try! Swift Tokyo 2018で登壇しました&補足 #tryswiftconf
先週開催されたtry! Swift Tokyo 2018にて登壇させていただきました。

タイトルは "UIImageView vs Metal" ですが、Metalの使い方の話「ではなく」、Metalを通じて普段意識する機会の少ないGPUレイヤに目を向けてみるという内容となっております。
実際のところ多くの開発者にとってMetalは使う予定がない/興味がないもので、この一大イベントで800人もの方々の前で関係のない話をしても仕方がないので、せめて何か興味を持って聞いてもらえる切り口はないだろうか、ということでお話をいただいてからの数ヶ月間悩みに悩み、あれこれ検討して、この方向性で行くことにしました。
というわけでMetalを使ってない、使う予定がないという方々にも多少なりとも興味を持っていただける内容になったのではないかと思います。
日本語版スライドはこちらです。
また、発表で用いた英語版はこちらになります。
補足/FAQ
Metalについて話しつつも主題としては別のところにある、というそもそもの発表の構造と、時間の制約もあり、説明が不十分だった部分もあるのでこちらにて補足させていただきます。
トーク内に出てくる「対策」は必ずしもベストプラクティスではない
トークの中で、「問題1の解決策として2つのコマンドを1つのコマンドバッファにまとめた」というくだりがありますが、注意点として、これはベストプラクティスであるというわけではありません。
(もともとやっていたように)リサイズは先に済ませておいて、draw(in:)では描画処理だけやるのが望ましい、とも考えられますし、そもそも描画処理をMTLBlitCommandEncoderではなくMTLRenderCommandEncoderやMTLComputeCommandEncoderでやっていればリサイズ処理を別途やる必要もない(シェーダ内で同等のことをやればよい)とも考えられます。
前者であればではどのようにCPUとGPU間で(お互いを待ち合うことなく)連携するか、という話が必要になってきますし、後者の方向性で実装するのであれば、シェーダ等についての解説も必要ですし、直面する問題も変わってきます。いずれにせよこのトーク全体の構成に大きく影響しますし、シェーダやエンコーダ云々の解説をするのであればトークの主旨すら変わってくるでしょう。
このトークのこのパートで伝えたかったのはあくまで "CPUとGPUの処理フローに配慮する" という「視点」です。
また問題2の対策としてキャッシュする、という話もしましたが、これもキャッシュするべきか否か、どのようにキャッシュするか、というのはアプリケーション次第で変わってくるので、このトークにおいて重要なのはそこではなくて、"GPUからアクセスするリソースの場所に配慮する" という「視点」です。
ごちゃごちゃと書きましたが、つまり、本トークは「このようにしましょう」というベストプラクティスを提示することを意図したものではないので、その点ご留意ください。
最終的な速度はどうなったの?
最終的な処理時間がどうなったかが気になった方は多いと思われます。処理時間ベースで問題提起しておいて改善後のものを出さなかったのには色々と理由がありまして、それらを一言で言うとすると、「今回のトークの範疇では最終結論となるような数値は出せないから」ということになります。
たとえばp38での計測方法の修正によりGPUの処理時間も加味されたものになりましたが、waitUntilCompleted()でGPUの処理完了を待って時間を計算している部分はあくまでCPUにおける処理であって、依然として厳密にGPUでの処理完了タイミングを測れているわけではない、というところがあります。
そしてUIImageViewの方は単にCPU側でのメインスレッドにおける処理時間を測っているに過ぎません。これがCPUとGPUの処理フローにおけるどこまでの範囲を測っていることになるのか、それは我々はUIImageViewのソースコードを持っていないのでわかりません1。
上記2点の理由により、これら2つの処理時間を並べて比較することが適切ではない、ということがそもそもの話としてあります 2。
そして、具体的な数値がスライドの最後に載っていると、その数値がファイナルアンサー(=Metalの速さ)として独り歩きしてしまう恐れがあります3。
上記の補足にもあるとおり今回の実装はベストプラクティスというわけでもなく、あくまで概念や視点を伝えるためのものなので、あまり意味のない数値が意味のある数値のように拡散されてしまうのを避けるために、意図的に最終的な数値は明示しませんでした。
ではMetalはどういうときに使うのか?
「UIKitの下回りがMetalになってて、Appleの中の人がしっかり最適化してくれてるので、自分で下手に低レベルAPI触るよりは普通にUIKit使えばいいよ」ということを今回のトークの中で言ったので、じゃあMetalはどういうときに使うのか、という質問をいただきました。
たとえば僕は以下のようなケースでMetalを利用しました。
- シェーダを書いて独自の画像処理を行う
- MPSCNNを利用する
- ARKitのカスタムレンダリング
共通点としては「カスタムな並列処理を行いたい場合」という感じでしょうか。
当然これらの処理のあとに、処理結果の画像をUIImageに変換してUIImageViewで表示する、みたいなことをやるとそれこそまさにトーク内で話した「CPUとGPU間を行ったり来たりする」というバッドプラクティスそのものなので、そのままMetalでレンダリングすることになります。
今OpenGLを使っているけどMetalに乗り換えた方がいいのか?
