップが平行開催されていて、1つあたりのワークショップの参加者は12〜13人ほど。全員が手を動かします。
そして斬新だったのは同じワークショップは繰り返し開催される点で、このおかげで人数的にあぶれたり、参加したいワークショップがかぶったりしてても別のコマで参加できるので、基本的には出たいワークショップにはすべて参加することができました。
こういうワークショップベースのカンファレンスは今まで経験したことなかったのですが、やはり聴いてなんとなくわかって気になるのと、自分で実際に一度書いてみるのとでは全然「自分のものにした感」が違う、と感じました。
「(都市から多少隔離された)島での合宿型」という形式も、50人というグループの結束が高まる/非日常感によりいつもと違う分野で手を動かすぞという気持ちを盛り上げてくれる、といった相乗効果があったと思います。
どのレイヤで手を動かすのか
参加者全員が手を動かすといっても、その方法、レベル感は講師によって様々で、例を挙げると、
Swiftの新機能
-
- Turi Createを使ったモデルをトレーニングするコードがJupyter Notebook形式で用意されている
- それを順次実行して学習を回してみる(ここで各ステップについてちょっと解説が入る)
- できたCoreMLモデルをiOSに組み込む
Siri Shortcut
- 前で講師が解説 → さぁみんなもやってみよう
- を手頃なチャンクごとに繰り返す
- 書籍みたいなテキストが用意されていて、ついていけなければ復習もできる
Network, Natural Language
・・・と千差万別でした。どの講師の方のサンプル/教材も「どうやったらこのテーマをうまく学んでもらえるか」を考えて推敲してあるなぁと感心しました。

(Siri Shortcutのワークショップ)

(機械学習のワークショップ)
参加者同士のコミュニケーション
全員が基本的にはワークショップ開始前日に到着するのですが、その「前夜」にもう既に参加者同士の輪が出来始めていて、自分はそこに飛び込めず、「やばい、このままずっとぼっちで過ごすのか・・・」と一時不安にもなりましたが、朝・昼・晩と食事がついていて、大きなティピーテント内にいくつか置かれたテーブルで基本的には相席になるので、そこで絶対に話す機会はあるし、

ワークショップでも隣同士で話したり、Pub Quizといったチームで挑むイベントがあったりで、コミュニケーションのきっかけに困ることはありませんでした。

ちなみに他のヨーロッパの国々から来てる人はいたものの、飛行機で10時間以上かかるところからわざわざ来たという人はいなくて、ヨーロッパ外からの参加は僕だけだったかもしれません。そのあたりで珍しがってもらえたというのもコミュニケーションの一助になった気がします。
テッセル島
会場のテッセル島は首都アムステルダムからものすごく遠いというわけではないのですが、電車と船と予約制バスを乗り継いで行くので、なんだかんだで半日かかります。
人より羊が多いらしく、とにかく何もありません。

島での滞在中は自転車をレンタルして、朝とか夜とかにいろいろ周りました。灯台を目指してみたり、対岸の海の方に行ったり。


好みがあるとは思いますが、僕はこういうところをのんびりサイクリングするのは大好きだし、車もほとんど走ってないので会話もじっくりできて、最高でした。
アムステルダム
今回テッセルには4泊したのですが、オランダははじめてだったので、その前後でアムステルダムに合計6泊しました。
マリファナが合法、ビザが取りやすい、ぐらいの前知識しかなくて、僕はそれらに興味がなかったので、実はとくにワクワクすることもなく現地に赴いたのですが、行ってみれば移住したいと思ってしまうほどに気に入りました。
- アムステルダムは「運河が張り巡らされている港町」
- もともと海が近くて川が流れてる街が好きな自分にはどストライク。
- 運河をつなぐ橋の袂には大抵カフェがあってみんな屋外でビール飲んでる。