特に具体的に困っていることがないのであれば、乗り換える必要はないと思います。OpenGLの方がクロスプラットフォームですし。WWDCラボでAppleの人が言ってましたが、今のiOSではOpenGLもMetalの上に実装されているそうです。
今から始めるのであれば、Metalの方がOpenGLよりはシンプルでとっつきやすいのでは、と思います。初心者にとっての鬼門はGPUまわりの概念であって、そこさえ押さえてしまえば他方のGPUフレームワークに移るのはそれほど大変じゃない(=つぶしがきく)のではと。
Metalに興味はあるがどこから始めたらよいか?
スライドにもあるとおり、Metalは最小実装でも結構コードが長くなるので、初心者には「はじめの一歩目が遠い」と思います。英語ですが書籍や動画等の学習用リソースは色々とあり、僕も今となってはそれらを参考にしていますが、OpenGLやDirectXの経験がない中での最初の一歩目としてはそれらは難しく、結局Appleのサンプルを頼りに四苦八苦して学びました。
で、手前味噌になってしまいますが、僕の昨年のiOSDCでの解説、およびiOS 11 ProgrammingでのMetalの章の解説はそんな「最初の一歩目が大変だった」僕の目線で噛み砕いて書いてあるので、かなりわかりやすいのではないかと自負しております。
ちなみにQ&Aブースで海外の方からこういう質問をいただいて、Xcodeのテンプレート(=比較的最小実装に近い/そのままBuild&Run可能)を色々といじってみるところから始めてはどうか、というアドバイスをしました。僕がそこから始めたので。
MetalImageViewのAPIが途中で変わってる件
p26でmetalImageView.texture = textureという感じで簡単に使えるようにする、と構想を述べつつ、p30ではmetalImageView.textureName = nameとなっていたことに、気付いた人もいたようです。
前者のように構想しつつなぜp30で後者のようにしたかというと、metalImageView.texture = textureとするにはMTLTextureオブジェクトをつくる部分が必要になるのですが、そこをラッパークラスの外に出してしまうとp30のコードが見づらくなってしまうし、MTLTextureに初期化メソッドを生やしてmetalImageView.texture = MTLTexture(named: name)ってできるようにするとコード的には構想通りになるけど、そうするとテクスチャロードが同期的になってしまう(→ その後の話の展開が大きく変わってしまう)、というジレンマにより、こんな感じになりました。
御礼
try! Swiftでの登壇は密かにずっと憧れていました。try! Swiftのフルトーク(↔LT)はCfP制ではなく主催者による招待制なのですが、僕は"Swift力"は並かそれ以下なので、このタイミングでお声がけいただけたのは本当に幸運だったと思います。Metalは、もともと興味があったのはもちろんですが、try! Swiftで話す切り口を模索するために勉強していたところも大いにあります。
結果としては、多くの方に楽しかった、良かったと言っていただき、Q&Aも(僕が閉会式に行き損ねたぐらいに)途切れることなく質問に来ていただきました。
出番が最後の方だったこともありずっと気持ちがフワフワしていましたが、非常に思い出深い3日間でした。
長期間準備され、会期中は朝早くから夜遅くまで動き回っていたスタッフの皆様、スポンサー企業の皆様、参加された皆様、どうもありがとうございました!Swiftもっと勉強します。
パートタイムになりました
2016年10月よりサンフランシスコのFyusion社でフルタイムで働いてきましたが、今年2月16日より、パートタイム社員として働くことになりました。
・・・とだけ書くと、あれ、fire的な何か?と心配されそうですが、これは僕から希望して、どちらかというと会社に無理を聞いてもらったかたちになります。
どうなったかシンプルにいうと、今後は「アメリカにいる間は会社にフルコミット、日本にいる間はフリー」ということになりました。H-1Bビザはフルタイムである必要はないので、今後も維持されます。1
Fyusion社で、サンフランシスコで働くことは学びが多く、メンバーも魅力的な人達ばかりで、まだまだ続けたい気持ちがありつつも、興味のある技術を勉強し、発信し、そこから仕事を獲得し、さらに経験と実績を積み・・・というフリーランス時のサイクルが恋しくもあり、フルタイムで働くことに悶々とするところもありました。
で、今年の年明け早々に長い長いメールを書いて自分の考えを伝え、僕の希望と会社の要望との摺り合わせ、法務・労務的な調整etcがあって、このような形となりました。こういうわがままを受け入れてくれた会社の皆様には本当に感謝です。より濃い密度で貢献していく所存です。
アメリカと日本にいる割合ですが、1:2ということで今は考えています。3分の2はまた以前のようにフリーランスとなりますので、みなさままたよろしくお願いいたします🙇🏻
関連記事
入社の経緯と経過報告
結局どうしたいの、というあたりのキャリア観については以下の記事に書いています。
移転しました
これまで書いていた「Over&Out その後」から移転しました。
さらにその前身として、「Over&Out」というブログがあり、2010年のキャリアの節目をもって「〜その後」に移行したのですが、そちらももう7年も書いてきて、はてなダイアリーも「ネット界の限界集落」なんて言われたりして、そろそろはてなブログに移行しようかなと思っていたのと、ちょうどいま、また自分のキャリアの節目感がある(後で記事を書きます)ので、移転に踏み切りました。
過去記事をインポートすることも考えたのですが、リフレッシュしたかったのと、古い記事が古い場所にそのままあるのもいいかなと思いまして、とりあえずそのままにしておきました。
前身ブログの主な記事
とはいえキャリアのこととか、考え方とか、そういうものは地続きなので、こちらにいくつか主な記事のリンクを貼っておきます。
3D写真の機能をアプリに組み込める「Fyuse SDK」の使い方
Fyuse SDKを使うと、3D写真(=Fyuse)を撮る/見る機能をアプリに組み込むことができます。
本記事ではそんなSDKの使いどころや組み込み方法について紹介してみたいと思います。 ※念のため、このFyuseおよびFyuse SDKは、僕が所属しているFyusion社のプロダクトです。
ちなみに僕はiOSエンジニアなのでiOSの実装を紹介しますが、我々のSDKはiOS, Android, Webをサポートしています。
Fyuseとは
我々の3D写真フォーマット「Fyuse」は、静止画とも動画ともポリゴンベースの3Dモデルとも違うものです。App Storeにある同名のアプリでどんな感じかお試しいただくことができます。
例として、僕はこんな場面でFyuseを撮ってます。※はてなダイアリーの制約で、ビューアを埋め込むことができなかったので、アニメーションGIFに変換して載せています。ぜひリンクから、Fyuseビューワで見てみてください。
(とある街の道端にあった牛の像)
普通の写真だと、片面だけとか、前からだけになりますが、Fyuseでは立体物をマルチアングルで記録できます。
Fyuseアプリのタイムラインを見ていると、