オランダ全体が自転車社会
気候も良い
- 暑すぎない、それでいてちゃんと暑い夏 1
- 毎日快晴(※これはたまたまそうだったのかもしれない)
まぁ、しばらく滞在しているといくつか好きではない面も見えてきましたが。。いずれ1ヶ月とかアパート借りて執筆やリモートワーク、みたいな感じでもうちょっと長めに過ごせたらいいなと思います。
お金の話
- チケット代+自転車レンタル+テッセル延泊+テッセル移動・・・合計€1000ぐらい 2
- 東京 <-> アムステルダム往復航空券・・・$1340 3
- アムステルダム6泊(3泊 + 1泊 + 2泊。全部Airbnb・・・合計$950ぐらい
- 後で気付いたが、1泊とか2泊ならアムステルダムの場合はホテルの方がお得。チェックインも楽だし。
- モバイルWi-Fiルータ、SIM・・・合計20,000円ぐらい
- 食費・・・数えてないが、それなりにかかってるはず
ユーロとドルと円が混じってますがざっくり35万〜40万円といった感じでしょうか。目を背けたくなる金額ですが、しかし、海外の知らない土地に行って、新しい人達と出会って・・・というのは自分にとって重要な人生の醍醐味で、ここをケチって何のために稼いでるのか、というところだし、新しい技術を学ぶきっかけというのは(腰が重い自分にとっては特に)いつでも価値あることなので、100%行ってよかったと思えます。4
まとめ
Swift Island 2018について書きました。要点をまとめると、
- 少人数・ワークショップ主体のカンファレンス形式がとてもよかった
- アムステルダムいいところだった
- お金はかかるけど、たまにはこうして海外カンファレンスに参加するのはいいものだ
といったところです。またチャンスがあれば参加したいと思います。