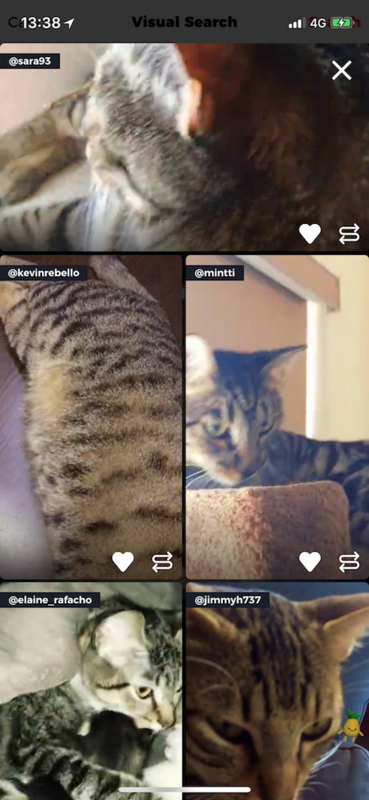
- 人(ファッション・コスプレ)
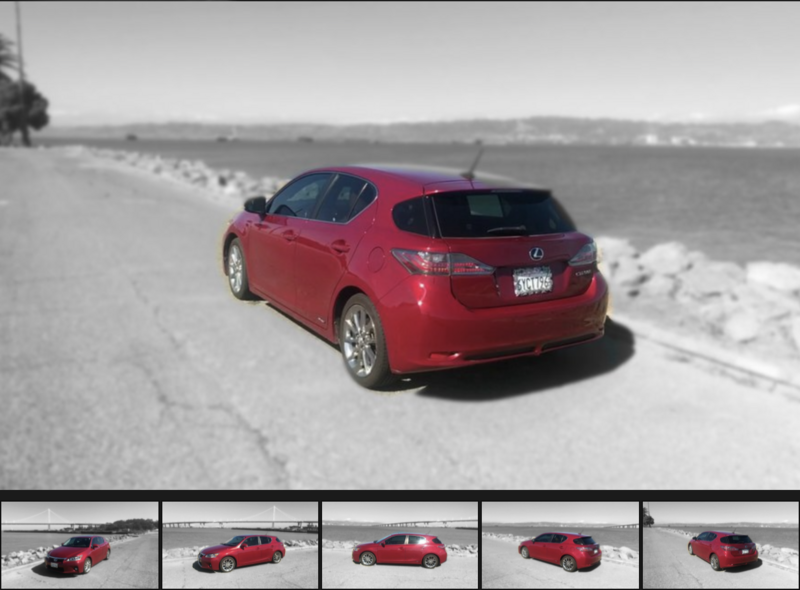
- 車
- 像、彫刻、フィギュア、プラモデル
- 壮大な景色
あたりはFyuseフォーマットが非常にマッチするなぁと思います。僕は普通に記録フォーマットのいち選択肢として日常使いしてます。
SDK導入事例
モノをいろんな角度から見れる、というところからEC系とは非常に相性が良く、車業界、ファッション業界、大手総合ECサイト等ですでにご愛顧いただいてます。
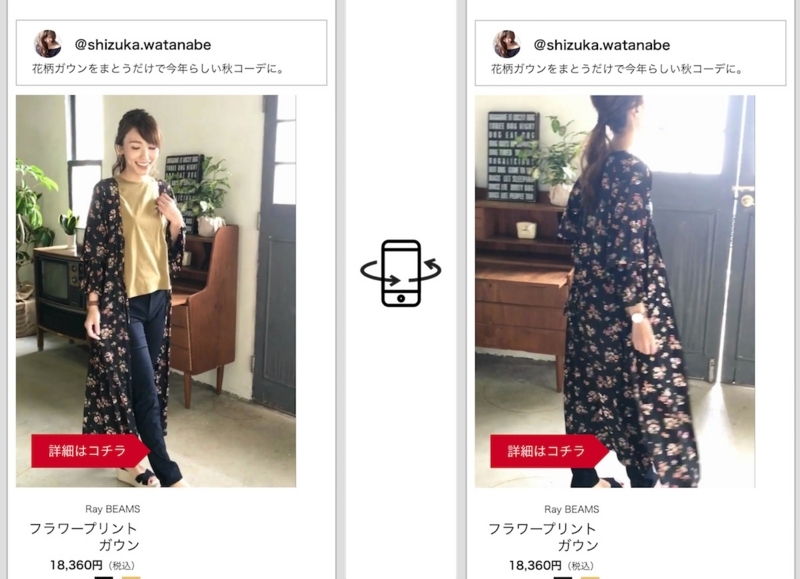
公開OKを確認できた国内事例ですと、"d fashion"さんの360°アングルでのコーディネート紹介ページがあります。
また中古車販売のガリバーさんにご利用いただいております。
「車」向けのFyuseについては会社のサイトでも詳しく紹介されてるのでぜひ見てみてください。
SDKの使い方:Fyuseを「撮影する」機能を組み込む
Fyuseを撮影する機能の実装は、Fyuse用のカメラを起動する → 撮影を開始する → 保存する という流れになります。
カメラの起動
1. `FYCamera`オブジェクトを作成する
private let camera = FYCamera()
2. `prepare`して、`startPreview`する
camera.prepare() camera.startPreview(with: previewLayer)
`startPreview`には`AVCaptureVideoPreviewLayer`オブジェクトを渡します。
これでFyuse撮影準備完了です。
撮影開始/停止
それぞれメソッドを1つ呼ぶだけです。
camera.startRecording()
camera.stopRecording()
保存
撮影したFyuseをローカルに保存するにあたって、まずは撮影の完了イベントを受けるために`FYCaptureEventListener`プロトコルへの準拠を宣言しておき、
class ViewController: UIViewController, FYCaptureEventListener
FYCameraのリスナーとして追加しておきます。
camera.add(self)
すると、撮影中・完了時・失敗時に`fyuseCamera(_:captureEvent:)`が呼ばれるようになります。
func fyuseCamera(_ camera: FYCamera, captureEvent event: FYCaptureEvent) { switch event.captureStatus { case .inProgress: // 撮影中 case .completed: // 撮影完了 case .failed: // 撮影失敗 } }
ここで、保存する際には内部的に様々な処理を行うため、それらを非同期で実行するクラス`FYProcessingQueue()`を使用します。
private let processingQueue = FYProcessingQueue()!
processingQueue.processEntry(path) {
print("Fyuse is saved at \(path)")
}
これで撮影機能は完成。
SDKの使い方:Fyuseを「見る」機能を組み込む
基本的にはたったの2ステップ。
- 1. FYFyuseViewオブジェクトを作成する
@IBOutlet private weak var fyuseView: FYFyuseView!