こちらもどうぞ:これまでの海外カンファレンス参加記事
[iOS 12]Network FrameworkでUDPソケット通信
iOS 12で新規追加されたNetwork Frameworkを使って、UDPによるソケット通信を実装してみました。
以前だとCFSocketというCore FoundationのクラスでC言語ベースで実装する必要があったところが、Networkフレームワークの登場によりSwiftでSwiftyに書けるようになります。
受信側の実装
NWListenerというクラスを使って、UDPのListenerを実装します。
// 定数 let networkType = "_networkplayground._udp." let networkDomain = "local"
private func startListener(name: String) { let udpParams = NWParameters.udp guard let listener = try! NWListener(parameters: udpParams) else { fatalError() } listener.service = NWListener.Service(name: name, type: networkType) let listnerQueue = DispatchQueue(label: "com.shu223.NetworkPlayground.listener") // 新しいコネクション受診時の処理 listener.newConnectionHandler = { [unowned self] (connection: NWConnection) in connection.start(queue: listnerQueue) self.receive(on: connection) } // Listener開始 listener.start(queue: listnerQueue) print("Start Listening as \(listener.service!.name)") } private func receive(on connection: NWConnection) { print("receive on connection: \(connection)") connection.receive { (data: Data?, contentContext: NWConnection.ContentContext?, aBool: Bool, error: NWError?) in if let data = data, let message = String(data: data, encoding: .utf8) { print("Received Message: \(message)") } if let error = error { print(error) } else { // エラーがなければこのメソッドを再帰的に呼ぶ self.receive(on: connection) } } }
送信側の実装
NWConnectionというクラスを利用して、UDPでデータ送信のための準備を行います。(Connectionとは言ってるものの、UDPなのでTCPとは違ってハンドシェイクを行っての接続の確立、みたいなことはしない)
private var connection: NWConnection! private func startConnection(to name: String) { let udpParams = NWParameters.udp // 送信先エンドポイント let endpoint = NWEndpoint.service(name: name, type: networkType, domain: networkDomain, interface: nil) connection = NWConnection(to: endpoint, using: udpParams) connection.stateUpdateHandler = { (state: NWConnection.State) in guard state != .ready else { return } print("connection is ready") // do something ... } // コネクション開始 let connectionQueue = DispatchQueue(label: "com.shu223.NetworkPlayground.sender") connection.start(queue: connectionQueue) } func send(message: String) { let data = message.data(using: .utf8) // 送信完了時の処理 let completion = NWConnection.SendCompletion.contentProcessed { (error: NWError?) in print("送信完了") } // 送信 connection.send(content: data, completion: completion) }
サービスを探索する
接続相手を見つけるため、Listenerがアドバタイズしているであろうサービス(NWListener.Service)を探索します。
初期化
let netServiceBrowser = NetServiceBrowser()
NetServiceBrowserDelegateを実装
- すべて
optional - とりいそぎ動作確認したいだけであれば、
netServiceBrowserWillSearch(_:)(探索スタートする前に呼ばれるのでちゃんと動いてることを確認できる)と、netServiceBrowser(_:didFind:moreComing:)(サービス発見したときに呼ばれる)を最低限実装しておけばOK
extension ViewController: NetServiceBrowserDelegate { // 探索スタートする前に呼ばれる func netServiceBrowserWillSearch(_ browser: NetServiceBrowser) { } // サービスを発見したら呼ばれる func netServiceBrowser(_ browser: NetServiceBrowser, didFind service: NetService, moreComing: Bool) { // 自分以外であれば送信開始 guard service.name != myName else { return } startConnection(to: service.name) } func netServiceBrowser(_ browser: NetServiceBrowser, didNotSearch errorDict: [String : NSNumber]) { } func netServiceBrowser(_ browser: NetServiceBrowser, didFindDomain domainString: String, moreComing: Bool) { } func netServiceBrowserDidStopSearch(_ browser: NetServiceBrowser) { } func netServiceBrowser(_ browser: NetServiceBrowser, didRemove service: NetService, moreComing: Bool) { } func netServiceBrowser(_ browser: NetServiceBrowser, didRemoveDomain domainString: String, moreComing: Bool) { } }
探索開始
netServiceBrowser.delegate = self netServiceBrowser.searchForServices(ofType: networkType, inDomain: networkDomain)
その他
受信・送信両方の機能を1つのアプリに持たせる
- つまりどちらもがListenerになり、どちらもが送信側になりうる
アプリ起動時に受信を開始
startListener(name: myName)
- 送信ボタン
@IBAction func sendBtnTapped(_ sender: UIButton) { send(message: "hoge") }
実行
以上で両デバイスで受信準備が完了し、相手を見つけて送信準備も完了(NWConnection.Stateが.ready)したら、送信ボタンを押すたびに相手にメッセージが飛ぶようになります。
Special Thanks
本実装はSwift Islandというカンファレンスでの Roy Marmelstein 氏のワークショップで学んだ実装を自分なりに咀嚼して(復習・覚書として)書き直したものです。
WWDC18の当該セッションもまだ見てなくて、たぶんワークショップに参加しなかったら自分では当面さわらなかったんじゃないかと思うフレームワークなのですが、こうして自分でやってみると(CF時代の不慣れなC言語による難しさ成分が取り除かれているため)意外と扱いやすいことがわかってよかったです。もうちょっとネットワークプロトコルの気持ちがわかりたいなと思ってた頃なので、引き続きさわっていきたい所存です。
アメリカ生活のふりかえり 2018年5月〜6月
サンフランシスコの会社で正社員として働きつつ1、日本でフリーランスとして働く二拠点生活を送っています。
今年からまた日本の住民票を戻したので、アメリカにいる期間の方が短くなります2。もうちょっとしたら家庭の事情によりさらに行く回数が減ることになりそうなので、自分にとって希少になりつつあるアメリカ滞在をなんとなく消化してしまわないよう、何をやったか/何を得たかを中心にふりかえりメモを書いておこうと思います。
やったこと
Fyusion勤務
- とある画像処理ロジックを組んだ
- 処理自体はCIFilterにあったので、自前でMetalシェーダを書くことはせず、MetalのパイプラインにCore Imageの処理を組み込むかたちで実装
- このへんのMetalと他のフレームワークとの連携は本を書いたときにちゃんとドキュメントやWWDCセッションスライドを読んでおいた知見が活用できた
- その他諸々、この数ヶ月の間に得たMetalの知見を活かした貢献ができた
- 同僚の家に遊びに行って衝撃を受けた