ちなみにIBを使用せず次のようにコードから初期化してaddSubviewしてもokです。
private let fyuseView = FYFyuseView()
- 2. 表示したいFyuseを`FYFyuse`オブジェクトとして1に渡す
`FYFyuse`オブジェクトは、先ほど`FYProcessingQueue()`で処理・保存した際に取得したパスを渡して初期化します。
fyuseView.fyuse = FYFyuse(filePath: path)
これだけです。
先ほど撮ったFyuseがインタラクティブに閲覧できるようになります。
More
基本機能の実装方法を解説しましたが、Fyuseは「撮る」「見る」だけでなくいろいろと機能を持ってまして、たとえば以下のようなものがあります。
VR, AR & MR-ready
Fyuseで撮った人物や車等をVR/AR/MR環境にエクスポート可能
(Fyuseの人物の背景を変え、エフェクトを載せるデモ)
お問い合わせください
Fyuse SDKをサイトからダウンロードできるようにするのはまだ準備中です。気になった方はぜひお問い合わせください。
お問合わせは日本語でも可です。
ちなみに、今月(2018年2月)はエンジニアリングのトップと、ビジネスデベロップメント/マーケティングのトップが日本に行くので、直接ミーティングできると話も早いと思います。ぜひぜひこの機会に!
2017年の反省
ふりかえり的なことは先月に書いたのですが、
実際のところこの記事は上澄みだけすくい取ったようなもので、ここには書いていない反省や葛藤がたくさんあります。
いま12月31日ですが、その葛藤はいまも現在進行系で自分の中にあるなーという気がするので、やはり2017年の振り返りというか主に反省を書いておきたいと思います。
反省1: アウトプットが減った
技術記事をあまり書かなかった
自分のブログ(これ)はほとんど「◯◯しました」系の自己PR記事だけになり、Qiitaでも(この12月のアドベントカレンダーの時期を除き)ほとんど記事を書いていませんでした。
フリーランス時代は仕事を減らしてでも勉強時間を確保し、勉強したことをアウトプットしていましたが、会社員になると週5日が自動的に埋まってしまいますし、発信することへの意識もだいぶ下がってしまった*1感があります。
iOS 11 Samplerを出さなかった
iOS 7のころから4年続けていたiOS Samplerシリーズ、今年はついにサボってしまいました。
例年8月ぐらいから始めて、そこそこ時間をかけて実装して、9月の正式リリースに合わせて公開、というスケジュール感なのですが、今年のその時期はiOS 11 Programmingの執筆で手一杯で、まったく無理でした。
せめてもの足掻きとして(成果物の横展開的な発想で)ARKit-Samplerを公開しましたが、それもサンプル数がちょっとしかなく、追加更新もできず、例年とは大違いです。*2
iOS Samplerはそもそも「自分で新APIを使ってみて、どんなもんか把握しておく」という目的で始めたもので、今年はiOS 11 Samplerをつくってないので、iOS 11の新機能があまり(実感として)把握できてないという普通に宜しくない状況です。
反省2: 「自分にとって唯一の技術スタック」で遅れをとってきている
「最近のiOS開発」がキャッチアップできてない
会社ではSwift書いてませんし、新しい技術の勉強としても、機械学習とかMetalとか3Dまわりをやってたので、
こういうあたりが全然キャッチアップできてません。ずっとiOSしかやってないエンジニアが、そのiOSでもメインストリームから遅れをとっている感。焦りがあります。
アプリ開発に対して腰が重くなった
ちょっと前までは、「iOSアプリをゼロから実装して、申請して、ストアに出す」という一連の流れは「簡単」という感覚だった気がするのですが、今ではすっかり腰が重くなり、既存アプリをアップデートするにしても、非常に大変な作業のように感じてしまいます。
経験を積んで作業の見通しがより正確にできるようになった(ので、大変に感じる)という面もあるかもしれませんが、割り切りが下手になった、頭でっかちになってしまった、という面が大きいように思います。
また、前述した、最近のベストプラクティスについてキャッチアップできてない、というところもあると思います。
自分はそもそもアイデアを形にするところが楽しくてiOSをやってきたので、アプリ開発へのフットワークの軽さは取り戻したいところです。
反省3: アメリカで働いてるのに、アメリカで勝負してない
僕は元来保守的で、不安やプレッシャーを過度に抱えたくないので、1つの重要なチャレンジをしているときは他のチャレンジは諦めてよい、と自分を赦すところがあります。
で、2017年は
- 今は英語よりも新しい技術(Metalや機械学習)を勉強するのが重要
- いまはとにかく本の執筆(iOS 11 Programming)が最重要
みたいな状況が続き、英語とか、アメリカ社会にあまりまともに向き合っていない1年でした。
具体的には、
- 会社が健康保険も負担してくれてるのに、なんだかよくわからないし調べるのも面倒だから日本に帰ったときに病院行こう
- そろそろクレジットヒストリーがたまって条件の良いカードをつくれそうだけど調べるのが面倒だから最初につくった日系企業のカードをずっと使ってる
とか、諸々そういう話。
あと、こうして日本語での発信を続けているのもそうだし、未だに会議で全然みんなが何言ってるのかわからない程度の英語力を放置しているのもそう。
同じ時期にサンフランシスコの会社に就職し、グリーンカード取得を見据えて働いている友人等を見ていると、しっかりアメリカと向き合って暮らしているな、と思います。「海外で暮らす」ということに伴う様々な困難に対して、彼らはしっかり向き合い、乗り越えている。僕はただ避けているだけ。せっかく海外で働いているのに、これでは世界が広がっていかない。
総括
2017年の反省点をつらつらと書きました。単純に心構えや時間の使い方を改善するだけで対策できそうなところもありますが、これらの根底には、会社員とフリーランス、アメリカと日本、というところでの自分の中での葛藤、あるいは切り替えの中途半端さがあるように思います。そういうフワフワしたところのせいで、この1年の4分の3ぐらいは有意義だったものの、残り4分の1ぐらいはなんだか中途半端に過ごしてしまったような。2018年はこのへんの問題にちゃんと向き合い、優先度をしっかりもって行動したい所存です。
「iOS 11 Programming」を共著で執筆しました/本書のおすすめポイント
昨日、共著で執筆したiOSの技術書「iOS 11 Programming」の販売が開始されました!
私は ARKit と Metal の章の執筆を担当しました。
7月頭のクラウドファンディング成立を機に執筆を開始し、脱稿まで約4ヶ月。技術書の執筆期間としては長くはないですが、がんばりました。基本的に週末はほぼ執筆、有休は使い果たしましたし、どこかに出かけてもずっと執筆してました。
(こういう箱に入って届きます。装丁カッコイイです)
本記事では自分の担当章を中心に、「iOS 11 Programming」を紹介させていただきます。
第2章: ARKit
ARKitは、ちょっと試すだけなら超簡単です。APIはシンプルだし、Xcodeのテンプレートからサクッと動くものがつくれます。
しかしまた、ものすごく奥深くもあります。レンダリングはSceneKitやMetalと組み合わせられるので、これだけで3Dプログラミングのほぼあらゆるテクニックが使えるということになりますし、カメラからの生の入力データ`CVPixelBuffer`にもアクセスできるので、Core Image, Core ML, Vision, OpenCV, GPUImage, etc…と組み合わせて、シーケンシャルな画像を入力とするあらゆるテクニックを駆使できるということにもなります。ARKitが検出している特徴点データにもアクセスできます。
そんな手軽さも奥深さも兼ね備えるARKit、ネット上ではiOS 11の正式リリースを待たずして多くのデモが公開され、開発者の間だけではなく一般ユーザーの間でも話題になっていました。
(ARKitで巻尺のように実寸を測るデモ動画)
本章では、そういったARKitの「超簡単な導入」から始めて、最終的にはネットで話題になっていたようなアイデアを実装できるようになるところまでをカバーするように構成しました。
- 2.1 はじめに
- 2.2 ARKit入門その1 - 最小実装で体験してみる
- 2.3 ARKit入門その2 - 水平面を検出する
- 2.4 ARKit入門その3 - 検出した水平面に仮想オブジェクトを置く
- 2.5 ARKit開発に必須の機能
- 2.6 特徴点(Feature Points)を利用する
- 2.7 AR空間におけるインタラクションを実現する
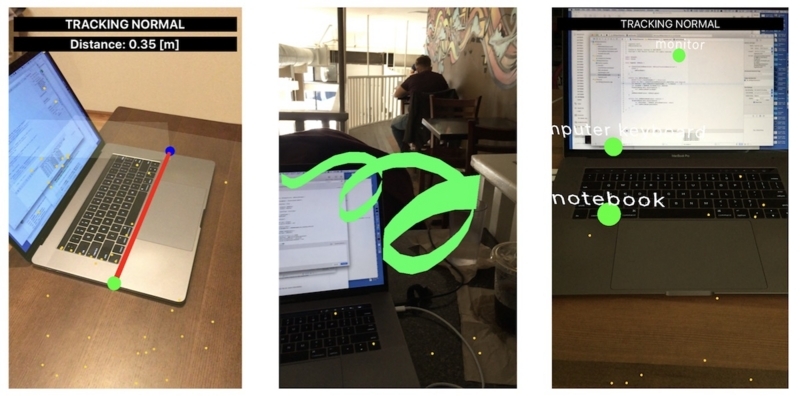
- 2.8 アプリケーション実装例1: 現実空間の長さを測る
- 2.9 アプリケーション実装例2: 空中に絵や文字を描く
- 2.10 アプリケーション実装例3: Core ML + Vision + ARKit
- 2.11 Metal + ARKit
最初の「ARKit入門」では、はじめの一歩として、最小実装でARKitを体験します。実にシンプルな実装で強力なAR機能が利用できることを実感していただけることでしょう。