(これまでタワーマンション的なものに興味がなかったが考えを改めた)
- 朝から開いてる店が多く、ほぼ毎日早朝にカフェへ行き、1〜2時間仕事以外のコードを書き、それから出社していた
- 退社後(18時ぐらいにオフィスを出る)はコードを書くウィルパワーは枯渇してるので、ブログを書いたり、メッセージやメールの返信等のタスクをこなしたり
- サンフランシスコならではの生活とはいえないが、有意義に時間を使えたと思う。
Boston旅行 / MIT見学
- ボストン/ケンブリッジへ
- アメリカは広いので知り合いがいるときに行っておきたい
- 期限が切れそうなマイルを消化したかった
- 連休+有給で5日間ほど
- MIT見学させてもらった。最高。
- 公開情報ではないおそれがあるので、いろいろと見せていただいた研究内容については書けない。。

WWDC(の周辺に)参戦
- Airbnbで借りた物件が最高だった
- WWDCのチケットは外れてしまったのでAltConfで基調講演を観た
AltConf会場、どうでもいい新機能の発表時に歓声をあげるのが流行っている #wwdc
— Shuichi Tsutsumi (@shu223) 2018年6月4日
- 周辺のカフェで自主学習。いろいろブログ記事書いた(後述)
- AltConfのセッション、おもしろいのがたくさんあった
AltConfのセッション"Augmented Reality Beyond ARKit"面白かった。ARFaceGeometryは1220点もとるのに耳のデータがない、大きさを計測してくれるけどpupillary distance(瞳孔間距離)の誤差が大きい。なので自前でやったが、どうやったか、という話。https://t.co/B9yr1J8qxM
— Shuichi Tsutsumi (@shu223) 2018年6月5日
#AltConf の"A Tour of the Photo Capture Pipeline"も面白かった。カメラセンサの生データであるところのRAWからディスプレイに表示されるまでの色処理をわかりやすく解説。最後にはkCVPixelFormatType_420YpCbCr8PlanarFullRangeみたいなフォーマットの意味もスッキリわかるという。
— Shuichi Tsutsumi (@shu223) 2018年6月6日
今日の昼にあったAltConfのセッションで「自然言語処理のCore MLモデル」をCreate MLで作るライブコーディングやってたが、まだMojaveにしてないので試せてない。試したら追記します。https://t.co/xxfY3oBWix
— Shuichi Tsutsumi (@shu223) 2018年6月7日
AltConfで再会した人に「半分フリーランスになったよ」という話をしたら仕事の打診あり。機械学習やMetalレンダリングやってるところなので嬉しい(まだ調整中)
コンピュータ歴史博物館で著名ポット様の実物に会えて感激
滞在中に書いた記事
意識してたくさんアウトプットするようにした。
自分のブログ
note
Qiita
滞在中に公開した/メンテしたOSS
- サンプルいろいろ追加
- WWDC18のセッションで知ったAVSpeechSynthesizerの発話の「読み」を自在にカスタムする方法についてサンプルに反映
- Xcode 9.3以降でMetal Performance Shadersの
MPSCNNConvolutionのイニシャライザで発生していたとあるめんどくさい問題について対処
- マイナーアップデート
その他
現地で働いている有志の人たちと、「2時間でIoTガジェットをつくる」プロジェクトをやった
このサンフランシスコ滞在中に連絡くれて会いに行った人の会社の仕事を最近リモートでやった
- 上に書いたAltConfで再会した人の会社とはまた別
- きっかけはGitHubのコード
今日はARKit+Metalな海外案件(リモート)。シェーダ書くのは経験十分とはまだ言えないところだし、クォリティ的に先方のイメージする水準に達するかも読めないし、今日終わらないと別途時間は取れないので、下記記事に書いたのと同様の成功報酬型でやってる。https://t.co/UAW6H5iQ61
— Shuichi Tsutsumi (@shu223) 2018年6月23日
この件、無事納品でき、今朝Paypalで振込がありました。本当にかかった時間分しか請求してないので全くスケールしない労働集約型だけど、やはり実案件でやるのと習作とでは全然学びのレベルが違うし、ARKit+Metalは案件自体が貴重なのでこういうやり方は今後もやっていく所存https://t.co/qR1S6drfD9
— Shuichi Tsutsumi (@shu223) 2018年6月24日
- Samplerシリーズの新作(iOS-12-Samplerではない)をつくり始めた
- 次回技術書典に向けた執筆もほんのちょっとだけ手を付けた
まとめ
こうして振り返ってみると、1ヶ月の滞在としては濃密に過ごせたなと。二拠点生活は移動のオーバーヘッドがあったり住居費が2倍かかったり 3 4 ともったいない点もありますが、気持ちが切り替わって時間を有意義に過ごせるというメリットを感じます。次は日本でのフリーランス生活をがんばります(がんばってます)。
[iOS 12]Siri Shortcutsの最小実装 - NSUserActivity編
先日のWWDC18で発表された、iOS 12の新機能 "Siri Shortcuts"。「よくやる手順を声で呼び出せる」というのはもちろん嬉しいことですが、それよりも、
「ロックスクリーンから呼び出せる」
というところに、プラットフォームの制約の中で取捨選択するしかないいちアプリ開発者としては圧倒的魅力を感じざるを得ません。