その後は平面を検出する方法、その平面に仮想オブジェクトを設置する方法、そしてその仮想オブジェクトとインタラクションできるようにする方法…と、読み進めるにつれて「作りながら」引き出しが増えていき、最終的にはARKitを用いた巻尺(メジャー)や、空間に絵や文字を描くといったアプリケーションの実装ができるようになっています。
(本章で作成するサンプル)
PEAKS の iOS 11 Programming 2章 ARKit のアーリーアクセスが来ててはやすぎだろと思いました。
— Toshihiro Goto (@x67x6fx74x6f) 2017年9月20日
ARKit でできることに関してかなり上手くまとまっていて良い。
ARKitのAPIはシンプルとはいえ、リファレンスだけから実装方法を汲み取るのは難しい部分もあります。またAppleのサンプルは動かして試してみたり、ちょっと改変してみたりして用いる分にはいいですが、実装内容は結構複雑で初心者には意図がわかりにくいものになっている面があります。
- ARKitには興味があるけどなかなか手を動かせていない
- 公式サンプルを動かしただけで止まっている
- どこから始めていいかわからない
といった方には、本章は合っているかなと思います。
ARkitとMetalの説明が大変わかりやすかった ARkitやるなら今ならこの本が正解かと トップエンジニアによるiOSプログラミングの最前線「iOS 11 Programming」がWeb販売開始! https://t.co/fG8o2Tg7DR
— うさがに@AR㌠VR (@usaganikki) 2017年11月27日
一部だけですが、PEASKの本書のページでサンプルPDFを読めるので、気になった方はぜひ試し読みを。
第13章: Metal
クラウドファンディング当初は「Metal 2」と題されており、iOS 11のMetalの新機能の紹介を中心とするような章タイトルでしたが、そもそもほとんどのiOSエンジニアがMetalのAPIを自分でたたいて何かを書いたことがないであろう中で新機能についても仕方がないのでは・・・と考え、がっつりMetalの基礎から書きました。
- 13.1 はじめに
- 13.2 Metalの概要
- 13.3 Metalの基礎
- 13.4 MetalKit
- 13.5 Metal入門その1 - 画像を描画する
- 13.6 Metal入門その2 - シェーダを利用する
- 13.7 Metal入門その3 - シェーダでテクスチャを描画する
- 13.8 ARKit+Metalその1 - マテリアルをMetalで描画する
- 13.9 ARKit+Metalその2 - MetalによるARKitのカスタムレンダリング
- 13.10 Metal 2
- 13.11 Metalを動作させるためのハードウェア要件
正直なところMetal 2の機能紹介は多くはありません。なので、従来のMetalについて熟知し、iOS 11での変更点を中心に知りたい方には物足りないかもしれません。
しかし2017年11月現在、Metalについての日本語でのまとまった情報はこれが唯一かと思います。そして、OpenGLやDirectXでGPUに近いレイヤでのグラフィックスプログラミングに親しんで「いない」人達にはMetalはかなりとっつきにくいと思うのですが、そういう方達にとってのわかりやすさにおいては英語の情報ソース含めても随一なのではないかなと勝手に自負しております。
なぜなら、他のMetalについての書籍はそういう方面での経験が豊富な著者が書いている一方で、本書の場合、そのあたりにほとんど知見がなく、四苦八苦しながら勉強した僕が書いたからです(胸を張って言うことではないですが)。「グラフィックスプログラミングの達人による解説」ではありませんが、同じ目線で苦労した人による「わからないところがわかる」解説にはなってるのではないかなと。
堤さんのMetalの章が端的に言って神
— みつよし (@vespid) 2017年11月7日
なぜなんのために置かれているコードなのかわかるようになる
具体的には「Metalの基礎」「入門その1〜その3」。ここは、新しい事項が一気にブワーッと出てこないように、かなり苦労して解説する内容を精査し、順序を考えました。ブリットコマンドエンコーダから解説するMetalの書籍(記事も含め)はあんまりないんじゃないかなと。普通はレンダーコマンドエンコーダから始めることが多いのですが、シェーダを使うと「初心者にとってのおまじない」が爆発的に増えるのです。
そして、それでも「新しい概念」はたくさん出てくるので、本書ではそのへんを「なにをやっているのか」「なぜこの手順が必要なのか」ということがわかるように解説して、納得感を得ながら前に進められるようにしています。
(本書の執筆の真っ最中、iOSDC 2017にてMetalについて「興味ない人向けに」解説したときの動画です。『まったくMetalさわったことないけどわかった』という感想を多くいただきました)
— kenta.nakai (@urouro_n) 2017年9月17日
堤さんのトークでMetalがだいぶ身近になった!ちゃんと勉強してみたい #iosdc #b
— Yuichi Kobayashi (@imk2o) 2017年9月17日
Metal簡単なのではという気持ちになってきた #iosdc #b
— setoh (@seto_hi) 2017年9月17日
PEASKの本書のページのサンプルPDFは他の章は基本的に冒頭2ページの公開となっていますが、Metalの章は僕個人の希望で5ページ読めるようにしていただいてます。Metalが気になる方はぜひ試し読みしてみてください。
全体のPR
ここから本書全体の話。まず、各執筆陣の素晴らしさと、その担当章の組み合わせの妙については以前に書いた記事をご参照ください。
各章のご紹介は著者様ご自身での記事にお任せしつつ、ここで僕が声を大にして言いたいことは、
本書はiOS 12, 13, 14...が登場しても価値を持ち続ける
ということです。
なぜかというと、多くの章で、他の書籍には載っていない、あるいはググってもまとまった情報は見つかりづらい内容について解説しているからです。
- 第1章 iOS 11 概要
- 第2章 ARKit
- 第3章 Core ML
- 第4章 Swift 4の新機能とアップデート
- 第5章 Xcode 9 の新機能
- 第6章 Drag and Drop
- 第7章 FilesとDocument Based Application
- 第8章 レイアウト関連の新機能及び変更点
- 第9章 Core NFC
- 第10章 PDF Kit
- 第11章 SiriKit
- 第12章 HomeKit入門とiOS 11のアップデート
- 第13章 Metal
- 第14章 Audio関連アップデート
たとえばHomeKitの章。長らく謎に包まれていたHomeKit、対応デバイスもなかなか登場しなかった当然それについて書かれた書籍もありませんでした。そしてポツポツとデバイスが出揃ってきた今、満を持しての所さんによる56ページに及ぶ入門〜実践の解説!他の章に用がなくてもHomeKitに興味がある人はこの本はずっと「買い」です。
岸川さんによるSiriKitの章も、以前からあるフレームワークでありつつ「動作のしくみ」から解説されていますし、僕の書いたMetalの章も新機能だけじゃなくて基礎から解説しています。
Core ML、Core NFC、PDF Kit、MusicKit、ARKitといった新フレームワーク、Drag and Drop等の新機能も、まとまった解説は現時点では(そして恐らく当面の間)本書でしか得られないのは同様でしょう*1。
しかも、著書やカンファレンスでの講演に定評のある著者陣による執筆です。たまーに見かける、APIリファレンスを翻訳しただけのような、あるいはさわりをちょろっと解説しただけみたいな章はひとつもありません。それぞれが興味深く読めて、ちゃんと頭に入ってきて、実際の現場で役立つように各著者によって噛み砕かれ、再構成されています。
ひさびさに出た「非入門者向け」の「iOS SDK解説書」*2にして、かなりの良書では、と思います。
トップエンジニアによるiOSプログラミングの最前線「iOS 11 Programming」がWeb販売開始! https://t.co/FBZ4wl2h0L
— epoxy(エポキシ・おまんじゅう) (@drepoxy) 2017年11月27日
入門書じゃないiOS開発本は貴重だと思います。まぁ売れないから出ないんでしょうけど、出版社がだめでもクラウドファンディングで販売に至った本書は実にありがたいものです。
謝辞
ARKit、Metalの章ともに、同僚の登本さんにチェックしていただきました。というかそもそも(ARKitで大いに必要となる)3Dプログラミングの基礎は彼から教えてもらいました。またMetalの章は後藤氏にもチェックしていただきました。Metalのレビューをお願いできる人はなかなかいないので非常に助かりました。改めてお礼を申し上げます。
また非常に精密な校正をしてくださった加藤さん、このお話をくれて、完成まで導いてくれたPEAKSの永野さん、共著者のみなさま、クラウドファンディングで購入してくださったみなさま、アーリーアクセスでコメントいただいたみなさま、どうもありがとうございました!
そして本書について知らなかったけどちょっと気になってきた、というみなさま。本書はPEAKSのサイトで購入可能です:
何卒よろしくお願いいたします。