「何がどこまでできるのか、どう実装するのか」を掴むべく、まずはその最小実装を確認してみました。
ちなみに参考資料はWWDC 2018のセッション番号211「Introduction to Siri Shortcuts」とサンプルコード「SoupChef」です。1
実装方法は2通り
Siri Shortcutsの実装方法としては、以下の2種類があります。
- NSUserActivityを利用する方法
- Intentsを利用する方法
本記事では、タイトル通り、NSUserActivityを用いたSiri Shortcutsの最小実装だけを紹介します。
Appleのサンプル「SoupChef」は両方の実装が入っており、それはそれでありがたいのですが、初めて挑む人にはどのコードがどっち用なのか、たとえばIntentsを使わない場合はどれを省けるのかといったことがわかりづらいと思うので、そのあたりを本記事で紐解ければと。
3ステップ
NSUserActivityを用いたSiri Shortcutsの実装は、次の3つの手順で行います。
- ショートカットを定義する
- ショートカットを提供する(donate) 2
- ショートカットをハンドルする
「アプリの画面Bを開く」というショートカットをSiri Shortcutsを実現してみます。
1. ショートカットを定義する
Info.plistに次のようにNSUserActivityTypesを定義します。
<key>NSUserActivityTypes</key> <array> <string>com.myapp.name.my-activity-type</string> </array>
2. ショートカットを提供する
Intentsをインポートして、
import Intents
次のようにNSUserActivityを用意します。
extension NSUserActivity { public static let myActivityType = "com.myapp.name.my-activity-type" public static var myActivity: NSUserActivity { let userActivity = NSUserActivity(activityType: myActivityType) userActivity.isEligibleForSearch = true userActivity.isEligibleForPrediction = true userActivity.title = "My First Activity" userActivity.suggestedInvocationPhrase = "Let's do it" return userActivity } }
一見複雑に見えますが、Siri Shortcutsに関係するポイントとしては、
isEligibleForPredictionプロパティにtrueをセットするsuggestedInvocationPhraseプロパティをセットする- ここにセットしたフレーズがショートカットの音声コマンドをユーザーに録音してもらう画面でサジェストされる
これぐらいです。
Appleのサンプルには、次のようにCSSearchableItemAttributeSetを作成してcontentAttributeSetにセットする実装も入っていますが、
// 省略可 let attributes = CSSearchableItemAttributeSet(itemContentType: "hoge") attributes.thumbnailData = UIImage(named: "filename")!.pngData() attributes.keywords = ["foo", "bar"] attributes.displayName = "My First Activity" attributes.contentDescription = "Subtitle" userActivity.contentAttributeSet = attributes
私が試したところではSiri Shortcutsを行うだけであれば省略可能でした3。検索窓(Spotlight)からのテキストによる検索にも対応させたい場合に必要なのではないでしょうか。
作成したNSUserActivityオブジェクトを、ショートカットを提供するUIViewControlllerのuserActivityプロパティ(正確にはUIResponderのプロパティ)にセットします。
userActivity = NSUserActivity.myActivity
ここでもAppleのサンプルでは次のようにupdateUserActivityState(_)をオーバーライドしてNSUserActivityのaddUserInfoEntries(from:)メソッドでuserInfoのデータを供給する実装が入っていましたが、これもなくても動作しました。
// 省略可 override func updateUserActivityState(_ activity: NSUserActivity) { let userInfo: [String: Any] = [NSUserActivity.ActivityKeys.menuItems: menuItems.map { $0.itemNameKey }, NSUserActivity.ActivityKeys.segueId: "Soup Menu"] activity.addUserInfoEntries(from: userInfo) }
ショートカットでアプリが起動する際に、アプリの状態を復元するために必要なデータ(userInfo)がある場合に実装すべきものと思われます。
なお、ここに出てくるNSUserActivityやCSSearchableItemAttributeSetが初見の方は、「iOS 9 の新機能のサンプルコード集」の「Search APIs」サンプルを実行してみつつコードを読んでみると非常にわかりやすいです。NSUserActivity を使うものと、Core Spotlight を使うものの2種類が実装してあり、コードがシンプルなのでどのプロパティが何に対応してるのかがわかりやすいです。
3. ショートカットをハンドルする
ショートカットが呼び出されてアプリが起動する際、UIApplicationDelegateのapplication(_:continue:restorationHandler:)が呼び出されるので、そこで渡されてくるアクティビティ(NSUserActivity)をハンドルします。
func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void) -> Bool { if userActivity.activityType == NSUserActivity.myActivityType { // Restore state for userActivity and userInfo guard let window = window, let rootViewController = window.rootViewController as? UINavigationController, let vc = rootViewController.viewControllers.first as? ViewController else { os_log("Failed to access ViewController.") return false } vc.performSegue(withIdentifier: "B", sender: nil) return true } return false }
ここではactivityTypeでどのアクティビティかを判定し、あとは愚直にperformSegueで画面Bに遷移させているだけです。
完成品の挙動
NDA期間中のため完成品の挙動をキャプチャしてアップすることができないのですが、
- 設定から当該Siri Shortcutを登録
- ロックスクリーンから登録したフレーズで呼び出す
これでアプリが起動し、画面Bまで自動的に遷移しました。
アプリはバックグラウンドで生きている必要があるのか?
気になったのが、UIViewControllerのuserActivityプロパティに当該NSUserActivityオブジェクトをセットした点です。これってこのView Controllerがショートカットのdonatorであり、アプリが生きてないと呼び出せないのか?と。
というわけでアプリをkillしてもNSUserActivityベースのSiri Shortcutは動作するか試してみました。
結果 → 動作しました。
良かったです。
次回
- Intentsを用いる場合の最小実装
- 両者をどう使い分けるか
- Siri Shortcutsで呼び出せない機能はたとえばどんなものがある?
といったあたりについて書きます。(書けたらいいなと思っています)